심리 테스트를 직접 코딩으로 만들어 보면 어떨까 하는 주변 사람의 의견이 있어서 한 번 도전해 보았습니다. 이번 포스팅은 간단한 프리뷰 정도로 생각해 주세요.
목차
컨셉
케릭터나 배경을 디자인 할 능력이 없으므로 최대한 심플한 컨셉으로 가보겠습니다.
필요 스킬
기본적인 웹 언어(HTML, CSS, JavaScript)와 자바스크립트 라이브러리(또는 프레임워크)인 jQuery, Vue 등을 사전에 알고 있으시면 더욱 수월하게 진행하실 수 있습니다.
완성 후 동작 화면
시작부터 심플 합니다.

인트로 부분도 심플 합니다.

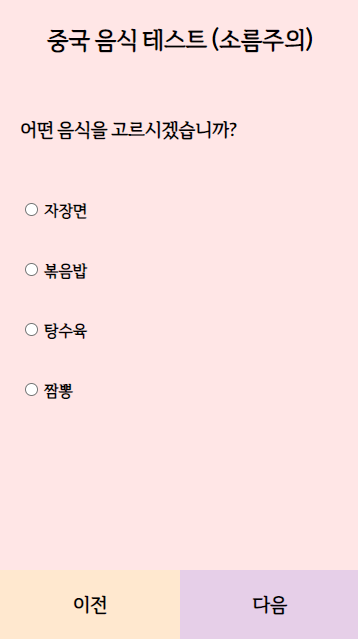
테스트 질문, 답변 부분도 심플 합니다.

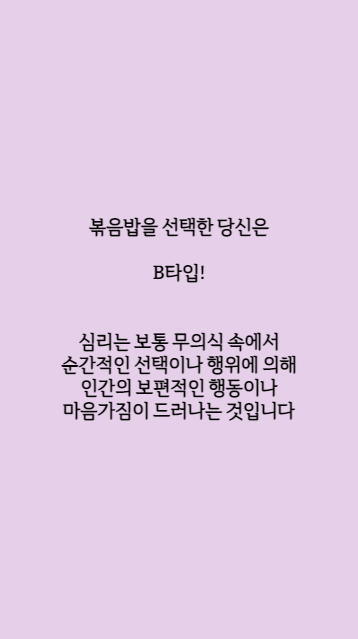
결과 화면 마저 심플 합니다.

모든 게 심플합니다.
데모(Demo)
아래 화면에서 시작하기를 누르면 실제로 동작합니다.
소리를 켜보세요. 인트로 부분의 거센 빗소리가 몰입감을 높입니다.
민이 심리 테스트 - 중국 음식
중국 음식을 통한 심리 테스트입니다 (소름 주의)
sangminem-psytest.web.app
+내용추가(2021.02.09) 질문 개수 여러개, 단답형 심리 테스트 샘플입니다.
민이 심리 테스트 - 내 심리 상태
소름돋는 현재 심리상태를 확인하는 테스트입니다
sangminem-psytest.web.app
기대되지 않나요? ㅎㅎ
기다려 주세요~ 곧 시작됩니다!
Coming Soon..
웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성
웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성
기다리고 기다리던 심리 테스트 만들기 강좌를 시작하겠습니다. 웹 언어 코딩으로 심리 테스트 만들기 #0 웹 언어 코딩으로 심리 테스트 만들기 #0 심리 테스트를 직접 코딩으로 만들어 보면 어
sangminem.tistory.com
'코딩 강의 > 컨텐츠를 만들어 볼까요' 카테고리의 다른 글
| 웹 언어 코딩으로 심리 테스트 만들기 #4 데이터 입력 (4) | 2021.02.09 |
|---|---|
| 웹 언어 코딩으로 심리 테스트 만들기 #3 화면 전환 기능 구현 (2) | 2021.01.22 |
| 웹 언어 코딩으로 심리 테스트 만들기 #2 인트로 및 결과 화면 작성 (3) | 2021.01.13 |
| 웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성 (10) | 2021.01.10 |
| 테트리스 게임 개발 #10 - 모바일 플레이 기능 구현 (2) | 2020.10.01 |
| 테트리스 게임 개발 #9 - 콤보 기능 및 라인 한 줄 씩 추가 (0) | 2020.10.01 |
| 테트리스 게임 개발 #8 - 보드 및 블럭 스타일 추가 (1) | 2020.09.28 |
| 테트리스 게임 개발 #7 - 최고 점수 표시, 블럭 색깔 추가, 배경음악 및 효과음 적용 (0) | 2020.09.24 |


댓글