기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이 될 수 있습니다.
스킨별로 장단점은 존재하겠지만 미넴 스킨만의 차별점은 분명히 있습니다. 사용자 분들의 피드백을 통해 지속적으로 발전해 나갈 것 임을 약속 드립니다. 서로 윈윈 전략이라고 생각해 주셨으면 좋겠습니다.
주의) 참고한 스킨이 있긴 하지만 완전 새로 만든 것이어서 미처 확인하지 못한 부분이 있을 수 있습니다. 만에 하나 이상이 있을 경우 복원을 위해 기존 스킨은 백업하시고 이용 부탁드립니다. 그리고 기존 블로그에 적용하였던 중요한 소스 코드나 데이터가 있으면 필히 따로 저장해 두세요.
본 스킨을 이용하면서 발생하는 불이익에 대해서는 제작자가 책임지지 않음을 밝힙니다. 제 블로그에 적용되어 있으니 충분히 검토해 보시고 사용 바랍니다.
최신 브라우저를 기준으로 테스트를 했기 때문에 오래된 기기에서는 제대로 동작하지 않을 수 있습니다. 크롬, 엣지 등 크로미움 기반 브라우저에서 최적화 되었습니다.
기존 버전 사용하다가 최신 버전으로 업데이트를 하시는 분들은 커스터마이징 한 부분이나 설정 값들을 필히 백업하시고 적용해 주세요.
당부의 말씀) 추가 수정은 자유이지만 최소한 하단 푸터의 스킨 정보(Mynem Skin x.x.x)는 그대로 유지해 주시길 부탁드립니다. 무분별하게 이용하는 사람이 많이 보일 경우 앞으로는 그냥 수정해서 혼자만 사용하겠습니다.
제가 즐겨 쓰던 스킨은 북클럽 스킨이었습니다. 따라서 그 영향을 많이 받았습니다. 관심 있으신 분은 다음 글도 읽어 보세요.
고래스킨, 친효스킨 둘러 보고 다시 북 클럽 스킨으로 돌아온 이유
고래스킨, 친효스킨 둘러 보고 다시 북 클럽 스킨으로 돌아온 이유
티스토리를 시작한 이후 초반에 기본 제공 스킨을 이것 저것 사용해 보면서 정착한 스킨이 바로 북 클럽 스킨이었습니다. 그런데 너무 오래 사용했나 봅니다. 갑자기 밀려오는 식상함 때문에 신
sangminem.tistory.com

목차
업데이트 히스토리
(2022.12.04) 티스토리 미넴 스킨 2.7.3 업데이트 - 이전 글 다음 글 표시 기준 변경
(2022.10.09) 티스토리 미넴 스킨 2.7.2 업데이트 - 스타일 업데이트
(2022.10.01) 티스토리 미넴 스킨 2.7.1 업데이트 - 플로팅 쿠팡 광고 추가
(2022.05.22) 티스토리 미넴 스킨 2.7.0 업데이트 - 댓글 이미지 첨부 기능
(2022.04.14) 티스토리 미넴 스킨 2.6.3 업데이트 - 목차 하위 항목 자동 접힘
(2022.03.10) 티스토리 미넴 스킨 2.6.2 업데이트 - 디데이 기능 추가
(2022.02.08) 티스토리 미넴 스킨 2.6.1 업데이트 - 목차 개선
(2021.12.20) 티스토리 미넴 스킨 2.6.0 업데이트 - 글 중간 광고 자동 삽입
(2021.10.11) 티스토리 미넴 스킨 2.5.9 업데이트 - 본문 하단 광고 및 로딩 화면 추가
(2021.09.28) 티스토리 미넴 스킨 2.5.8 업데이트 - 구글 광고 게재 속도 개선
(2021.09.23) 티스토리 미넴 스킨 2.5.7 업데이트 - 구글 광고 게재, 배경음악 기능 개선
(2021.09.19) 티스토리 미넴 스킨 2.5.6 업데이트 - 다크 모드 색상 별도 설정
(2021.09.17) 티스토리 미넴 스킨 2.5.5 업데이트 - 애드센스 광고 자동 새로고침 기능 추가
(2021.09.16) 티스토리 미넴 스킨 2.5.4 업데이트 - 앵커 광고가 플로팅 버튼 가리는 현상 개선
(2021.09.15) 티스토리 미넴 스킨 2.5.3 업데이트 - 모바일 폰트 크기 수정
(2021.09.14) 티스토리 미넴 스킨 2.5.2 업데이트 - 인피드 광고 설정 옵션 추가
(2021.09.12) 티스토리 미넴 스킨 2.5.1 업데이트 - 링크 URL category 부분 제거
(2021.09.09) 티스토리 미넴 스킨 2.5.0 업데이트 - 카테고리 접기 기능 추가
(2021.09.07) 티스토리 미넴 스킨 2.4.2 업데이트 - 플로팅 목차 사용 여부 설정
(2021.08.28) 티스토리 미넴 스킨 2.4.1 업데이트 - 이미지 타이틀 이슈 조치
(2021.06.15) 티스토리 미넴 스킨 2.4 업데이트 - 프로필, 공유 기능 추가
(2021.05.31) 티스토리 미넴 스킨 2.32 업데이트 - 공감 버튼 메시지 이슈 해결
(2021.05.16) 티스토리 미넴 스킨 2.31 업데이트 - 제목 서식 긴급 수정
(2021.05.13) 티스토리 미넴 스킨 2.3 업데이트 - 다크모드, 사이드바 개선
(2021.04.20) 티스토리 미넴 스킨 2.2 업데이트 - 목차 기능 개선
(2021.04.03) 티스토리 미넴 스킨 2.1 업데이트 - 다크 모드 추가
(2021.03.27) 티스토리 미넴 스킨 피드백 버전 - 상시 업데이트
(2021.03.25) 티스토리 미넴 스킨 2.0 업데이트 - 커버 아이템 추가
(2021.03.22) 티스토리 미넴 스킨 1.6 업데이트 - 화면 너비 슬정
(2021.03.20) 티스토리 미넴 스킨 1.5 업데이트 - 배경음악 설정
(2021.03.18) 티스토리 미넴 스킨 1.4 업데이트 - 스크롤 최상단 이동
(2021.03.17) 티스토리 미넴 스킨 1.3 업데이트 - 썸네일 로고 설정
(2021.03.16) 티스토리 미넴 스킨 1.2 업데이트 - 자동 목차
(2021.03.15) 티스토리 미넴 스킨 1.1 업데이트 - 공감 버튼 꾸미기
미넴 스킨 후기 및 추천 글 모음
눈에 띄는 후기 및 추천 글이 있어서 따로 모아서 작성해 보았습니다.
티스토리 무료 최강! 미넴 스킨 이용 후기 or 추천 글 모음
티스토리 무료 최강! 미넴 스킨 이용 후기 or 추천 글 모음
미넴 스킨을 사용하고 만족하시는 분들도 있으시고 감사하게 추천까지 해 주시는 분들이 계셔서 눈에 띄는 글 몇 개를 모아 보았습니다. 미넴 스킨 이용해 주셔서 감사합니다. 민감한 내용은 없
sangminem.tistory.com
간단한 프리뷰
먼저 스킨을 적용한 데모 블로그 입니다. 현재는 제 블로그에도 적용이 되어 있지만 고정적인 데모 사이트도 필요할 것 같아서 준비했습니다.
미리 해봤다면 좋았을 텐데
armynem.tistory.com
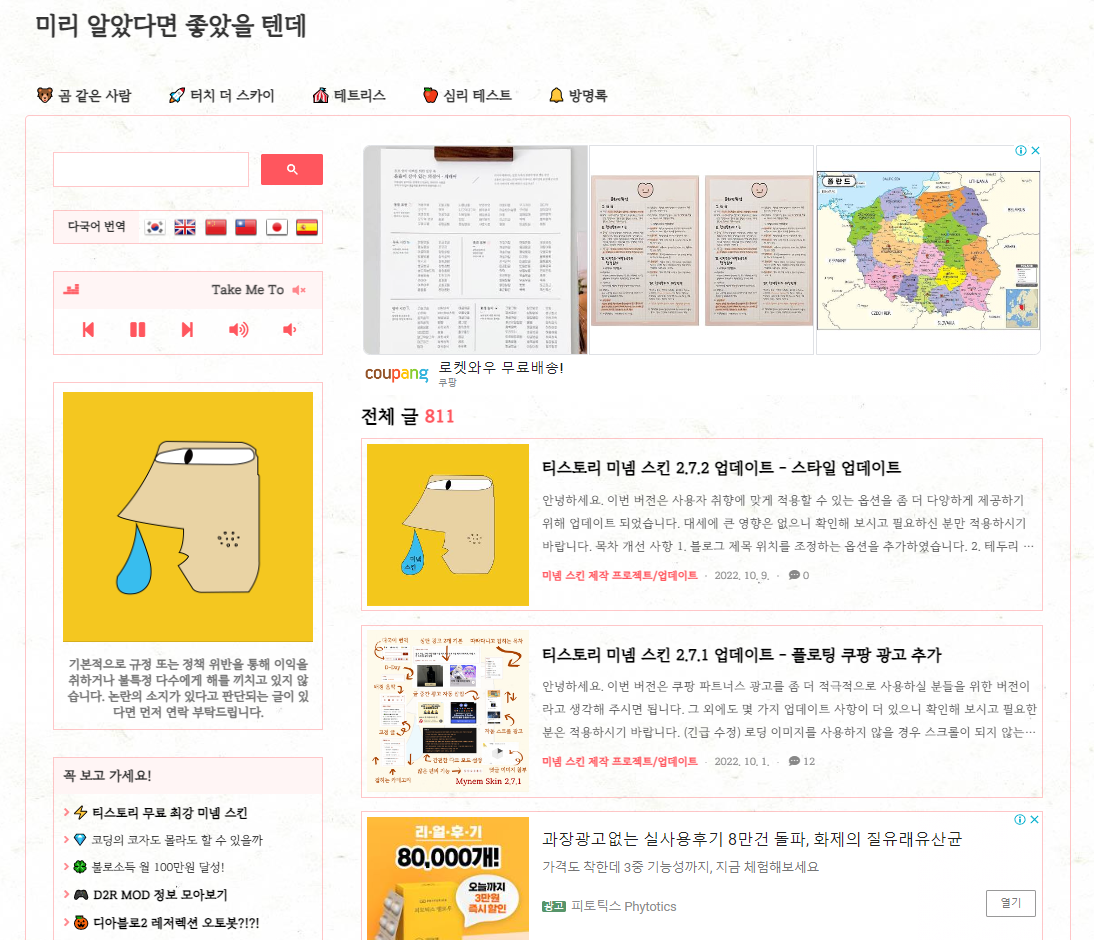
적용한 후 홈 화면 전체 글 모습입니다. PC와 모바일의 레이아웃 변화를 최소화 하기에 좋은 배치 같아서 채택하였습니다.

메인 일치하는 광고입니다. 현재는 옵션으로 켜고 끌 수 있게 해 놓았습니다.

글 본문 입니다. 군더더기 없이 표현하려고 나름 신경 써 보았습니다. 옵션을 통해 글 상단에 광고 2개를 쉽게 위치시킬 수 있도록 만들어 놓았습니다.

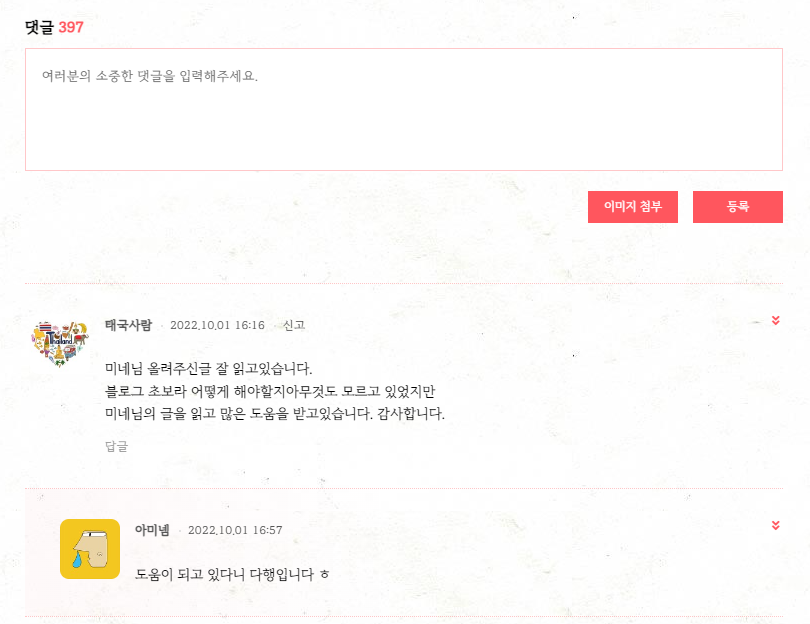
댓글창도 나름 깔끔하게 바꿔 보았습니다.

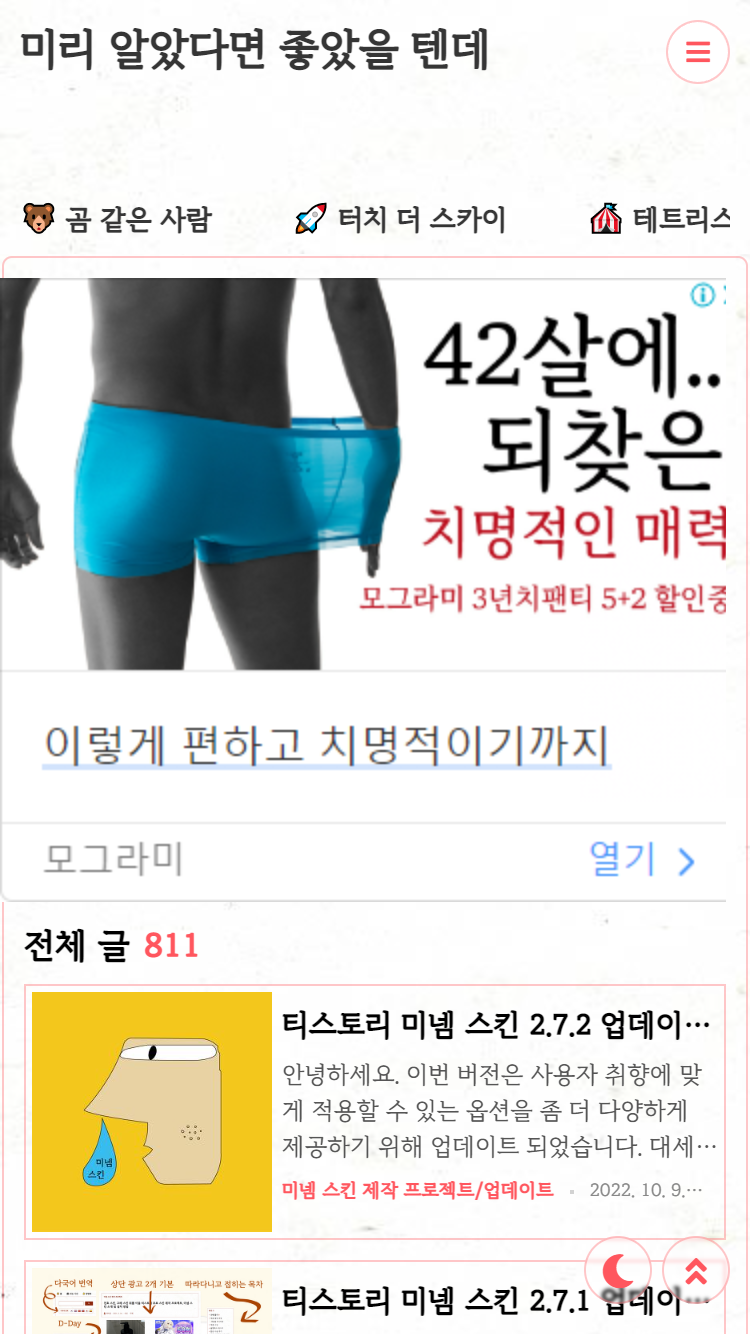
모바일에서는 다음과 같이 심플하게 표현이 됩니다. 우측 상단에 메뉴 버튼은 고정적으로 따라다닙니다.

모바일은 화면이 작으므로 좌측에 있던 사이드바는 다음과 같이 슬라이드 메뉴로 바뀌어 보였다 숨겼다 할 수 있도록 변경하였습니다.

미넴 스킨 설치 방법
일단 어떻게 설치하는 지 알려 드리고 하나 하나 더 살펴 보겠습니다.
미넴 스킨 다운로드
다음 링크로 이동하여 스킨 파일을 다운로드 받습니다.
>> 티스토리 미넴 스킨 2.7.3 업데이트 - 이전 글 다음 글 표시 기준 변경
그리고 적당한 위치에 압축을 풀어 줍니다.
피드백 버전을 받고 싶으신 분은 다음 링크로 이동 바랍니다. (현재 중단)
미넴 스킨 등록
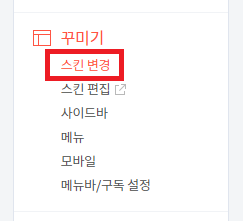
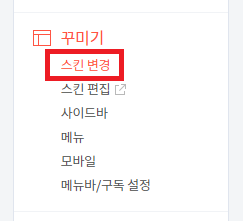
관리자 페이지 > 꾸미기 > 스킨 변경 으로 이동 합니다.

스킨 등록 + 버튼을 클릭 합니다.

추가 버튼을 클릭 합니다.

다운 받은 스킨을 압축을 풀어 둔 경로로 이동한 다음 모든 파일을 선택하고 열기를 클릭 합니다.

파일목록에 다음과 같이 추가 되었으면 정상 입니다.

한 번 더 추가 버튼을 클릭 합니다.

images 경로로 이동을 합니다. 경로 안의 파일은 따로 다시 등록을 해주어야 합니다.

아까와 마찬가지로 경로 안의 모든 파일을 선택 하고 열기를 해 줍니다.

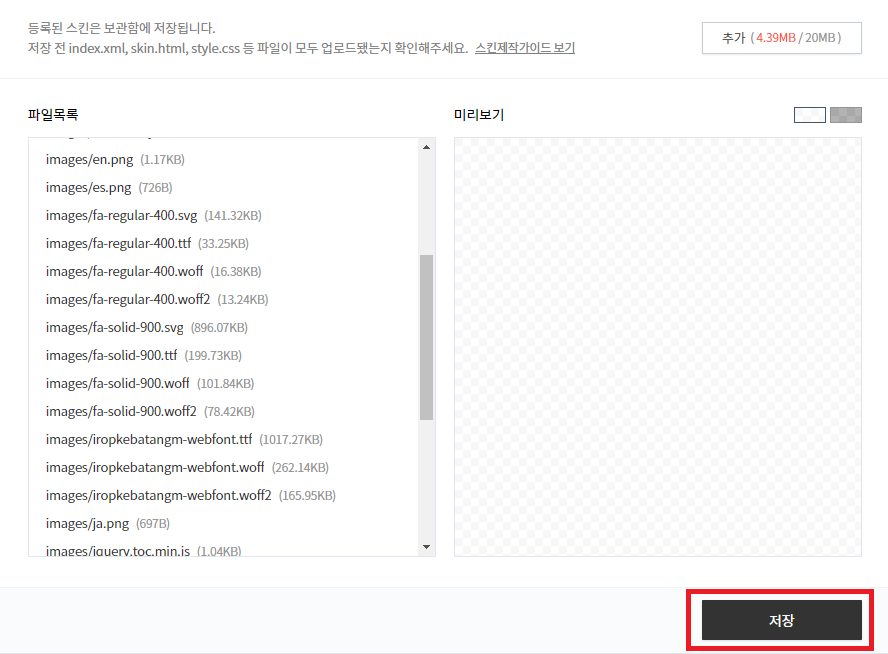
이미지 및 폰트 파일 등이 정상적으로 등록 되었는 지 확인하고 저장 버튼을 클릭 합니다.

(주의) 업로드가 완전히 될 때까지 대기해야 합니다. 너무 빨리 진행하시면 전부 업로드 되기 전에 처리가 되어 정상적으로 동작하지 않는 경우가 있습니다.
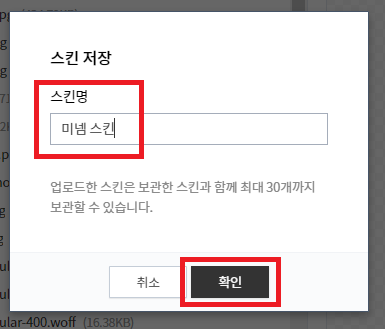
다른 스킨과 중복되지 않게 적당히 스킨명을 입력해 주시면 됩니다.

스킨 보관함 으로 이동 합니다.

다음과 같이 보이면 정상적으로 등록이 된 것입니다.

미넴 스킨 적용
다음으로 등록한 스킨을 적용해 보겠습니다.
마우스 커서를 가져다 대면 보이는 적용 버튼을 클릭 합니다.

주의 메시지와 함께 확인 알림창이 하나 뜨는데 확인을 클릭해 줍니다.

잠깐 동안 적용 중이라는 메시지가 뜨는데 기다리면 완료가 됩니다.

자신의 블로그 홈을 방문해 보면 잘 적용된 것을 확인할 수 있습니다.

미넴 스킨 권장 설정
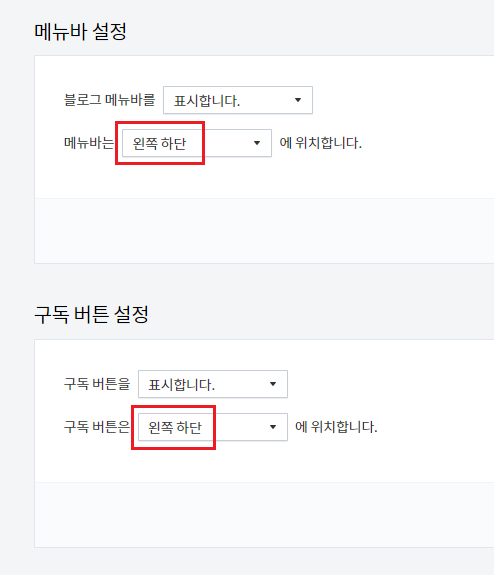
다른 요소들과 겹칠 수 있어서 메뉴바 및 구독 버튼의 위치를 조정하는 것을 권장합니다.
다음과 같이 관리자 페이지에서 꾸미기 > 메뉴바/구독 설정에서 메뉴바 및 구독 버튼 설정은 왼쪽 하단으로 설정하시는 것이 좋습니다.

미넴 스킨 기능 소개 및 설명
이어서 스킨에 내장된 기능에 대해 간단한 소개와 필요한 설명을 하겠습니다.
관리자 페이지 > 꾸미기 > 스킨 변경 으로 이동 합니다.

그럼 스킨 편집 창이 하나 뜨고 여기서 설정을 할 수 있는데 하나씩 살펴 보겠습니다.
(참고) 내용이 너무 많아져서 기능별로 쪼개서 게시물을 작성하였습니다.
사이드바 기능
미넴 스킨 (Mynem Skin) 사이드바 기능 소개
미넴 스킨 사이드바 기능 소개입니다. 목차 사이드바 스크롤 고정 본문의 내용을 스크롤하여도 사이드바는 그 위치를 그대로 유지합니다. 맨 아래까지 이동했을 때 스크롤도 보조를 맞추어 하
sangminem.tistory.com
광고 설정 기능
미넴 스킨 (Mynem Skin) 광고 설정 기능 소개
미넴 스킨 (Mynem Skin) 광고 설정 기능 소개
미넴 스킨 광고 설정 기능입니다. 목차 사이드바 광고 따라다니기 기능 사이드바에 설정한 광고가 애드센스 및 애드핏 중 하나라도 있으면 따라 다니도록 만들었습니다. 우선순위는 일치하는
sangminem.tistory.com
목차 기능
미넴 스킨 (Mynem Skin) 목차 기능 소개
미넴 스킨 목차 기능 소개입니다. 목차 목차 설정 기능 목차 생성 기능을 기본으로 넣었습니다. 제목 태그를 사용하면 자동으로 목차로 인식하여 글 맨 상단에 생성해 줍니다. 자동으로 목차가
sangminem.tistory.com
다크 모드 기능
미넴 스킨 (Mynem Skin) 다크 모드 기능 소개
미넴 스킨 (Mynem Skin) 다크 모드 기능 소개
미넴 스킨 다크 모드 기능 소개입니다. 목차 다크 모드 추가 요새 다크 모드는 일반적인 추세가 되었습니다. 당연히 미넴 스킨에도 이 기능이 빠지면 안 될 것 같아서 만들었습니다. 사이드바에
sangminem.tistory.com
커버 기능
미넴 스킨 (Mynem Skin) 커버 기능 소개
미넴 스킨 커버 기능 소개입니다. 목차 커버 아이템 설정 사실 처음에는 홈 화면이 크게 중요하지 않다고 생각을 하여 커버 아이템을 만들지 않았는데 은근히 원하는 분들이 많았고 블로그 용도
sangminem.tistory.com
그 외 다양한 기능
미넴 스킨 (Mynem Skin) 기타 다양한 기능 소개
미넴 스킨 (Mynem Skin) 기타 다양한 기능 소개
미넴 스킨 기타 유용한 기능 소개입니다. 목차 상단 헤더 고정 기능 상단 헤더를 고정하는 기능을 추가하였습니다. 이 기능을 활성화 시키면 위의 블로그 제목 부분과 메뉴가 항상 따라 다닙니
sangminem.tistory.com
권장 사용 플러그인
다음 플러그인은 활성화 하시는 것을 권장드립니다.
제 스킨에는 관련 글을 제거하였으므로 '카테고리 글 더 보기' 플러그인을 꼭 활성화 하시는 것을 추천 드립니다. 그리고 소스 코드를 작성하는 분이라면 '코드 문법 강조' 플러그인은 선택이 아닌 필수라고 볼 수 있습니다.


스킨 변경 때마다 메타 태그를 삽입하기 귀찮으므로 '메타 태그 등록' 플러그인 사용도 권장드리고 저처럼 이전 글을 많이 삽입하는 분이라면 '이전 발행 글 링크 삽입' 플러그인도 상당히 유용합니다.


적용 후 블로그 속도 측정
스킨을 만들었으니 블로그 속도 테스트도 한 번 해 보면 좋겠죠?
모바일에서는 사실 생각보다 높게 나오지는 않았네요.

블로그에 기능을 많이 넣은 탓도 있는 것 같지만 사용 못할 정도의 수준은 아닙니다. 핵심 웹 지표인 CLS 점수가 양호하므로 그대로 사용해도 좋을 것 같습니다.
피씨 속도 점수는 상당히 높습니다.

물론 광고를 게재하기 전이라서 그렇긴 하지만 상당히 만족할 만한 점수입니다. 역시 CLS 점수도 만족스럽습니다. 이대로 사용해도 괜찮을 것 같습니다.
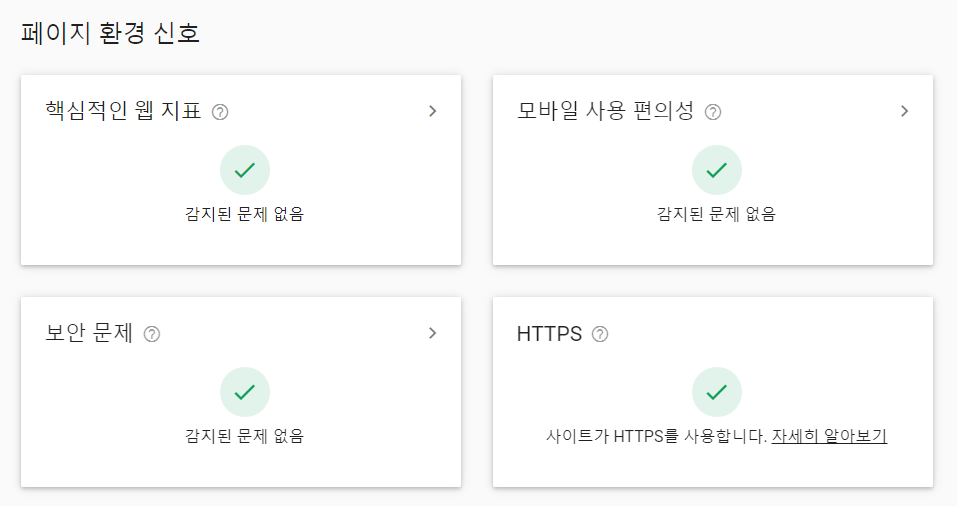
내용 추가 2021.05.23) 현재는 모든 페이지가 핵심적인 웹 지표 기준을 만족하네요.

구글 서치 콘솔에서 모든 환경이 기준을 통과하고 있습니다.

FAQ
글의 내용이 너무 길어져서 FAQ는 별도로 뺐습니다. 아래 게시물에서 확인하세요.
미넴 스킨 자주 묻는 질문(FAQ)
미넴 스킨 게시물에 대부분 설명이 나와 있지만 내용이 많아서 찾기 어렵거나 빨리 훑어 보고 싶으신 분들을 위해 작성하였습니다. 지속적으로 추가해 나가도록 하겠습니다
sangminem.tistory.com
마무리
처음에는 혼자 사용하려고 수정하다가 다른 분들에게도 도움이 되었으면 좋겠다는 마음으로 최대한 사용하기 쉽게 만들어 보았습니다. 무료 스킨인 만큼 무리한 신규 기능 요청은 받지 않겠지만 다양한 의견을 주시는 것은 좋을 것 같습니다. 다만 사용하시면서 거슬리는 문제점이 보이면 즉시 말씀해 주세요. 최대한 신속히 처리해 드리겠습니다.
유용하게 사용하시기 바라구요 ㅎㅎ 가능하면 홍보도 살짝 부탁드릴게요 :)
감사합니다!
'미넴 스킨 제작 프로젝트 > 미넴 스킨' 카테고리의 다른 글
| 미넴 스킨 (Mynem Skin) 커버 기능 소개 (0) | 2022.03.18 |
|---|---|
| 미넴 스킨 (Mynem Skin) 다크 모드 기능 소개 (0) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 목차 기능 소개 (8) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 광고 설정 기능 소개 (27) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 사이드바 기능 소개 (3) | 2022.03.18 |
| 미넴 스킨에 애드센스 광고 코드 적용하는 방법 (data-ad-client, data-ad-slot) (21) | 2022.03.17 |
| 미넴 스킨 자주 묻는 질문(FAQ) (21) | 2021.09.19 |
| 티스토리 미넴 스킨 업데이트 계획 (66) | 2021.03.27 |


댓글