반응형
이번에는 간단하게 디데이 기능을 만드는 방법을 알려드리고자 합니다. 날짜 정보만 있으면 되므로 생각보다 쉽게 만들 수 있으니 잘 따라오시기 바랍니다.
블로그에 넣을 기능이므로 자바스크립트 함수로 작성을 하였습니다.
목차
D-Day 계산 함수 작성
목표 일자를 파라미터로 받는 함수 하나를 간단히 작성해 보겠습니다.
function calcDday(date) {
var now = new Date();
var today = new Date(now.getFullYear(), now.getMonth(), now.getDate());
var base = new Date(date.substring(0,4), Number(date.substring(4,6))-1, date.substring(6,8));
var dDay = (today - base) / 1000 / 60 / 60 / 24;
if(dDay < 0) {
return "D" + dDay;
} else if(dDay == 0) {
return "D-day!";
} else {
return "D+" + dDay;
}
}어려울 것이 없습니다. 오늘 일자를 구해서 파라미터로 받은 날짜를 빼면 밀리초 단위로 결과가 나오는데 1000밀리초, 60초, 60분, 24시간으로 나누면 원하는 일수가 나옵니다. 그 값이 0보다 작다면 D-xxx, 0이라면 D-day!, 0보다 크다면 D+xxx로 값을 반환한 것이 전부입니다.
D-Day 적용 예시
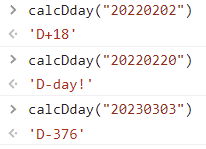
함수에 다양한 케이스의 날짜를 대입해 보았더니 결과 값이 잘 나오는 것을 확인할 수 있었습니다.

이를 활용하여 다음과 같이 적용이 가능합니다.

도움이 되시길 바랍니다.
반응형
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 최근 수익 급상승 광고 플랫폼 카카오 애드핏 (1) | 2022.04.23 |
|---|---|
| 티스토리 단축키로 페이지를 이동할 수 있을까? (6) | 2022.03.11 |
| 카카오 뷰에 티스토리 글 노출, 대박 이게 된다고? (9) | 2022.03.08 |
| 카카오 뷰 티스토리 연동 시 애드센스 광고 노출 향상 방법 (4) | 2022.03.03 |
| 티스토리 블로그 자동 번역 URL 생성하는 방법 (1) | 2021.12.11 |
| 광고 수익 향상 꿀팁, 글 중간 애드센스 광고 자동 삽입 업그레이드 버전 (21) | 2021.12.04 |
| 수익 효율이 가장 좋은 광고 플랫폼? 데이블, 텐핑, 애드핏, 애드센스 비교 (1) | 2021.12.03 |
| 수익 향상 꿀팁, 티스토리 글 중간에 애드센스 광고 자동 삽입 (8) | 2021.11.29 |


댓글