안녕하세요.
구글 광고 송출 보완 로직을 추가하면서 엣지 브라우저에서 광고 게재에 문제가 발생한 것 같습니다. 또한 광고 게재 속도가 약간 느리다는 의견이 있어서 기존 로직을 원복하였습니다. 앞으로 광고 관련 로직을 다룰 때는 좀 더 신중해야겠네요.
또한 본문의 제목에 링크 복사 버튼을 안 보이게 하고 싶다는 의견이 있어서 켜고 끌 수 있는 기능을 만들었습니다.
꼭 필요하신 분만 적용 바라며 문제점이 있으면 앞으로도 많은 제보 부탁드리겠습니다.
감사합니다.
(내용 추가)
해당 버전에서는 크로미움 기반 브라우저가 아니면 안내 팝업을 띄우고 있는데 원치 않는 분은 다음 파일을 따로 다운 받으셔서 스킨 편집 > html 편집 > 파일업로드 에서 덮어 씌우시길 바랍니다.
캐시를 다 지우시거나 시크릿 또는 인프라이빗 모드로 봐야 제대로 확인이 되실 겁니다.
목차

개선 사항
1. 엣지 브라우저 구글 광고 게재 문제를 수정하였습니다.
2. 본문 제목 링크 복사 버튼 사용 여부를 설정할 수 있는 옵션을 추가하였습니다.
3. 헤더 고정 기능 사용 시 사파리 브라우저에서 발생하는 떨림 현상을 수정하였습니다.
4. 모바일 화면에서 본문 스크롤이 잘 안 된다는 의견이 있어서 상단 광고 좌우 스크롤을 제거하였습니다.
5. 스크롤 애니메이션이 끊긴다는 의견이 있어서 애니메이션 시간을 최대 3초로 늘렸습니다.
6. 기타 자잘한 문제점을 수정하였습니다.
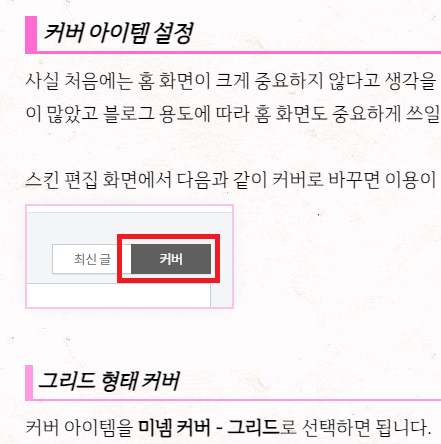
설정 화면 미리보기
관리자 페이지의 스킨 편집에서 기타 부분에 보시면 본문 제목 링크 복사 버튼 사용 여부를 설정하는 옵션이 있습니다. 기본은 ON입니다.

설정을 OFF 하면 다음과 같이 링크 복사 버튼이 사라집니다.

소개 및 설치 방법
다음 게시물을 참고하여 설치 바랍니다.
친효 스킨, 고래 스킨 뒤를 이을 티스토리 무료 스킨 제작 프로젝트, 미넴 스킨 소개 및 설치 방법
친효 스킨, 고래 스킨 뒤를 이을 티스토리 무료 스킨 제작 프로젝트, 미넴 스킨 소개 및 설치 방
기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이
sangminem.tistory.com
업데이트 후 적용이 잘 안 되신다면 강제 새로고침을 해보세요. 단축키는 윈도우10 크롬 기준 Ctrl+Shift+R, 맥 크롬 기준 Command+Shift+R 입니다.
미넴 스킨 2.5.8 버전 다운로드
'미넴 스킨 제작 프로젝트 > 업데이트' 카테고리의 다른 글
| 티스토리 미넴 스킨 2.6.2 업데이트 - 디데이 기능 추가 (29) | 2022.03.10 |
|---|---|
| 티스토리 미넴 스킨 2.6.1 업데이트 - 목차 개선 (45) | 2022.02.08 |
| 티스토리 미넴 스킨 2.6.0 업데이트 - 글 중간 광고 자동 삽입 (56) | 2021.12.20 |
| 티스토리 미넴 스킨 2.5.9 업데이트 - 본문 하단 광고 및 로딩 화면 추가 (47) | 2021.10.11 |
| 티스토리 미넴 스킨 2.5.7 업데이트 - 구글 광고 게재, 배경음악 기능 개선 (20) | 2021.09.23 |
| 티스토리 미넴 스킨 2.5.6 업데이트 - 다크 모드 색상 별도 설정 (4) | 2021.09.19 |
| 티스토리 미넴 스킨 2.5.5 업데이트 - 애드센스 광고 자동 새로고침 기능 추가 (13) | 2021.09.17 |
| 티스토리 미넴 스킨 2.5.4 업데이트 - 앵커 광고가 플로팅 버튼 가리는 현상 개선 (2) | 2021.09.16 |


댓글