https://sangminem.tistory.com/234#jQuery_중복_로딩을_피했습니다
위와 같이 URL이 #뒤에 글 내용의 제목 id가 포함되어 있는 경우 페이지가 로딩된 이후 제목 위치까지 바로 이동해야 될 것 같은데 일부 스킨에서는 제대로 동작하지 않아서 수동으로 옮기는 로직을 개발하였습니다.
잘 되시는 분은 적용하실 필요가 없습니다.
목차
자바스크립트 코드 붙여넣기 위치
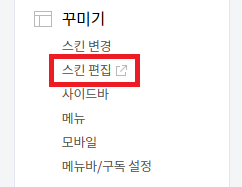
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

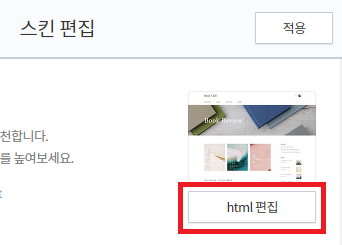
html 편집을 클릭합니다.

그럼 위외 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

body 태그 안쪽 제일 하단 붙여넣기 하시면 됩니다.

소스 코드
아래 코드를 붙여넣기 해주세요.
<script>
function moveToTheTitle() {
if(location.href.indexOf('#') > -1) {
var titleStr = decodeURI(location.href.substr(location.href.indexOf('#')+1));
var title = $(titleStr.length>0?'#'+titleStr:'');
if(title.length > 0 && ['H2','H3','H4'].indexOf(title.prop('tagName')) > -1) {
setTimeout(function() {
window.scrollTo( 0, 1);
}, 200);
setTimeout(function() {
scrollTo(0, title.offset().top);
setTimeout(function() {
if($(window).scrollTop() != title.offset().top) {
scrollTo(0, title.offset().top);
setTimeout(function() {
if($(window).scrollTop() != title.offset().top) {
scrollTo(0, title.offset().top);
}
}, 500);
}
}, 500);
}, 500);
}
}
}
$(document).ready(function() {
moveToTheTitle();
});
</script>주소를 가져와서 # 뒤쪽 id를 분석하여 제목 태그로 사용된 값이 있으면 그 위치로 스크롤을 이동시키는 로직을 작성하였습니다. 페이지가 완전히 로딩되지 않은 경우 정확한 위치로 이동하지 않을 수 있어서 0.5초 간격으로 3번까지 보정하는 로직을 넣었습니다. 재귀적으로 호출할 수도 있겠지만 그 정도로 정교하게 처리할 필요까지는 느껴지지 않아서 직관적으로 쉽게 작성을 하였습니다.
결과 확인
아래 링크를 클릭해 보시면 확인할 수 있습니다.
티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선 - jQuery 중복 로딩을 피했습니다
티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선
페이징 로딩속도도 검색 사이트 노출에 영향을 미친다는 사실을 알고 구글에서 제공하는 페이지 속도 측정 사이트에서 측정 결과, 100점 만점에 5점이라는 충격적인 결과를 접하고 페이지 로딩
sangminem.tistory.com
페이지 접속 직후 해당 제목 위치로 바로 이동을 합니다.

혹시 잘 안 되시는 분 계시면 댓글 남겨 주세요.
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 북 클럽 스킨 상단 글 제목 배경 이미지 제거 및 스타일 변경하기 (20) | 2021.02.22 |
|---|---|
| 티스토리 공감 클릭 시 고마움 표시하기 (21) | 2021.02.22 |
| 티스토리 목차 링크 클립보드 복사하기 (4) | 2021.02.20 |
| 티스토리 토스트 알림 팝업 기능 만들기 (6) | 2021.02.20 |
| 고래스킨, 친효스킨 둘러 보고 다시 북 클럽 스킨으로 돌아온 이유 (13) | 2021.02.14 |
| 티스토리 스킨 jQuery 중복 로딩 피하기 (1) | 2021.02.14 |
| 티스토리 이미지 확대, 그림자 강조 효과 적용 (10) | 2021.01.16 |
| 이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전) (34) | 2020.12.29 |


댓글