긴 글을 작성했을 경우 스크롤을 내리다 보면 사이드바가 너무 휑해 보이기도 하고,
사이드바에 배치시킨 일치하는 콘텐츠 광고가 금방 시야에서 사라져서 고안한 방법입니다.
광고가 너무 많아도 불편을 초래할 수 있으니 적절히 배치시키는 것이 더욱 중요합니다.
목차
따라다니는 광고는 애드센스 정책 위반인가
예전에는 고정되거나 플로팅 된 위치에 광고를 게재하는 행위를 제한한다는 문구가 있었다고 하는데요.
이 때문에 일부 블로거분들께서 우려를 하고 계신 것 같아요.
그런데 지금 확인을 해 보면 그런 내용이 없습니다.

원래 이 부분에 있었다고 하는군요.
제 생각에는 광고가 본문과 겹친다거나 실수로 클릭을 유도하거나 불법 프로그램을 사용하여 정상적이지 못한 방법으로 광고를 변형시키지만 않는다면 문제는 없을 것으로 예상됩니다.
아래 정책도 직접 확인해 보시고 그래도 우려가 되신다면 굳이 적용하실 필요는 없을 것 같아요 ㅎㅎ
support.google.com/adsense/answer/1346295?hl=ko
광고 게재위치 정책 - AdSense 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
일치하는 콘텐츠 자격 요건
일치하는 콘텐츠 광고는 자격 요건이 있는 것 같습니다.
저도 처음부터 뜬 것 같지는 않으니 지속적으로 확인해 보시길 바랍니다.

사이드바에 광고 배치하기
먼저 구글 애드센스 사이트에서 일치하는 콘텐츠 광고를 신규로 하나 만들겠습니다.
애드센스 사이트에 접속합니다.
광고 > 개요를 클릭합니다.

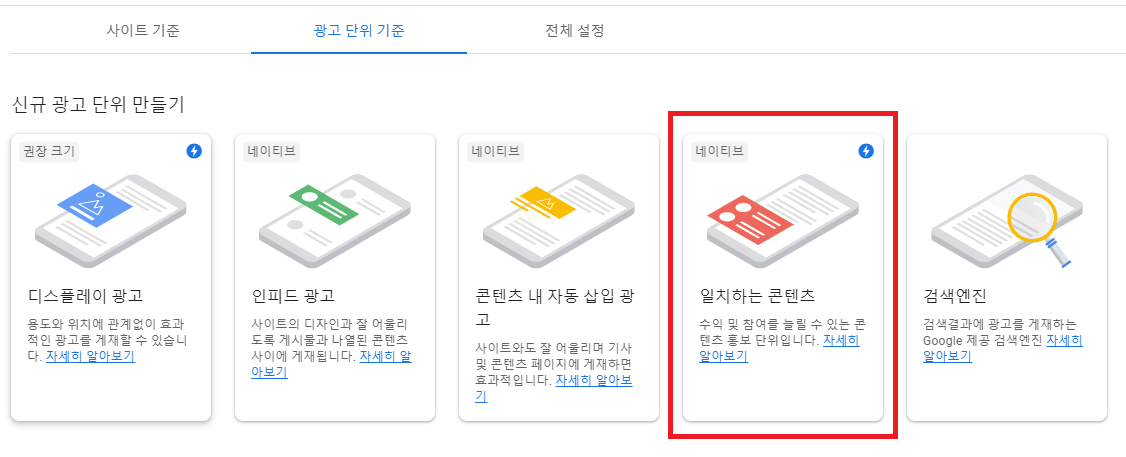
광고 단위 기준 > 일치하는 콘텐츠를 선택 합니다.

광고 단위 이름을 입력하고
크기에서 맞춤을 선택하고 너비 230, 높이 750을 입력해 보겠습니다.
개인 블로그 사이즈에 맞게 적절히 조절해 주세요.

그러면 다음과 같은 미리보기 화면을 보실 수 있습니다.

그 다음 저장 및 코드 생성 버튼을 클릭합니다.

코드 복사를 한 다음 완료 버튼을 클릭합니다.

+ 내용추가
HTML 배너출력이 안 보이시는 분은 다음 작업을 추가로 진행해 주세요.
관리자 페이지에서 플러그인을 선택합니다.

배너 출력을 찾아서 선택합니다.

적용 버튼을 클릭합니다.

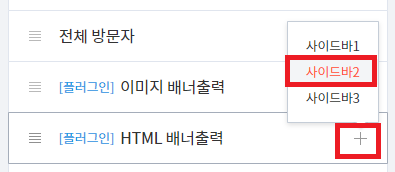
다음 티스토리 관리 페이지에서 꾸미기 > 사이드바를 클릭합니다.

HTML 배너출력 플러스 버튼을 클릭하여 사이드바2를 선택합니다.
각자 다를 수 있으므로 맞게 선택해 주세요.

적당히 이름을 입력하고 HTML 소스를 만들어 붙입니다.

저같은 경우는 추천글 타이틀로 해서
애드센스 사이트에서 복사한 태그를 붙여 넣었습니다.
첫 script 태그는 중복이므로 제거했습니다.
스크롤 따라다니게 만들 때 필요한 id값을 부여하기 위해 이 광고 태그를 div 태그로 감쌌습니다.
맨아래 div 태그는 아래쪽 여백을 주기 위해 추가한 부분입니다.
<h2>추천글</h2>
<div id="recommend-ads">
<ins class="adsbygoogle"
style="display:inline-block;width:230px;height:750px"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
</div>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div style="margin-bottom:30px;"></div>
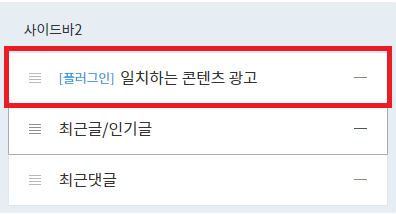
다음과 같이 생성이 되었으면 성공입니다.

변경사항 저장을 하고 확인해 보겠습니다.

깔끔하게 적용이 잘 됐네요.

스크롤 따라다니게 하기
위에서 만든 광고 태그를 스크롤 시 따라다니도록 만들어 보겠습니다.
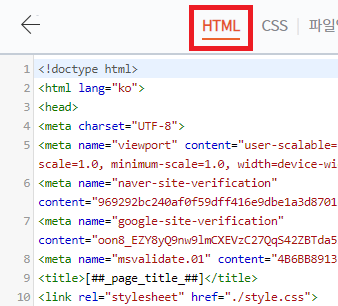
관리 페이지 > 꾸미기 > 스킨 편집으로 이동합니다.

html 편집을 클릭합니다.

그럼 위외 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

아래와 같이 div 태그를 하나 더 작성합니다.
<html>
<!-- 생략 -->
<body>
<!-- 생략 -->
<!-- 일치하는 콘텐츠 광고 태그 -->
<div class="match-ads"></div> <!-- 이 부분을 추가해야 합니다 -->
<!-- 생략 -->
</body>
</html>사이드바에 넣은 광고 코드를 사이드바에서 벗어나게 하기 위해 이 태그 안쪽으로 이동시킬 계획입니다.
CSS 탭으로 이동합니다.

match-ads 클래스를 다음과 같이 추가합니다.
.match-ads {
position:absolute;
}이동을 자유롭게 하기 위해 position 속성을 absolute로 설정하였습니다.
body 태그 안쪽 맨 아래에 다음과 같이 작성합니다.
<html>
<!-- 생략 -->
<body>
<!-- 생략 -->
<script>
var sidebarHeight = $('aside').height(); // 스킨에 따라 사이드바 높이 구하는 방법이 다를 수 있음
$(window).on('scroll', function() {
if(window.innerWidth > 767 && window.scrollY > sidebarHeight) {
var matchAds = $('.match-ads');
if(matchAds.height() === 0) {
var recommendAds = $('#recommend-ads');
var adsX = recommendAds.offset().left;
matchAds.append(recommendAds.find('ins.adsbygoogle'));
}
$('.match-ads').css('top', (window.scrollY+30)+"px");
$('.match-ads').css('left', adsX+"px");
$('.match-ads').css('transition', "0.5s");
} else {
$('#recommend-ads').append($('.match-ads').find('ins.adsbygoogle'));
}
});
</script>
</body>
</html>※ 조건은 각자 블로그에 맞게 수정이 필요할 수도 있습니다.
브라우저 너비가 767 이상인 경우(모바일 뷰가 아닌 경우)에 스크롤 위치가 사이드바 전체 높이를 넘어가면
추천글에 있던 광고 태그를 꺼내서 만들어 놓은 match-ads 클래스를 가진 div 태그로 이동시켜
스크롤 높이에 따라 계속 움직이도록 하였습니다.
스크롤 높이가 다시 사이드바 전체 높이를 넘지 않게 되면 원상 복귀 시키도록 하였습니다.
#내용수정 (2020.12.27)
고래 스킨 4.0 사용하시는 분은 script 태그 안쪽을 아래 내용으로 변경해 주세요.
<script>
var $sidebar = $('#sidebar');
var $sidebarChildren = $sidebar.children();
var sidebarHeight = $sidebar.offset().top + 100;
for(var i=0;i<$sidebarChildren.length;i++) {
sidebarHeight += $sidebarChildren.eq(i).outerHeight();
}
$(window).on('scroll', function() {
// 여기는 기존 로직과 동일
}
</script>
#내용수정 (2021.01.31)
최근 광고가 담긴 태그를 다른 태그로 옮기면 정상적으로 광고가 표시 되지 않는 현상이 발생하는 것 같아서 다음과 같이 원래 태그의 스타일을 바꾸는 방법을 추가하였으니 참고 바랍니다.
<html>
<!-- 생략 -->
<body>
<!-- 생략 -->
<script>
var sidebarHeight = $('aside').height(); // 스킨에 따라 사이드바 높이 구하는 방법이 다를 수 있음
$(window).on('scroll', function() {
var recommendAds = $('#recommend-ads');
if(window.innerWidth > 767 && window.scrollY > sidebarHeight) {
if($('#dummy-ads').length == 0) {
var dummy = $('<div id="dummy-ads" style="width:300px;height:900px;"></div>');
recommendAds.after(dummy);
recommendAds.css('position', 'fixed');
recommendAds.css('top', '10px');
}
} else {
$('#dummy-ads').remove();
recommendAds.css('position', 'inherit');
recommendAds.css('top', '');
}
});
</script>
</body>
</html>원래 위치의 공간은 보존해야 정상 동작을 하므로 임시로 dummy 태그를 만들어 두었습니다.
실제 적용 영상
궁금하신 점은 댓글로 남겨 주세요.
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 글에 자동으로 목차 넣기 (371) | 2020.12.12 |
|---|---|
| 티스토리 공감 구독 버튼 꾸미기: 가운데 정렬, 말풍선 강조 (50) | 2020.12.11 |
| 티스토리 글 상단에 애드센스 광고 2개 삽입하는 방법 (87) | 2020.12.11 |
| 티스토리 북 클럽 스킨 댓글 및 메뉴 오류 수정하기 (28) | 2020.12.05 |
| 티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선 (99) | 2020.11.23 |
| 블로그 속도와 SEO(검색 엔진 최적화)의 연관성 (28) | 2020.11.22 |
| 애드센스 일치하는 콘텐츠 광고 관련글에 적용하기 (40) | 2020.11.22 |
| 블로그 커버 글 순서 실시간 랜덤 섞기 및 애니메이션 효과 적용 (16) | 2020.11.21 |


댓글