북 클럽(Book Club) 스킨이 심플하고 예뻐서 사용자가 많은 반면 곳곳에 오류가 있어서 깔끔하지 못하죠.
구독자님들 블로그를 방문하여 보니 스킨에 존재하는 오류를 그대로 갖고 계신 분이 많은 것 같아서
간단하게 정리를 해 보려고 합니다.
목차
작업 사전 준비
관리 페이지 > 꾸미기 > 스킨 편집으로 이동합니다.

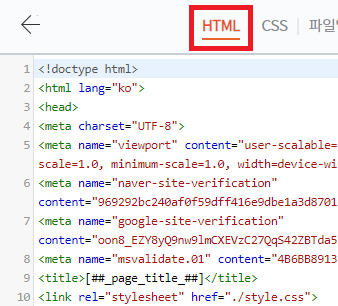
html 편집을 클릭합니다.

그럼 위외 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

글 댓글 오류 수정
글 댓글 수정이나 삭제를 할 경우 새로고침을 하기 전까지 올바르게 보이지 않는 문제를 해결 합니다.

s_rp_rep를 검색합니다.

아래에 보시는 바와 같이 li 태그에 id="[ ##_rp_rep_id_##]" 를 추가해 주세요.

다음으로 s_rp2_rep를 검색합니다.

여기에도 마찬가지로 li 태그에 id="[ ##_rp_rep_id_##]" 를 추가하면 됩니다.

수정 후 정상적으로 잘 보이네요.

방명록 댓글 오류 수정
방명록 댓글 수정이나 삭제를 할 경우 새로고침을 하기 전까지 올바르게 보이지 않는 문제를 해결 합니다.

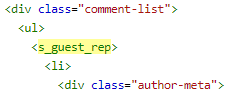
s_guest_rep를 검색합니다.

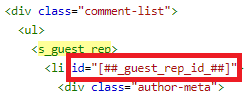
아래와 같이 li 태그에 id="" 를 추가해 주세요.

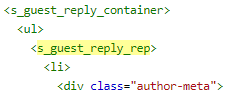
다시 s_guest_reply_rep를 검색합니다.

동일하게 li 태그에 id="[##_guest_rep_id_##]" 를 추가해 주세요.

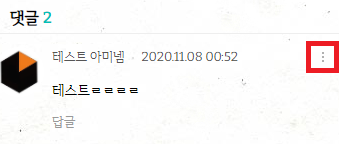
역시 적용 후 정상적으로 잘 보입니다.

댓글 더보기 및 네이게이터 오류 수정
댓글 더보기 버튼에도 문제가 있습니다
아직 눈치 못 채신 분도 계시겠지만 댓글 작성 후 먹통이에요.

눌러도 아무 일도 일어나지 않습니다.
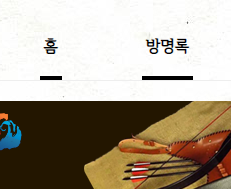
메뉴 네비게이터에도 바가 중복으로 표시되는 오류가 있는데요.

수정을 안 하면 이런 식으로 두군데 표시가 되어 보기 안 좋으니 해결해 보겠습니다.
댓글 더보기 버튼 오류 수정
먼저 버튼이 정상 동작하도록 오류를 수정해 보겠습니다.
HTML 에디터에서 파일업로드 탭으로 이동합니다.

images/script.js 파일을 다른 이름으로 저장합니다.

파일을 에디터로 열고 맨 밑으로 이동을 하면 아래와 같은 코드가 보이는데 노란 박스 부분과 같이 수정하고 저장을 합니다.

홈 메뉴 네비게이터 오류 수정
마찬가지로 script.js 파일을 수정하면 됩니다.
노란 박스 부분을 추가해 주시면 되는데요.

이건 수정 범위가 좀 있어서 잘못 작성할 위험이 있으니 소스를 제공하겠습니다.
$(window).load(function(){
var cnt = 0;
$gnb.find("li").each(function(){
gnbWidth = gnbWidth + $(this).outerWidth() + 1;
if ( window.location.pathname.indexOf($(this).find("a").attr("href")) != -1 ){
$(this).addClass("current");
cnt++;
}
if ( cnt > 1 ){
$gnb.find(".first").removeClass("current");
}
});
$gnb.find("ul").width(gnbWidth);
if ( $gnb.width() < $gnb.find("ul").width() && $gnb.find(".current").length ){
var scrollPos = $gnb.find(".current").prev().length ? $gnb.find(".current").prev().position().left : $gnb.find(".current").position().left;
$gnb.scrollLeft( scrollPos );
}
});그냥 복사해서 붙여 넣으시길 바랍니다.
그것도 귀찮으신 분은 그냥 아래 파일 다운 받으세요.
스크립트 파일 업로드 및 결과 확인
추가 버튼을 클릭하여 수정한 script.js 파일을 다시 업로드 합니다.

다시 블로그로 돌아와 페이지를 새로고침 하면 오류가 해결됩니다.
제대로 반영이 안 된 것 같으시면 강제 새로고침을 한 번 수행해 주세요.
윈도우 Ctrl + F5, 맥 Command + Shift + R 입니다.
댓글 작성 후 더보기 메뉴가 잘 열리구요.

홈 버튼에 계속 머물러 있던 네비게이터 바도 사라지고 정상 동작을 합니다.

더 궁금한 점은 댓글로 남겨 주세요!
감사합니다 :)
이 게시물도 참고해 보세요.
북 클럽 스킨 상단 글 제목 이미지 제거 및 스타일 변경하기
북 클럽 스킨 상단 글 제목 이미지 제거 및 스타일 변경하기
북 클럽 스킨이 인기가 많은데 은근히 글 제목 스타일을 바꾸고 싶어하시는 분이 많으셔서 정리 좀 해 보았습니다. 목차 글 제목 이미지 제거하기 먼저 이미지를 나오지 않게 하기 위한 작업을
sangminem.tistory.com
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 블로그 속도 개선 후 구글, 네이버 지표 변화 (10) | 2020.12.12 |
|---|---|
| 티스토리 글에 자동으로 목차 넣기 (376) | 2020.12.12 |
| 티스토리 공감 구독 버튼 꾸미기: 가운데 정렬, 말풍선 강조 (51) | 2020.12.11 |
| 티스토리 글 상단에 애드센스 광고 2개 삽입하는 방법 (88) | 2020.12.11 |
| 애드센스 일치하는 콘텐츠 광고 스크롤 따라다니기 (63) | 2020.11.28 |
| 티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선 (99) | 2020.11.23 |
| 블로그 속도와 SEO(검색 엔진 최적화)의 연관성 (28) | 2020.11.22 |
| 애드센스 일치하는 콘텐츠 광고 관련글에 적용하기 (40) | 2020.11.22 |


댓글