블로그를 운영하다보니 가장 효율이 좋은 광고 위치는 상단의 사각 광고 2개였습니다. 그런데 일부 방문자들이 상단 광고를 완전히 불러 오기도 전에 스크롤을 내려서 광고를 보지 못하는 경우가 많이 있을 것으로 예상됩니다.
이를 방지하고자 어떤 블로그 운영자들은 광고를 다 불러올 때까지 로딩 스피너를 만들어 잠시 대기하도록 만들기도 하죠. 좋은 방법이라고 생각은 하지만 사용자의 답답함을 유발할 수 있을 것 같아서 또 다른 방법을 생각해 보았습니다.
혹시 로딩 화면을 넣고 싶으신 분은 다음 게시물 참고 바랄게요.
구글 애드센스 광고 효과 향상을 위한 로딩 화면 만들기
구글 애드센스 광고 효과 향상을 위한 로딩 화면 만들기
티스토리 본문 상단 광고는 거의 국룰처럼 되었습니다. 실제로 제 블로그에서도 여기서 가장 광고 수익이 많이 나고 있습니다. 따라서 방문자 분들에게는 조금 죄송하지만 광고가 뜰 시간을 충
sangminem.tistory.com
상단에도 넣는데 왜 하단에는 못 넣어?
물론 광고가 너무 많으면 사용자에게 불쾌감을 줄 수도 있지만 본문의 내용을 크게 해치지 않으면서 광고 효과를 줄 수 있는 부분이 글이 끝나고 댓글로 넘어가기 직전 본문 하단 부분이라고 생각을 했습니다. 본문 상단에 광고 2개를 넣어 본 경험이 있으신 분들이라면 쉽게 적용하실 수 있을 것 같습니다.
목차
광고 게재 위치 확인하기
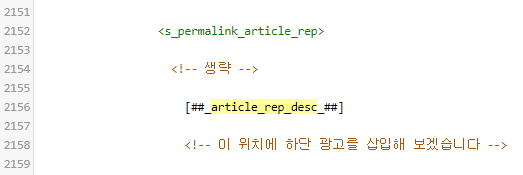
스킨마다 약간 다를 수 있지만 미넴 스킨 기준으로 관리자 페이지에서 스킨 편집 > html 편집 > html 탭으로 들어가서 Ctrl + F 키를 눌러 article_rep_desc 라고 검색을 해 보시면 다음과 같은 치환자를 찾을 수 있습니다. 여러 군데 있을 수도 있는데 <s_permalink_article_rep> 태그 하단에 있는 부분을 찾으시면 됩니다.

HTML 및 자바스크립트 코드 작성하기
위에서 확인한 광고 게재 위치에 다음과 같이 상단 광고 2개 띄우는 코드를 조금 변형하여 넣기만 하면 됩니다. 화면 폭이 좁은 모바일 화면을 고려하려 일정 크기 미만이 되면 광고가 1개만 게재되도록 만든 코드입니다. 코드 부분은 본인의 애드센스 코드를 넣어 주시면 됩니다.
<!-- 하단 광고 2개 삽입 start -->
<div class="bottom-ads">
<div id="ad-bottom-left" class="revenue_unit_item adsense">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle bottom-left"
data-ad-client="본인 data-ad-client 코드"
data-ad-slot="본인 data-ad-slot 코드1"
data-ad-format="rectangle"
data-full-width-responsive="true"
style="width:336px;"></ins>
<script>
if($(window).width() < 710) {
$('#ad-bottom-left').remove();
} else {
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</div>
<div id="ad-bottom-right" class="revenue_unit_item adsense">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle bottom-right"
data-ad-client="본인 data-ad-client 코드"
data-ad-slot="본인 data-ad-slot 코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"
style="width:336px;"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
<!-- 하단 광고 2개 삽입 end -->
CSS 작성하기
코드만 넣으면 원하는 모양대로 나오지 않을 수 있습니다. 스킨 편집 > html 편집 > css 탭에서 다음과 같이 css도 추가해 주세요. 아무데나 넣어도 되지만 헷갈리시면 맨 아래쪽에 추가 작성해 주시면 됩니다.
.bottom-ads {
display: flex;
margin: 20px 0 20px;
}
#ad-bottom-left {
margin: auto;
overflow: auto;
padding: 5px;
}
#ad-bottom-right {
margin: auto;
overflow: hidden;
padding: 5px;
}
.adsbygoogle.bottom-left {
display: block;
width: 336px;
height: 280px;
}
.adsbygoogle.bottom-right {
display: block;
width: 336px;
height: 280px;
}
결과 확인하기
본문의 영역을 해치지 않으면서 깔끔하게 광고가 들어 간 모습을 볼 수 있습니다.

미넴 스킨 다음 버전에서 기본 기능으로 넣을 예정이므로 참고 바랍니다. 물론 켜고 끌 수 있으므로 원하는 분만 사용하시면 됩니다.
필요하신 분은 예전에 작성한 상단 광고 2개 게재하는 게시물도 참고하세요.
티스토리 상단에 애드센스 광고 2개 띄우기
글 상단에 광고가 2개 뜨는 블로그가 있는데 어떻게 하는지 궁금하신 분이 있을 것 같아서 포스팅 합니다. 관리 페이지에 수익 메뉴가 생기기 전까지는 플러그인이 제공되어 원하는 대로 태그
sangminem.tistory.com
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 수익 향상 꿀팁, 티스토리 글 중간에 애드센스 광고 자동 삽입 (8) | 2021.11.29 |
|---|---|
| 수익 향상 꿀팁, 데이블 인피니트(무한) 피드 광고 자동 스크롤 (6) | 2021.11.28 |
| 월 100만원 광고 수익 달성, 티스토리 블로그와 구글 애드센스 (46) | 2021.10.30 |
| 구글 애드센스 광고 효과 향상을 위한 로딩 화면 만들기 (12) | 2021.10.10 |
| 블로그 글 주제만 잘 선택해도 검색 유입이 증가한다는 증거 (23) | 2021.09.26 |
| 구글 애드센스 광고 중간 중간 안 뜨는 문제 해결 방법 (1) | 2021.09.22 |
| 폰트 경량화를 위해 woff 폰트를 woff2 타입으로 변경하는 방법 (2) | 2021.09.22 |
| 애드센스 광고 자동 리프레시(새로고침)를 통해 광고 수익 개선하기 (12) | 2021.09.17 |


댓글