목차를 누르면 너무 딱딱하게 이동하는 모습이 그다지 마음에 들지 않아서 수정해 보았습니다.
목차
CSS 수정하는 방법
가장 간단하지만 최신 브라우저가 아니면 적용이 되지 않을 수 있고 브라우저 설정에 따라 액션이 달라질 수 있으므로 아직은 완전한 방법이 될 수 없을 것 같습니다. 그래도 간단히 적용하고 싶으신 분들은 하셔도 괜찮아 보입니다. 참고로 고래스킨은 이 방법을 이용하였습니다.
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭합니다.

그럼 다음과 같은 HTML 에디터가 뜨는데 CSS 탭으로 이동하여 작업을 해 보겠습니다.

간단하게 다음과 같이 입력만 하면 됩니다.
html {
scroll-behavior: smooth;
}
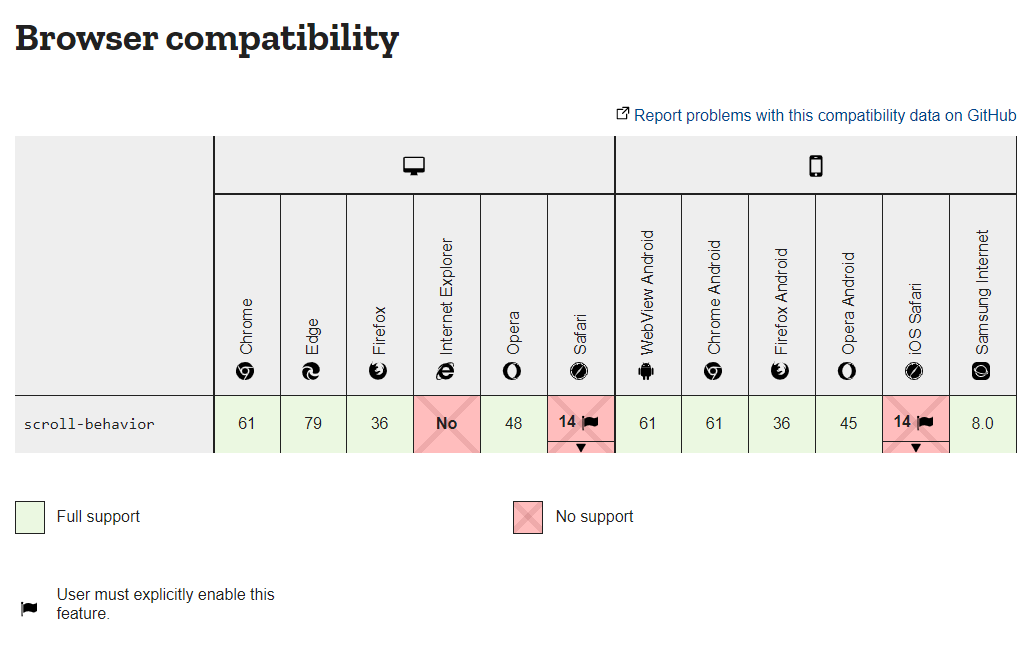
다음은 브라우저별 호환성을 나타낸 표입니다.

jQuery 활용하는 방법
티스토리 스킨은 대부분 jQuery를 사용하고 있기 때문에 바로 사용하실 수 있습니다. 만약에 그렇지 않더라도 바로 jQuery 라이브러리를 임포트해서 간단하게 적용할 수 있으므로 따로 설명은 하지 않겠습니다.
관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > HTML 에디터를 오픈 합니다. 그리고 body 태그 안쪽 제일 하단 script 태그 안에 붙여넣기 하시면 됩니다.

코드는 다음과 같습니다. 그대로 복사 붙여넣기 하세요.
function smoothScroll() {
$('a').click(function () {
var regExp = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi;
var aHref = $.attr(this, 'href');
if(aHref.length > 1 && aHref.indexOf('#') > -1) {
var windowTop = $(window).scrollTop();
var offsetTop = $('#' + aHref.substr(1).replace(regExp,"\\$&")).offset().top;
var distance = Math.abs(windowTop - offsetTop);
var calcSpeed = 400*distance/2000;
var speed = calcSpeed<300?300:(calcSpeed>800?800:calcSpeed);
$('html, body').animate({
scrollTop: offsetTop
}, speed, 'swing');
return false;
}
});
}
$(document).ready(function() {
smoothScroll();
}
이참에 다음 글을 참고하여 jQuery 중복 로딩도 점검해 보세요.
티스토리 스킨 jQuery 중복 로딩 피하기
자원 중복 로딩이 발생하면 좋을 이유가 전혀 없기 때문에 생각한 방법입니다. 다만 예기치 못한 문제가 발생할 수 있으므로 어느 정도 코딩 지식이 있으신 분만 참고 하시기 바랍니다. 목차 jQue
sangminem.tistory.com
전용 라이브러리 사용
좀더 정교한 동작을 원하시면 다음과 같은 잘 만들어진 라이브러리를 이용하셔도 됩니다.

Basic Smooth Scroll In Vanilla JavaScript – SmoothScroll.js
Basic Smooth Scroll In Vanilla JavaScript - SmoothScroll.js | CSS Script
Yet another smooth scroll library in pure JavaScript that enables the internal anchor link to smoothly scroll to a specific point at a given speed.
www.cssscript.com
위 사이트에 방문하시면 데모부터 사용법까지 확인이 가능합니다.
결과 확인
저는 jQuery를 활용하는 방법을 사용하였습니다. 이미지로는 결과를 보여드릴 수 없어서 영상 첨부만 하겠습니다.
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 애드센스 수익금 수령 절차 (18) | 2021.05.14 |
|---|---|
| 티스토리 본문에 적용된 글꼴 무시하는 방법 (0) | 2021.04.03 |
| 티스토리 스크롤 시 글 위치 표시 프로그레스바 간단하게 만들기 (20) | 2021.03.09 |
| 티스토리 목차 완전 자동으로 생성하기 (서식 저장 불필요) (102) | 2021.02.27 |
| 북 클럽 스킨 상단 글 제목 배경 이미지 제거 및 스타일 변경하기 (20) | 2021.02.22 |
| 티스토리 공감 클릭 시 고마움 표시하기 (21) | 2021.02.22 |
| 티스토리 목차 링크 클립보드 복사하기 (4) | 2021.02.20 |
| 티스토리 토스트 알림 팝업 기능 만들기 (6) | 2021.02.20 |


댓글