목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠.
그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다.
저는 제목1, 제목2로 작성한 부분만 목차로 가져오도록 만들어 보았습니다.
참고) 북클럽 스킨 기반이라 다른 스킨에서 정상적인 동작이 이루어지지 않을 수 있어요.
댓글로 사용하시는 스킨 알려 주시면 보완하여 내용을 추가하도록 하겠습니다.
테스트 완료 스킨) Book Club, Odyssey, Letter, Poster, #1, 고래스킨4.0
추천 제안) 미넴 스킨을 적용하시면 고급스러운 목차를 빠르게 사용할 수 있습니다!
친효 스킨, 고래 스킨 뒤를 이을 티스토리 무료 스킨 제작 프로젝트, 미넴 스킨 소개 및 설치 방법
친효 스킨, 고래 스킨 뒤를 이을 티스토리 무료 스킨 제작 프로젝트, 미넴 스킨 소개 및 설치 방
기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이
sangminem.tistory.com
자주하는 질문)
1. 모바일에서 목차가 안 나오는데 어떻게 하나요?
티스토리 자체 모바일 스킨을 사용하셔서 그렇습니다. 이 경우 사용하는 스킨에 따로 적용한 모든 기능이 무시됩니다. 꾸미기 > 모바일 > 티스토리 모바일웹 자동 연결을 사용하지 않습니다 로 설정하시면 해결 됩니다.
목차
jQuery TOC 플러그인 업로드
다음 자바 스크립트 파일을 다운받습니다.
관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > 파일업로드로 이동합니다.

추가 버튼을 클릭합니다.

다운받은 자바스크립트 파일을 업로드 합니다.
다음과 같이 보이면 성공적으로 업로드 된 것입니다.

스크립트 적용
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭 합니다.

body 태그 안쪽 맨 아래 작성하시면 됩니다.

다음과 같이 작성합니다.
<script src="./images/jquery.toc.min.js"></script>
<script>
// 목차 생성
$(document).ready(function() {
$("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
});
</script>작성한 글(tt_article_useless_p_margin 클래스 내부) 제목1,2(h2, h3) 태그에만 목차를 적용하겠다는 의미입니다.
+내용 추가 (2020.12.23)
제목3을 원하시는 분이 계셔서 headings에 h4를 추가하였습니다.
+내용 추가 (2021.02.14)
Odyssey 스킨을 사용하시는 분은 tt_article_useless_p_margin을 article-view으로 바꿔 주시기 바랍니다.
+내용 추가 (2021.04.21)
#1 스킨을 사용하시는 분들 중 적용이 안 되시는 분은 tt_article_useless_p_margin을 area_view으로 바꿔 주시기 바랍니다.
+내용 추가 (2021.09.23)
매거진 스킨을 사용하시는 분은 tt_article_useless_p_margin을 inner_content으로 바꿔 주시기 바랍니다.
주의) 카테고리 플러그인을 쓰시는 분은 h4 태그가 겹쳐 추가적인 작업이 필요하므로 위 코드 대신 아래 코드로 적용해 주세요. 아래 코드는 북 클럽 스킨 기준 입니다.
<script src="./images/jquery.toc.min.js"></script>
<script>
// 목차 생성
$(document).ready(function() {
var $toc = $("#toc");
$toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
// 추가된 부분입니다
if($('.another_category').length > 0) {
$toc.find('li:last').remove();
}
});
</script>이 부분에 대해 궁금하신 점이 추가로 있으시면 댓글 남겨 주세요.
스타일 적용
관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > CSS 탭으로 이동합니다.

목차 및 제목 스타일을 적용해 보겠습니다.
목차 스타일
먼저 목차 스타일 입니다.
저는 Depth를 2단계까지만 적용할 예정입니다.
의견을 반영하여 3단계를 추가하였습니다.
/* 목차 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 10px 15px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 20px;
color: #000 !important;
}
#toc {
margin-bottom: 0;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 10px;
}
#toc > li > a {
text-decoration:none;
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}일단 그대로 적용하시고 마음에 안 드시는 부분은 하나씩 바꿔 보시면 됩니다.
잘 모르시겠으면 댓글 남겨주세요 ㅎㅎ
+내용 추가 (2020.12.23)
제목3을 원하시는 분이 계셔서 스타일을 추가하였습니다.
+내용 추가 (2021.01.24)
#1 스킨을 사용하시는 분은 #toc > ... > ul 부분의 padding-left 값을 0으로 하시길 바랍니다.
+내용 추가 (2021.02.27)
고래 스킨 4.0을 사용하시는 분은 #toc > li > ul 부분에 padding-left 값을 0으로 주는 것이 더 깔끔합니다.
제목 스타일
제목1, 제목2, 제목3에 대한 스타일을 적용한 부분입니다.
/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #517135 12px solid;
border-bottom: 1px solid #517135;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #548a25 8px solid;
border-bottom: 1px solid #548a25;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #71b932 6px solid;
border-bottom: 1px solid #71b932;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}이 부분도 적용해 보시고 마음에 안 드시면 하나씩 바꿔 보세요 :)
+내용 추가 (2020.12.23)
제목3을 원하시는 분이 계셔서 스타일 추가하였습니다.
+내용 추가 (2021.02.14)
Odyssey 스킨을 사용하시는 분은 tt_article_useless_p_margin을 article-view으로 바꿔 주시기 바랍니다.
+내용 추가 (2021.04.21)
#1 스킨을 사용하시는 분들 중 적용이 제대로 안 되시는 분은 tt_article_useless_p_margin을 area_view으로 바꿔 주시기 바랍니다.
+내용 추가 (2021.09.23)
매거진 스킨을 사용하시는 분은 tt_article_useless_p_margin을 inner_content으로 바꿔 주시기 바랍니다.
목차 서식 등록
티스토리에서 기본으로 제공하는 메뉴가 없으므로 목차를 적용하려면 서식을 등록해 주는 것이 좋습니다.
관리 페이지 > 콘텐츠 > 서식 관리로 이동합니다.

서식 쓰기 버튼을 클릭합니다.

기본모드 > HTML 모드를 선택합니다.

제목을 적당히 정하고 다음 코드를 작성합니다.

코드는 복사 붙여넣기용으로 제공해 드립니다.
<div class="book-toc">
<p>목차</p>
<ul id="toc"></ul>
</div>이 코드가 작성된 부분에 실제로 목차가 생성 됩니다.
완료 버튼을 클릭합니다.

작성 글에 목차 적용하기
글 에디터에서 ... > 서식을 선택 합니다.

저장한 서식을 불러옵니다.

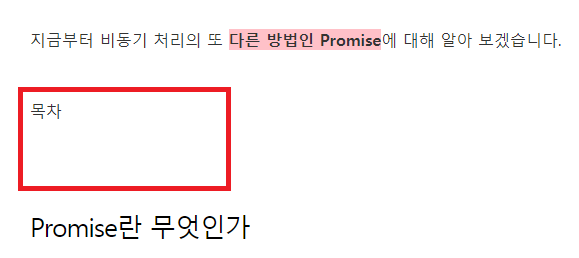
원하는 위치에 적절히 삽입을 합니다.

글을 작성하면 서식을 삽입한 부분에 목차가 정상적으로 생성되는 것을 볼 수 있습니다.

완전 자동 목차 적용 방법
일일이 서식 적용하기 귀찮으신 분은 다음 방법을 적용하시기 바랍니다.
티스토리 목차 완전 자동으로 생성하기 (서식 저장 불필요)
티스토리 목차 완전 자동으로 생성하기 (서식 저장 불필요)
이번에는 서식에서 목차 태그를 끼워 넣는 것 조차 귀찮은 분들에게 추천드리는 방법입니다. 다만 목차는 항상 글 맨 상단에 위치하도록 해야한다는 제약이 있습니다. 필요에 따라 글 시작 후
sangminem.tistory.com
마무리
목차를 만들면 글을 읽는 독자의 편의도 향상시킬 수 있고 SEO(검색 엔진 최적화)에도 좋은 영향을 미친다고 하니 될 수 있으면 작성하는 것이 좋을 것 같습니다.
목차를 조금 더 꾸미고 싶으신 분들은 다음 포스팅도 참고 바랍니다.
티스토리 목차 글머리 서식 변경하기
기본 글머리 기호도 심플하긴 하지만 원하는 모양으로 바꾸면 더 좋을 것 같다는 생각을 했습니다. 기본 글머리 설정 방법 list-style-type - CSS: Cascading Style Sheets | MDN The list-style-type CSS proper..
sangminem.tistory.com
티스토리 떠 다니는 플로팅 목차 만드는 방법 (초급 버전)
티스토리 떠 다니는 플로팅 목차 만드는 방법 (초급 버전)
목차를 확인하려면 다시 위로 올라가야 하는 불편함을 해소하고자 만들어 보았습니다. 생각보다 깔끔하게 잘 만들어진 것 같아서 공유합니다. 목차 목차 자동 생성 먼저 목차가 생성되어 있어
sangminem.tistory.com
티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전)
티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전)
초급 버전에서 좀 더 기능을 강화한 버전을 만들어 보았습니다. 어느 정도 코딩이 가능한 분이어야 수월하게 따라하실 수 있을 겁니다. 이 부분이 어렵게 느껴지시는 분은 다음 초급 버전을 참
sangminem.tistory.com
티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법
티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법
이번에는 플로팅 목차를 드래그 앤 드롭으로 원하는 위치로 이동시키는 기능을 만들건데요. 화면이 좁은 모바일에서 공간을 좀 더 효율적으로 활용하고자 생각하게 되었습니다. 목차가 계속 진
sangminem.tistory.com
티스토리 목차 링크 클립보드 복사하기
목차를 클릭하면 해당위치로 바로 가는 기능까지는 지원이 되어 문제가 없는데, 문득 목차 링크를 클릭 한번으로 복사 가능하면 좋을 것 같다는 생각이 들어서 개발하게 되었습니다. 목차 작업
sangminem.tistory.com
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 떠 다니는 플로팅 목차 만드는 방법 (초급 버전) (68) | 2020.12.17 |
|---|---|
| 티스토리 목차 글머리 서식 변경하기 (56) | 2020.12.14 |
| 나라별 사용 언어에 따라 블로그 자동 번역하는 방법 (27) | 2020.12.13 |
| 티스토리 블로그 속도 개선 후 구글, 네이버 지표 변화 (10) | 2020.12.12 |
| 티스토리 공감 구독 버튼 꾸미기: 가운데 정렬, 말풍선 강조 (50) | 2020.12.11 |
| 티스토리 글 상단에 애드센스 광고 2개 삽입하는 방법 (87) | 2020.12.11 |
| 티스토리 북 클럽 스킨 댓글 및 메뉴 오류 수정하기 (28) | 2020.12.05 |
| 애드센스 일치하는 콘텐츠 광고 스크롤 따라다니기 (63) | 2020.11.28 |


댓글