이번에는 서식에서 목차 태그를 끼워 넣는 것 조차 귀찮은 분들에게 추천드리는 방법입니다. 다만 목차는 항상 글 맨 상단에 위치하도록 해야한다는 제약이 있습니다. 필요에 따라 글 시작 후 중간부터 목차를 넣어야 하는 분이 아니라면 큰 문제는 아니라고 봅니다.
목차
기존 목차 기능 적용하기
필요한 라이브러리 및 자바스크립트, CSS 코드는 아래 글에서 이미 다루었으니 새로 작성하지 않고 링크로 대체 하겠습니다.
티스토리 글에 자동으로 목차 넣기
목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠. 그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다. 저는 제목1, 제목2로
sangminem.tistory.com
위 포스팅에서 목차 서식 등록 전까지 적용하시면 됩니다. 목차 서식까지 다 적용하시면 선택적으로 적용이 가능합니다. 예를 들어 글에 서식을 적용하면 서식을 작성한 위치에 목차가 생성이 되고 서식을 적용하지 않으면 글 맨 위에 목차가 생성되게 됩니다. 목차가 생성 되는 것을 원하지 않으신다면 글에 제목1, 제목2, 제목3(h2, h3, h4 태그) 스타일을 쓰지 말아야 합니다.
기존 글 내용 중 제목이 아닌 내용에 제목1, 제목2, 제목3 스타일을 사용한 적이 있다면 필히 체크하여 수정하시거나 수정해야 할 내용이 부담될 정도로 많다면 이 기능을 적용하지 않는 편이 낫습니다.
스크립트 수정하기
티스토리 글에 자동으로 목차 넣기 - 스크립트 적용 에서 적용한 스크립트를 조금 손 보면 됩니다.
<script>
// 목차 생성
$(document).ready(function() {
var $toc = $("#toc");
if($toc.length == 0) {
var firstContent = $('.tt_article_useless_p_margin').children().eq(0);
var titleLength = $('.tt_article_useless_p_margin h2,h3,h4').length - $('.another_category h4').length - $('h3.tit_list_type').length;
if(titleLength > 0 && firstContent.length > 0) {
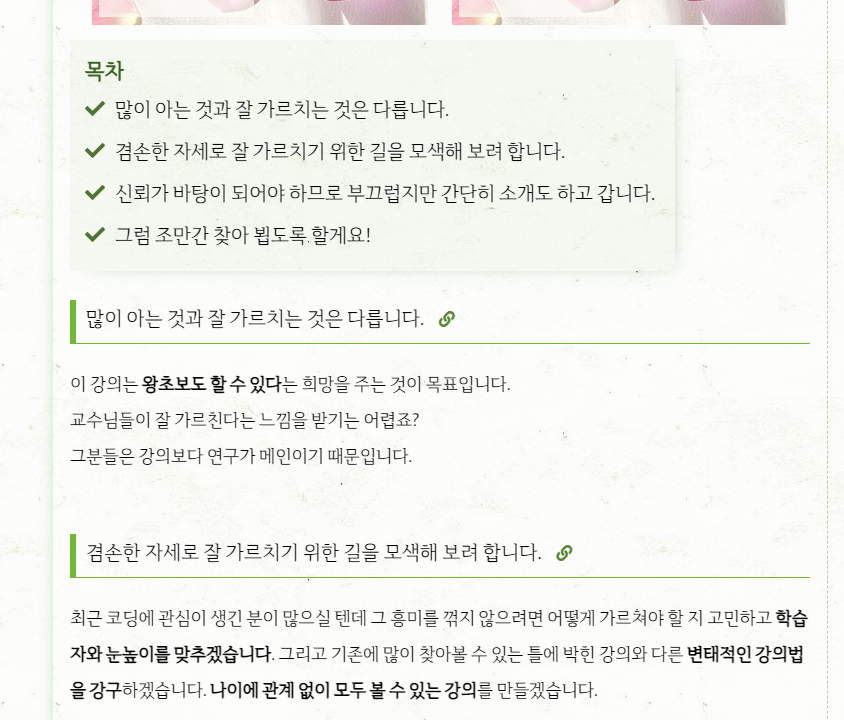
firstContent.before('<div class="book-toc"><p>목차</p><ul id="toc"></ul></div>');
$toc = $("#toc");
}
}
if($toc.length > 0) {
$toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
if($('.another_category').length > 0) {
$toc.find('li:last').remove();
}
}
});
</script>글 내에 목차 태그가 있는지 검사해서 없으면 글 맨 위에 넣어 주도록 수정한 코드 입니다. titleLength 구하는 부분은 스킨마다 다를 수 있습니다. 글 전체 h2, h3, h4 태그 개수에서 스킨에서 자체적으로 h2, h3, h4 태그를 쓰는 경우 또는 카테고리 다른 글 보기 플러그인을 적용하면 생성되는 h4 태그를 빼고 계산해 주기 위한 부분이므로 적용하실 때 유의해 주세요. 개념 자체는 어렵지 않습니다. 기존에 목차 생성 기능 적용한 적이 있으신 분은 위 코드로 대체해 주시면 됩니다. 기존 코드는 제거하셔야 합니다.
잘 안 되거나 더 궁금하신 점은 댓글 남겨 주세요.
결과 확인
기존 글 중에 제목3(h4) 스타일을 적용하여 작성한 글이 있는데 이와 같이 제목으로 인식하여 목차가 생성되었습니다. 의도치 않게 이런 케이스가 발생할 수 있으니 주의해 주세요.

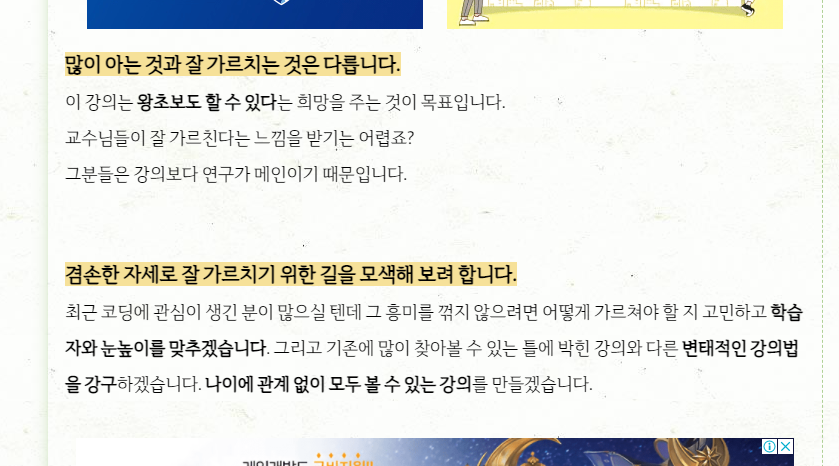
제목 스타일을 제거하고 다른 스타일을 적절히 적용하였더니 목차가 다시 사라진 것을 확인할 수 있습니다.

앞으로 글에서 제목1, 제목2, 제목3 스타일을 사용하기만 하면 목차는 자동으로 생성되므로 글 작성이 한결 수월해 지리라 생각합니다. 모두 유용하게 사용하시길 바랍니다.
감사합니다 :)
티스토리 목차 글머리 서식 변경하기
기본 글머리 기호도 심플하긴 하지만 원하는 모양으로 바꾸면 더 좋을 것 같다는 생각을 했습니다. 기본 글머리 설정 방법 list-style-type - CSS: Cascading Style Sheets | MDN The list-style-type CSS proper..
sangminem.tistory.com
티스토리 떠 다니는 플로팅 목차 만드는 방법 (초급 버전)
티스토리 떠 다니는 플로팅 목차 만드는 방법 (초급 버전)
목차를 확인하려면 다시 위로 올라가야 하는 불편함을 해소하고자 만들어 보았습니다. 생각보다 깔끔하게 잘 만들어진 것 같아서 공유합니다. 주의) 고급 버전을 먼저 반영하고 초급 버전을 나
sangminem.tistory.com
티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전)
티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전)
초급 버전에서 좀 더 기능을 강화한 버전을 만들어 보았습니다. 어느 정도 코딩이 가능한 분이어야 수월하게 따라하실 수 있을 겁니다. 이 부분이 어렵게 느껴지시는 분은 다음 초급 버전을 참
sangminem.tistory.com
티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법
티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법
이번에는 플로팅 목차를 드래그 앤 드롭으로 원하는 위치로 이동시키는 기능을 만들건데요. 화면이 좁은 모바일에서 공간을 좀 더 효율적으로 활용하고자 생각하게 되었습니다. 목차가 계속 진
sangminem.tistory.com
티스토리 목차 링크 클립보드 복사하기
목차를 클릭하면 해당위치로 바로 가는 기능까지는 지원이 되어 문제가 없는데, 문득 목차 링크를 클릭 한번으로 복사 가능하면 좋을 것 같다는 생각이 들어서 개발하게 되었습니다. 목차 작업
sangminem.tistory.com
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 URL의 category 부분 제거하여 광고 수익 상승 시키기 (25) | 2021.09.10 |
|---|---|
| 애드센스 수익금 수령 절차 (18) | 2021.05.14 |
| 티스토리 본문에 적용된 글꼴 무시하는 방법 (0) | 2021.04.03 |
| 티스토리 스크롤 시 글 위치 표시 프로그레스바 간단하게 만들기 (20) | 2021.03.09 |
| 티스토리 스크롤 자연스럽게 이동하기 (3) | 2021.02.24 |
| 북 클럽 스킨 상단 글 제목 배경 이미지 제거 및 스타일 변경하기 (20) | 2021.02.22 |
| 티스토리 공감 클릭 시 고마움 표시하기 (21) | 2021.02.22 |
| 티스토리 목차 링크 클립보드 복사하기 (4) | 2021.02.20 |


댓글