최근 카카오 뷰가 뜨면서 제 2의 기회의 장이 되고 있는데요. 저도 아직 시작한지 얼마 안 돼서 완벽히 이해하고 있지는 않지만 알아가려고 노력하고 있습니다.
그런데 카카오 뷰에서 티스토리 블로그 글을 보면 제가 설정한 스킨으로 보이지 않고 모바일 웹 기본 스킨으로 바뀌어 열람이 되더라구요. 카카오 뷰 별도 스킨일 수도 있지만 제가 보기엔 모바일 웹 기본 스킨과 동일해 보였습니다. 그 말은 각자 설정한 스킨 기능들이 전부 무용지물이 된다는 뜻입니다. 따라서 뭔가 별도의 대책이 필요했습니다.
목차
뭐가 문제일까
우리가 지정한 스킨에서 제공하는 기능으로 광고를 설정했다면 당연히 스킨이 바뀌면 그 광고는 보이지 않겠죠. 이해가 바탕이 된다면 자연스러운 현상입니다. 그렇다면 우리가 사용하는 스킨에서 제공하는 기능으로 광고를 설정하고 관리자 페이지에서 기본 광고까지 설정한다면 어떻게 될까요?
광고를 게재하고자 하는 위치가 동일하다면 두 군데에서 설정한 광고가 동시에 뜨게 될 겁니다. 광고가 하나만 있어도 싫어하는 사람이 많은데 같은 위치에 더 많은 광고가 보인다면 방문자에게 상당히 불쾌감을 줄 수도 있겠죠.
그렇다고 기본 광고만 쓰기에는 아쉬움이 있습니다. 우리가 마음대로 광고 설정을 할 수가 없거든요. 예를 들면 많은 사람들이 별도 코드를 통해서 상단에 2개의 광고를 띄우고 싶어합니다.

그래서 다음과 같은 아이디어를 생각해 보았습니다.
일반적인 환경 즉 PC나 모바일 웹 브라우저를 통해서 내 블로그에 접속한 경우라면 스킨에서 제공하는 광고를 사용하고 카카오 뷰와 같은 특수한 환경에서 접속한 경우라면 기본 설정 광고를 띄우도록 하면 어떨까 하고 말이죠.
각자 사용하는 스킨에 따라 코드는 조금씩 달라질 수 있지만 큰 맥락에서는 결국 같은 틀을 가지고 있으므로 참고하시면 되겠습니다.
기본 광고 설정하기
먼저 관리자 페이지 수익 > 애드센스 관리 메뉴를 통해 기본 광고를 설정합니다.

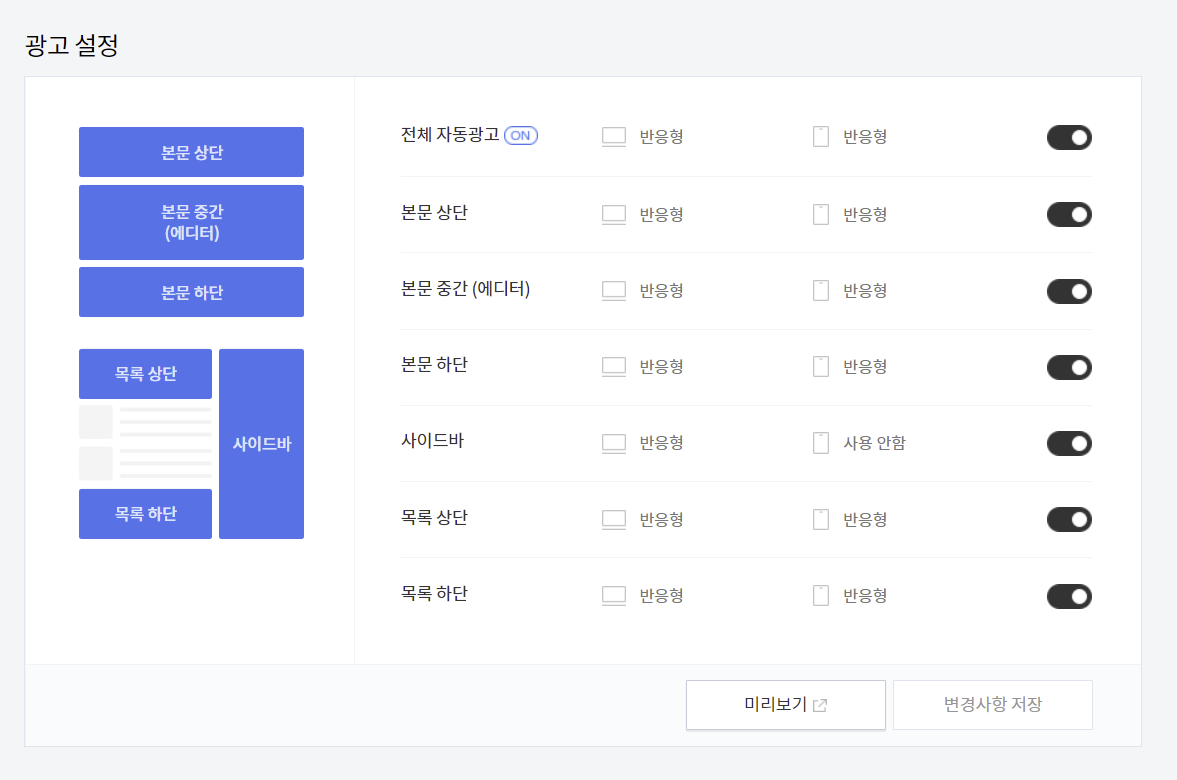
다음과 같이 일단 저는 전부 사용함으로 설정하였습니다. 이 부분은 각자 맞게 설정하시면 됩니다. 여기서 설정하는 광고가 우리가 지정한 스킨은 물론 기본 스킨까지 적용된다고 보시면 됩니다.

기본 광고 숨기기
여기서 제가 생각한 아이디어는 기본 기능으로 설정한 광고 우리가 사용하는 스킨에서 완전히 숨기는 것입니다. 그렇게 되면 우리가 설정한 스킨에서는 스킨에서 별도 설정한 광고가 보이고 모바일 웹 기본 스킨에서는 기본 기능으로 설정한 광고가 보이게 될 것이기 때문에 양쪽 다 만족할 만한 목적을 달성할 수 있습니다.
방법은 다음과 같습니다.
광고 태그 숨기기
CSS 스타일을 통해 애초에 광고를 보이지 않게 만들 수 있습니다. 방문자들은 그 위치에 광고 영역이 있는지 조차 모르게 됩니다.
div[itemprop="articleBody"] .revenue_unit_wrap .revenue_unit_item.adsense.responsive {
display: none;
}위 코드는 제가 사용하는 스킨에만 해당하는 예시이므로 아이디어만 가져가시기 바랄게요.
광고 코드 완전 제거
자바 스크립트를 통해서 광고 코드를 완전히 제거시키는 로직입니다. 숨기는 것만으로는 찝찝하죠.
// 기본 광고 삭제 (설정한 광고와 겹침 해결, 기본 스킨에서도 광고를 표시해주기 위해 설정)
function removeDefaultAds() {
var defaultAds = $('div[itemprop="articleBody"] .revenue_unit_wrap .revenue_unit_item.adsense.responsive').parent();
if (defaultAds.length > 0) {
defaultAds.remove();
}
}
$(document).ready(function() {
removeDefaultAds();
});이 코드도 마찬가지로 제 스킨에만 해당하는 예시입니다.
위 내용은 우리가 설정한 스킨에서만 작동하므로 걱정할 필요가 없습니다. 특수한 상황에서 적용되는 티스토리 기본 스킨에서는 기본 기능으로 설정한 광고가 그대로 적용이 됩니다.
결과 확인
보시다시피 양쪽 양쪽 다 원하는 위치에 원하는 형태의 광고가 노출되는 것을 확인할 수 있었습니다.


다른 개선 방법
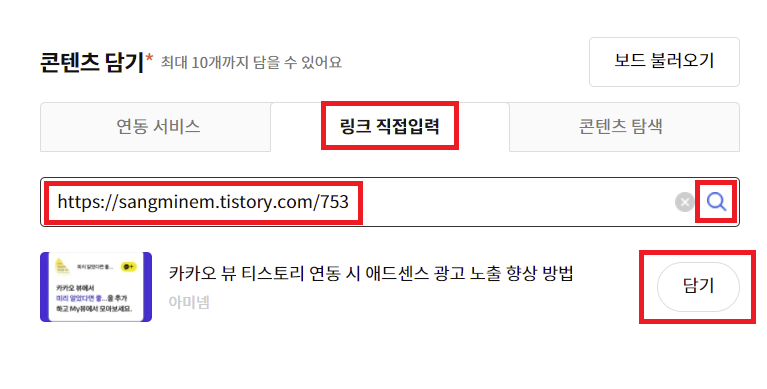
댓글 gracenmose님이 알려주신 대로 블로그 글 링크를 직접입력하여 추가하면 기본 스킨으로 변경되지 않는다고 하니 참고 바랍니다. 시작한지 얼마 안 되셨거나 새로 시작하시는 분은 이 방법이 더 나아 보입니다.

연동 서비스로 이미 너무 많은 보드를 발행하여 적용이 힘드신 분은 기본 스킨에 대응하는 방법을 참고하시면 될 것 같구요 ㅎ
카카오 뷰 홍보하기
일단 광고의 효과를 보기 위해서는 내가 만든 카카오 뷰 보드에 사람들이 많이 방문을 해야겠죠. 방문 경로에는 여러 가지가 있어 보이는데 카카오 뷰 자체 검색을 통해 보드에 접근할 수도 있고 다른 보드와 연관된 보드를 추천해주는 기능도 있습니다.
직접 홍보하기를 원하는 사람들을 위해서 다음과 같은 문구를 제공하기도 합니다.
카카오 뷰에서 미리 알았다면 좋았을 텐데를 추가하고 My뷰에서 모아보세요.
카톡 세 번째 뷰탭 - 카카오 뷰 바로가기
미리 알았다면 좋았을 텐데
책 소개 코딩/게임/유머
pf.kakao.com
다음과 같은 이미지도 제공하구요.

일반적인 홍보 이미지도 제공을 해주고 있습니다.

튜토리얼 영상도 지원을 합니다.
수익 창출에 도움이 되시길 바랍니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| imgur.com 이미지 업로드 API 사용 방법 (0) | 2022.05.22 |
|---|---|
| 최근 수익 급상승 광고 플랫폼 카카오 애드핏 (1) | 2022.04.23 |
| 티스토리 단축키로 페이지를 이동할 수 있을까? (6) | 2022.03.11 |
| 카카오 뷰에 티스토리 글 노출, 대박 이게 된다고? (9) | 2022.03.08 |
| 티스토리 디데이 D-Day 기능 만드는 방법 (0) | 2022.02.20 |
| 티스토리 블로그 자동 번역 URL 생성하는 방법 (1) | 2021.12.11 |
| 광고 수익 향상 꿀팁, 글 중간 애드센스 광고 자동 삽입 업그레이드 버전 (21) | 2021.12.04 |
| 수익 효율이 가장 좋은 광고 플랫폼? 데이블, 텐핑, 애드핏, 애드센스 비교 (1) | 2021.12.03 |


댓글