대댓글이 너무 많아지면 자동으로 접히는 기능이 없어서 직접 구현해 보았습니다.
자동으로 제공해 주면 참 좋을텐데 티스토리는 손이 많이 가는 블로그 서비스네요 ㅎㅎ

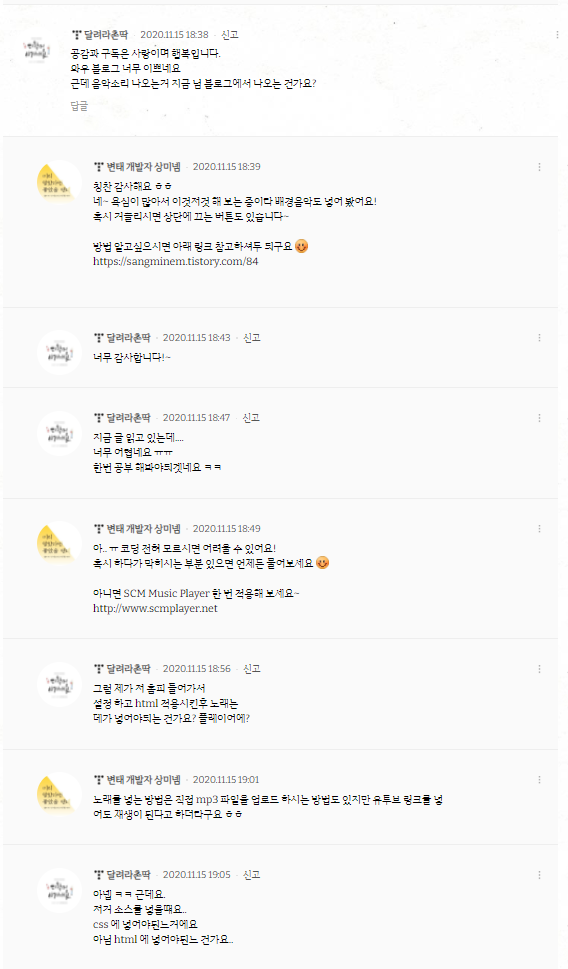
이와 같이 댓글이 너무 많아지면 조금 부담스럽죠 ㅎㅎ
한 번 접어 보겠습니다.
먼저 댓글들 태그를 jQuery로 가져 와 보겠습니다.
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭 합니다.

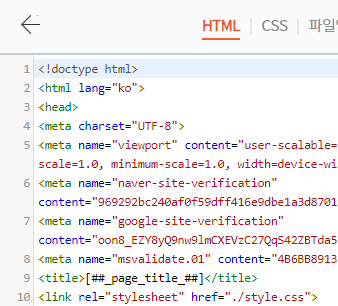
그럼 다음과 같은 HTML 에디터가 뜨는데,
여기에 실제 동작에 필요한 소스 코드를 작성을 해 보겠습니다.

body 태그 안쪽 제일 하단 script 태그에 다음과 같이 작성을 합니다.
function initFoldReply() {
var commentList = $('div.comment-list>ul>li');
if(commentList.length > 0) {
for(var i=0;i<commentList.length;i++) {
var reply = commentList.eq(i).find('ul>li');
if(reply.length > 3) {
foldReply(commentList[i]);
}
}
}
}댓글이 하나라도 있을 경우 반복문을 통해 각각의 댓글들을 확인하고
댓글에 대댓글이 4개 이상 있는 경우 접도록 로직을 작성하였습니다.
foldReply 함수를 통해 페이지 최초 로딩 시 대댓글 3개만 남겨두고 접고
'더 보기' 버튼을 통해 펼쳐지도록 로직을 구현해 보겠습니다.
/* 댓글 많은 경우 접기 */
function foldReply(elem) {
var $elem = $(elem);
var reply = $('div.comment-list>ul>li#'+$elem.attr('id')+'>ul>li');
for(var i=0;i<reply.length-3;i++) {
reply.eq(i).css('display','none');
}
var pElem = $elem.find('p').eq(0);
if(pElem.find('div').length > 0) {
$elem.find('p').eq(0).find('div').remove();
}
var moreButton = '<div onclick="unfoldReply(this)" class="more-reply">'+ (reply.length-3) + '개 이전 댓글 보기' +'</div>';
pElem.append(moreButton);
}
function unfoldReply(elem) {
var $elem = $(elem).parent().parent();
var reply = $('div.comment-list>ul>li#'+$elem.attr('id')+'>ul>li');
for(var i=0;i<reply.length-3;i++) {
reply.eq(i).css('display','block');
}
$elem.find('p').eq(0).find('div').remove();
}foldReply 함수에서 최초 전달받는 인자는 html 엘리먼트 형태이므로 jQuery 오브젝트로 변환을 시켜주었고
대댓글 총 개수보다 3개 적을 때까지 화면에서 보이지 않도록 하였습니다.
boolean 값을 이용하여 가려진 대댓글이 있을 경우 이전 대댓글 보는 버튼을 추가해 주었고
그 버튼을 통해 unfoldReply 함수를 재호출하게 되면 전체 댓글을 보여 주면서 버튼을 제거하는 로직을 구현하였습니다.
마지막으로 댓글에 변화가 있을 경우 접힌 상태가 풀려서 이벤트를 받아 다시 적용하는 부분을 추가해 주었습니다.
$(document).ready(function() {
initFoldReply();
$('.comment-content, span.count > span').bind('DOMSubtreeModified', function () {
initFoldReply();
});
});DOMSubtreeModified 이벤트는 DOM의 변화를 감지합니다.
이벤트리스너 안에서 다시 DOM을 바꾸는 로직을 사용하면 무한루프에 빠질 수 있으니 주의해야 합니다.
+내용 추가 (2021.04.03)
CSS 설정을 빼먹었었네요.. ㅎㅎ
.more-reply {
text-align:center;
margin-bottom:-20px;
cursor:pointer;
}제가 사용 중인 스타일인데 각자 조금씩 조정해야 할 수도 있습니다.
그럼 한 번 실행해 보도록 할게요.

아까와 다르게 19개의 이전 댓글이 접혀져 최근 댓글을 좀 더 수월하게 볼 수 있게 되었습니다.
그럼 '19개 이전 댓글 보기' 버튼을 클릭해 보겠습니다.

정상적으로 이전 댓글이 보이는 것을 확인할 수 있습니다.
참고로 북 클럽 스킨 기준 입니다. 다른 스킨에서도 똑같이 되는 지는 테스트 해보지 못했는데 안 되면 말씀해 주세요.
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 방명록 글(댓글)에 프로필 로고 이미지 보이게 하기 (15) | 2020.11.21 |
|---|---|
| 티스토리에 무료 채팅(상담) 기능 넣기 (20) | 2020.11.21 |
| 티스토리에 구글 애드센스 검색 광고 적용하기 (28) | 2020.11.19 |
| 티스토리 블로그 배경음악 직접 넣기 (고급 버전) (89) | 2020.11.17 |
| 티스토리 댓글에 URL 자동 링크 적용하는 방법 (10) | 2020.11.15 |
| 티스토리 블로그 외국인 해외 검색 유입을 위한 나만의 전략 (80) | 2020.11.15 |
| 티스토리 글 하단 버튼 클릭 안 되는 현상 해결 (4) | 2020.11.14 |
| 티스토리 블로그 카카오 번역 API 적용 (0) | 2020.11.13 |


댓글