기본 글머리 기호도 심플하긴 하지만 원하는 모양으로 바꾸면 더 좋을 것 같다는 생각을 했습니다.

list-style-type - CSS: Cascading Style Sheets | MDN
The list-style-type CSS property sets the marker (such as a disc, character, or custom counter style) of a list item element. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples
developer.mozilla.org
물론 위와 같이 기본으로 제공하는 글머리로도 바꾸는 방법이 있습니다만 만족할 수 없습니다.
지금부터 제가 원하는 스타일대로 바꿔 보겠습니다.
목차
목차 기능 적용
jQuery TOC 플러그인을 이용한 목차 생성 방법은 얼마 전에 포스팅 하였으므로 링크로 대체 하도록 하겠습니다.
티스토리 글에 자동으로 목차 넣기
목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠. 그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다. 저는 제목1, 제목2로
sangminem.tistory.com
이 기능 먼저 적용해 주세요 :)
폰트 임포트
다음 폰트를 다운 받습니다.
무료 폰트이므로 안심하고 사용하셔도 됩니다.
관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > 파일업로드로 이동합니다.

추가 버튼을 클릭합니다.

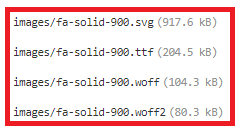
압축 해제한 4개 파일을 선택합니다.

다음과 같이 추가되었으면 성공입니다.

그리고 CSS 탭으로 이동하여 다음 코드를 추가합니다.
@font-face{
font-family:"Font_Awesome_5_Free";
src:url(./images/fa-solid-900.woff2) format("woff2"),
url(./images/fa-solid-900.woff) format("woff"),
url(./images/fa-solid-900.ttf) format("truetype"),
url(./images/fa-solid-900.svg#fontawesome) format("svg");
font-style:normal;
font-weight:900;
font-display: block;
}이 폰트를 사용하겠다고 선언한 것이므로 그대로 복사 붙여넣기 하시면 됩니다.
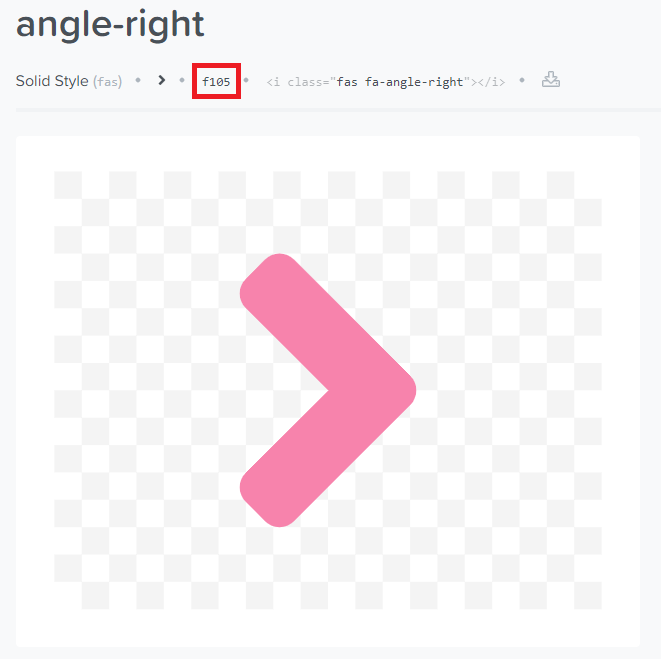
공식 사이트에서 지원하는 모든 아이콘을 확인하실 수 있으며 유료 버전에 대한 정보도 얻으실 수 있습니다.
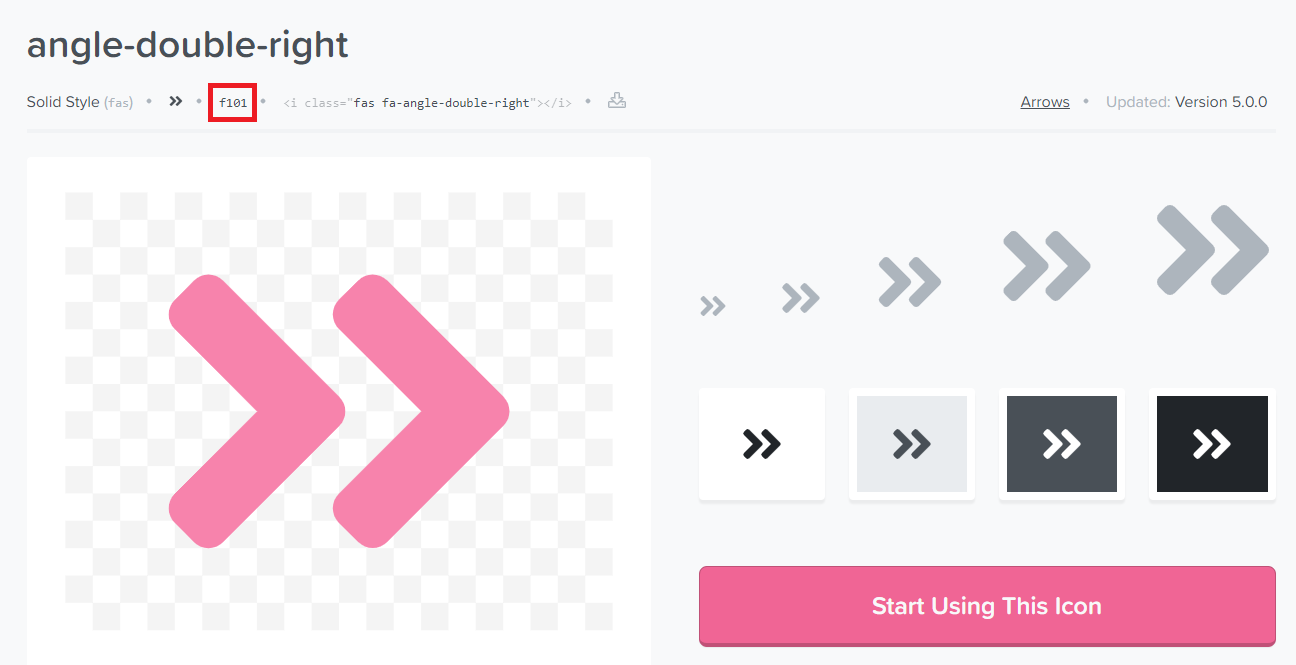
아이콘마다 유니코드가 부여되어 있으므로 확인하여 적용하시면 됩니다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
참고로 빨간 박스 부분이 우리가 사용하고자 하는 유니코드 입니다.

CSS 수정
먼저 제목1에 대한 글머리를 수정해 보겠습니다.
#toc > li {
/* 기존 셋팅 유지 */
list-style-type: none;
}list-style-type에 따라 글머리가 달라지는데 저희는 브라우저가 기본으로 제공하는 글머리를 사용하지 않을 것이므로 속성 값을 none으로 해주었습니다.
그리고 before라는 키워드로 실제 컨텐츠 앞 부분을 정의해 줄 수 있습니다.
우리는 기본 제공 글머리 대신 이기능으로 원하는 아이콘을 넣을 것입니다.
#toc > li:before {
font-family: "Font_Awesome_5_Free";
content: "\f00c";
padding-right: 10px;
color: #517135;
}위에서 임포트 한 폰트를 사용하여 유니코드 f00c에 해당하는 값을 넣었습니다.

그리고 오른쪽 여백을 10px 만큼 주었구요.
색상도 변경하였습니다.
다음은 제목2에 대한 글머리를 수정해 보겠습니다.
#toc > li > ul li {
/* 기존 셋팅 유지 */
list-style-type: none;
}마찬가지로 list-style-type 값을 none으로 해주었습니다.
제목1에서 한 것과 똑같은 작업입니다.
#toc > li > ul li:before {
font-family: "Font_Awesome_5_Free";
content: "\f105";
padding-right: 8px;
color: #548a25;
}이번에는 유니코드 f105 값의 아이콘을 사용하였습니다.

이번에는 오른쪽 여백을 8px 만큼 주었구요.
색상도 살짝 다르게 변경하였습니다.
+내용추가 (2021.01.13)
제목3 부분도 요청이 있어서 추가했습니다,
#toc > li > ul > li > ul > li {
/* 기존 셋팅 유지 */
list-style-type: none;
}
#toc > li > ul > li > ul > li:before {
content: "\2022";
padding-right: 5px;
color: #548a25;
}content 부분에 원하는 값을 유니코드 형태로 넣어 주시면 됩니다.
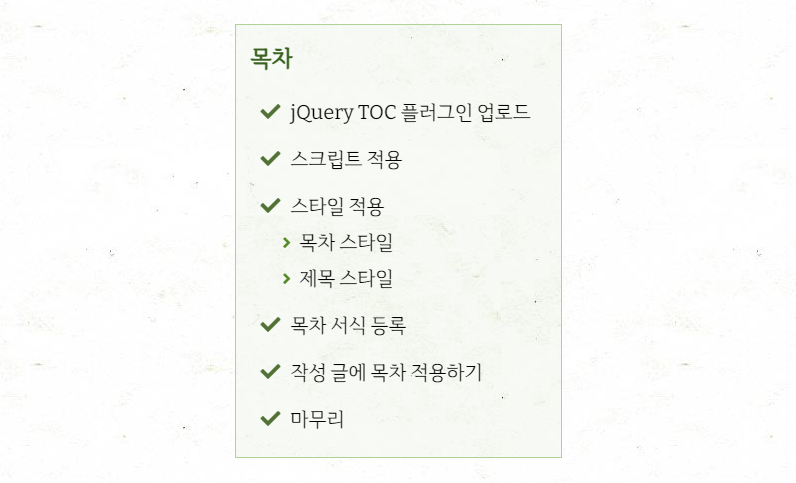
결과
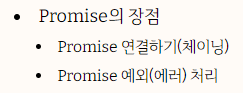
다음과 같이 깔끔하게 적용이 되었네요.

다들 저랑 취향이 같지는 않으실 테니 CSS 기본적인 사항 조금만 공부하셔서 원하는 스타일대로 바꿔 보시길 바랍니다.
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법 (11) | 2020.12.21 |
|---|---|
| 티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전) (73) | 2020.12.20 |
| 구글 애드센스 청구서 주소 확인 PIN 번호 입력하기 (11) | 2020.12.19 |
| 티스토리 떠 다니는 플로팅 목차 만드는 방법 (초급 버전) (68) | 2020.12.17 |
| 나라별 사용 언어에 따라 블로그 자동 번역하는 방법 (27) | 2020.12.13 |
| 티스토리 블로그 속도 개선 후 구글, 네이버 지표 변화 (10) | 2020.12.12 |
| 티스토리 글에 자동으로 목차 넣기 (371) | 2020.12.12 |
| 티스토리 공감 구독 버튼 꾸미기: 가운데 정렬, 말풍선 강조 (50) | 2020.12.11 |


댓글