오늘은 공감 버튼과 구독하기 버튼을 강조하기 위해 꾸며보도록 하겠습니다. 북 클럽에서 적용한 내용이므로 다른 스킨에서 적용 시 다른 부분이 있을 수 있으니 안 되시면 댓글 남겨 주세요.
목차
공감 구독 버튼 가운데 정렬
다음과 같이 왼쪽 정렬되어 있는 버튼들을 가운데로 이동시켜 보겠습니다.

관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭 합니다.

그럼 다음과 같은 HTML 에디터가 뜨는데 CSS 탭을 선택합니다.

아래 CSS코드를 붙여넣기만 해주시면 됩니다.
.container_postbtn {
text-align: center;
}
.container_postbtn button {
vertical-align: top !important;
}
.container_postbtn .postbtn_like {
float: none !important;
display: inline-block;
}
적용하면 다음과 같이 가운데로 이동을 합니다.

공감 구독 버튼 말풍선으로 강조하기
시선을 사로잡는 멘트를 이용하여 공감 구독 버튼을 클릭하도록 유도할 예정입니다.
가만히 놔두는 것 보다는 효과가 있을 것으로 기대해 봅니다.
위치 찾기
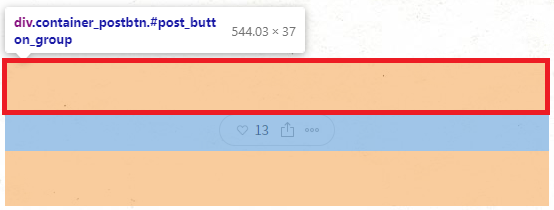
빨간 박스 영역에 말풍선을 넣어보겠습니다.

본문 내용 및 공감 구독 버튼은 치환자로 생성되므로 생성 이후 말풍선을 끼워 넣는 방법을 사용해야 합니다.
$('.container_postbtn').children().eq(0);container_postbtn 클래스로 찾은 엘리먼트 하위에 첫번째 자식 엘리먼트를 가져오면 됩니다.
그럼 다음과 같이 공감 구독 버튼이 선택됨을 알 수 있습니다.

말풍선 끼워 넣기
jQuery의 insertBefore 메서드를 이용하여 말풍선 태그를 끼워넣는 코드를 작성해 보겠습니다.
$('말풍선 태그').insertBefore($('.container_postbtn').children().eq(0));이런 식으로 작성하면 될 것 같네요.
HTML 탭으로 이동합니다.

body 태그 안쪽 맨 하단에 좀 더 구체적으로 작성해 보겠습니다.

그럴듯한 멘트와 함께 말풍선 태그를 작성하였습니다.
<script>
$(document).ready(function() {
var pleaseComment = "의미있게 보셨다면<br>하트 한 번만<br>꾹 눌러주세요 :)";
var bubbleTag = '<div class="like_bubble"><span class="bubble_image"></span><div class="inner">'+pleaseComment+'</div></div>';
$(bubbleTag).insertBefore($('.container_postbtn').children().eq(0));
});
</script>아직 CSS 스타일을 먹이기 전이라 모양이 나오진 않겠죠.
하나하나 보도록 하겠습니다.
CSS 스타일 적용하기
먼저 말풍선 위치를 잡기 위한 박스를 만듭니다.
.like_bubble{
width: 152px;
height: 165px;
margin: auto !important;
}
가운데 정렬된 사각형 박스가 만들어 졌습니다.

다음으로 말풍선을 위한 태그입니다.
먼저 말풍선 폰트가 필요합니다.
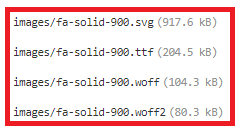
위 폰트를 다운 받아서 적절한 위치에 압축을 해제 합니다.
무료 폰트이므로 안심하고 사용하셔도 됩니다.
관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > 파일업로드로 이동합니다.

추가 버튼을 클릭합니다.

압축 해제한 4개 파일을 선택합니다.

다음과 같이 추가되었으면 성공입니다.

이어서 CSS 코드를 작성해 보겠습니다.
@font-face{
font-family:"Font_Awesome_5_Free";
font-style:normal;
font-weight:900;
src:url(./images/fa-solid-900.woff2) format("woff2"),
url(./images/fa-solid-900.woff) format("woff"),
url(./images/fa-solid-900.ttf) format("truetype"),
url(./images/fa-solid-900.svg#fontawesome) format("svg");
}
@keyframes blinker {
50% {
opacity: 0.4;
}
}말풍선 아이콘으로 사용할 폰트를 임포트 하였고 애니메이션 효과를 주기 위한 코드도 작성했습니다.
CSS 탭으로 이동하여 복사 붙여넣기 하시면 됩니다.
이를 활용하여 말풍선 코드를 작성해 보겠습니다.
.like_bubble span{
color: #ff4d12;
position: absolute;
font-size: 10em;
font-weight: 900;
z-index: 0;
animation: blinker 3s linear infinite;
display: flex;
}
.bubble_image {
display: inline-block;
font-style: normal;
line-height: 1;
font-family: "Font_Awesome_5_Free";
}
.bubble_image:before {
content: "\f27a";
}Font Awesome 5 Free 폰트에서 유니코드 \f27a가 말풍선입니다.
이 말풍선 아이콘 크기를 10em으로 키우고 애니메이션 효과를 부여했습니다.
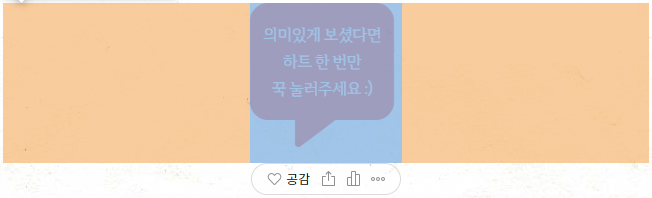
적용하면 다음과 같이 말풍선이 자리가 잡히게 됩니다.

이제 내부에 멘트만 수정하면 되겠네요.
계속 작성해 보겠습니다.
.like_bubble .inner{
position: absolute;
z-index: 1;
padding: 22px 20px;
font-size: 1em;
line-height: 1.7em;
color: #fff;
}이번에는 간단합니다.
포지션을 absolute로 하고 적절히 패딩을 주면 됩니다.
그리고 글자색과 글자 크기, 줄 높이 등도 조절해 주었습니다.
최종적으로 보시는 바와 같이 잘 적용된 것을 확인할 수 있습니다.

결과 및 마무리
깔끔하게 잘 적용된 것 같습니다.
애니메이션도 잘 동작하네요.
궁금하신 점 있으시면 댓글로 남겨 주세요 :)
다음 기능도 한 번 추가해 보세요 ㅎㅎ
티스토리 공감 클릭 시 고마움 표시하기
공감을 눌러 주신 분들께 감사한 마음을 전달하고자 생각한 방법입니다. 복잡하지 않은 내용이므로 쉽게 따라 하실 수 있습니다. 목차 토스트 기능 만들기 사실 토스트 기능을 좀 더 전파하고
sangminem.tistory.com
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 목차 글머리 서식 변경하기 (56) | 2020.12.14 |
|---|---|
| 나라별 사용 언어에 따라 블로그 자동 번역하는 방법 (27) | 2020.12.13 |
| 티스토리 블로그 속도 개선 후 구글, 네이버 지표 변화 (10) | 2020.12.12 |
| 티스토리 글에 자동으로 목차 넣기 (371) | 2020.12.12 |
| 티스토리 글 상단에 애드센스 광고 2개 삽입하는 방법 (87) | 2020.12.11 |
| 티스토리 북 클럽 스킨 댓글 및 메뉴 오류 수정하기 (28) | 2020.12.05 |
| 애드센스 일치하는 콘텐츠 광고 스크롤 따라다니기 (63) | 2020.11.28 |
| 티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선 (99) | 2020.11.23 |


댓글