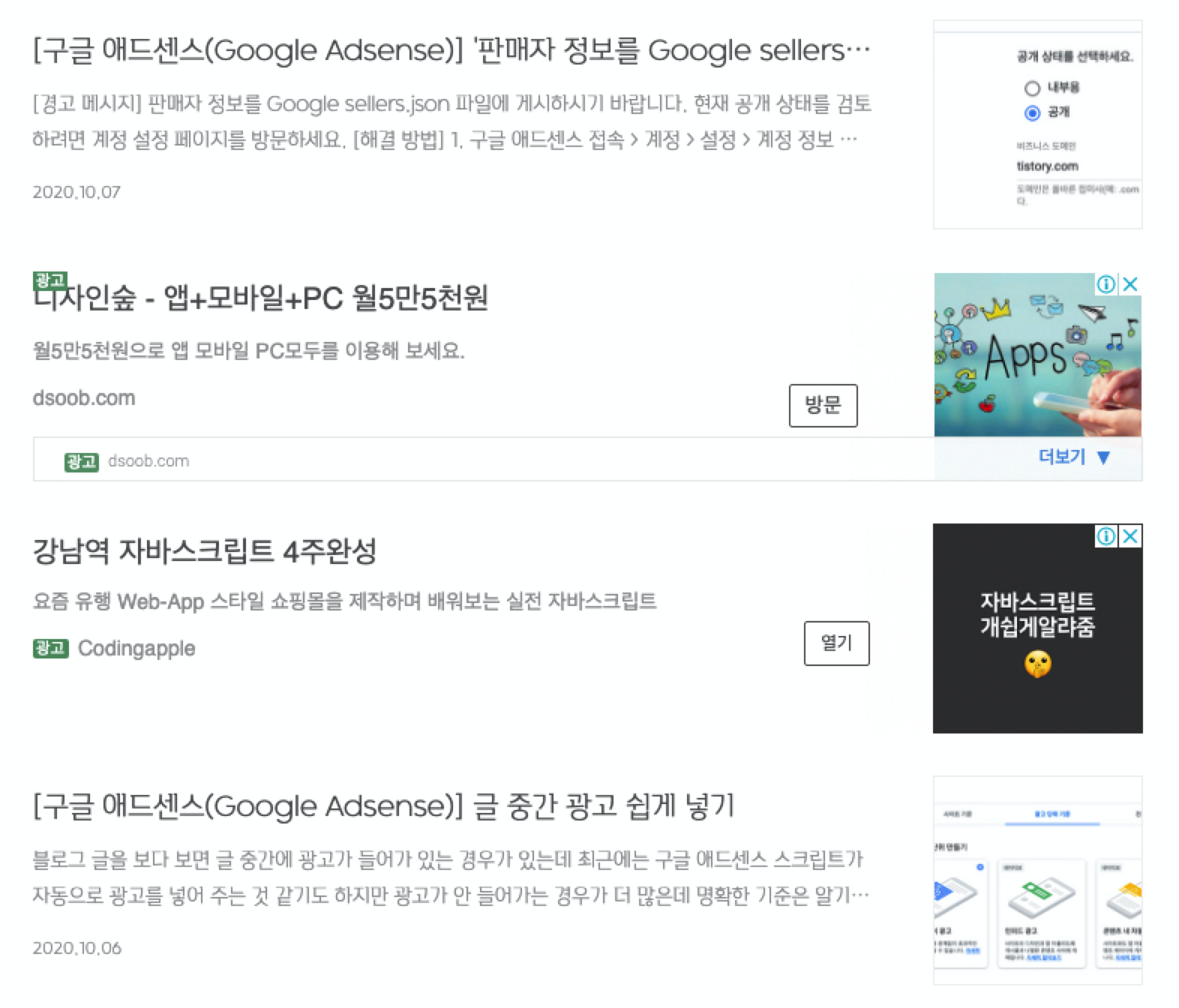
글 목록에 비슷한 양식으로 광고가 껴 들어가 있는 경우 자주 보셨죠?
제 블로그도 이미 적용을 해 놔서 잘 나오고 있습니다.

블로그 보시는 분들은 불편할 수도 있어서 죄송합니다만,
위와 같이 자동 맞춤 광고와 함께 제가 수작업으로 넣은 인피드 광고까지
잘 나오고 있는 것을 확인할 수 있습니다.
사실 피드에는 자동으로 생성이 안 되는 줄 알고 반영을 한 건데
둘 다 나와서 조금 당황스럽네요. ㅎㅎ
목차
광고 단위 수동 생성
아래 순서대로 진행해 보겠습니다.
애드센스 사이트 > 광고 > 개요 클릭

광고 단위 기준 > 인피드 광고 선택

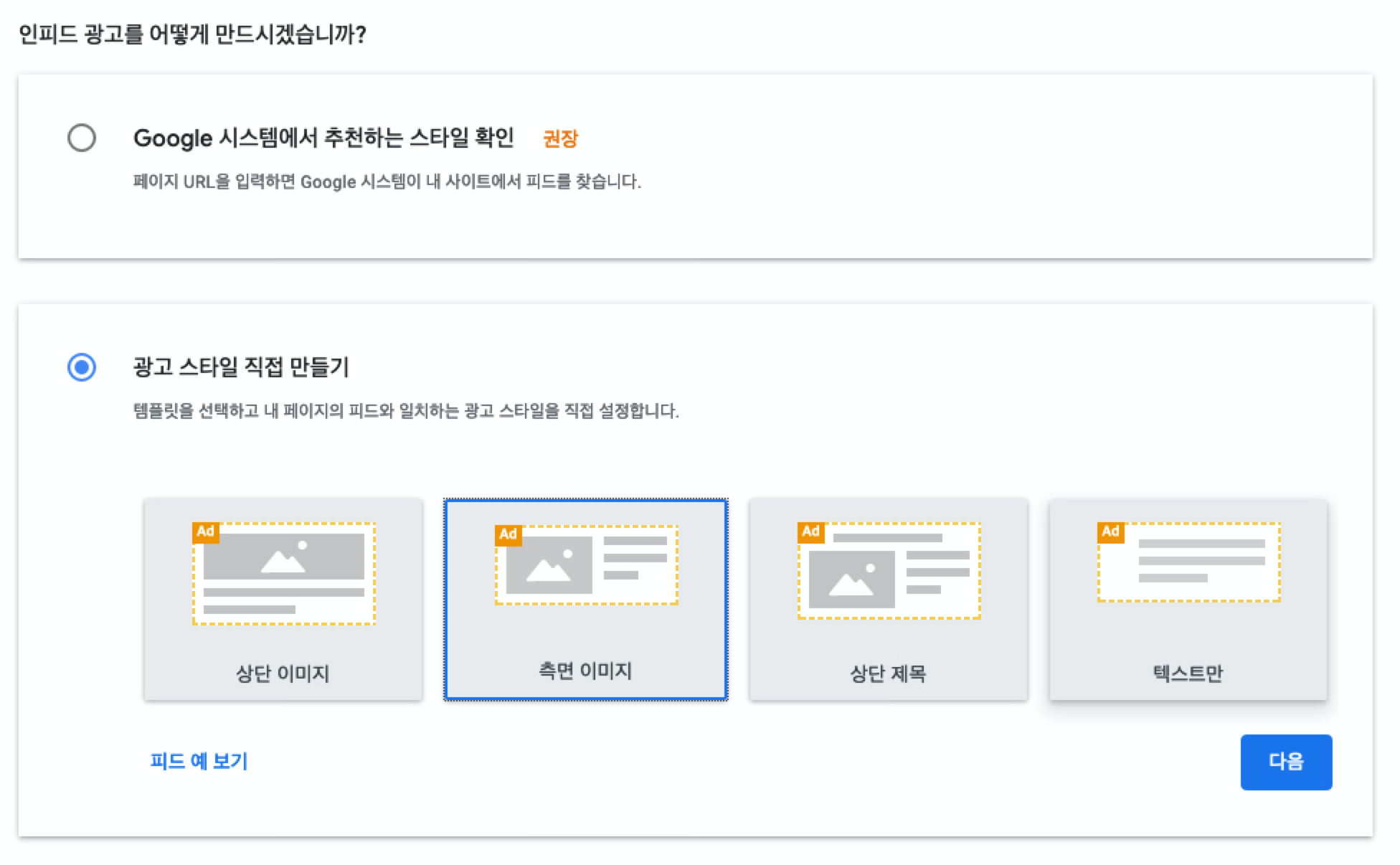
광고 스타일 직접 만들기 > 측면 이미지 선택 > 다음 버튼 클릭

* 'Google 시스템에서 추천하는 스타일 확인'을 선택하셔도 되지만 저는 설명을 위해 직접 만들기를 선택하였습니다.
광고 단위 이름 입력

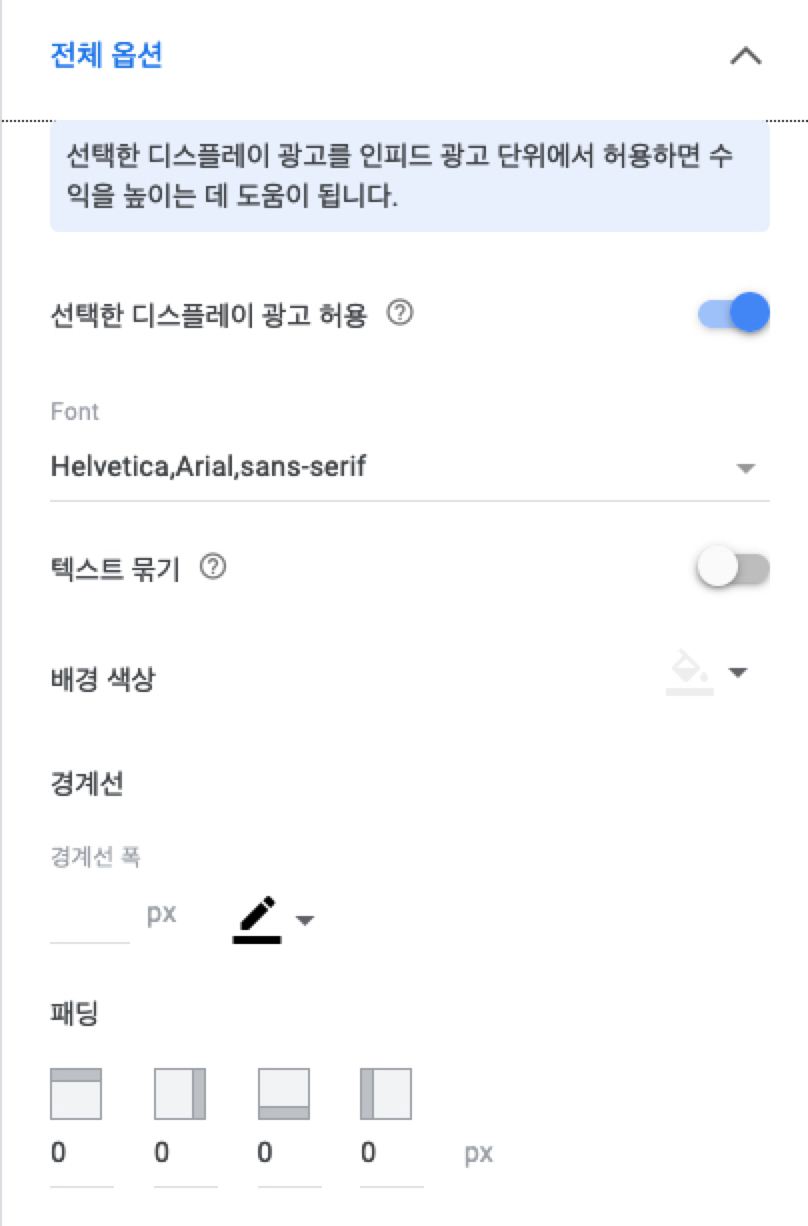
전체 옵션 설정

Font는 취향에 맞게 설정하시면 되구요.
저는 패딩을 전부 0으로 설정하였는데 이것도 자신의 블로그에 맞게 설정하시면 됩니다.
잘 모르시겠으면 일단 저랑 똑같이 설정해 보세요.
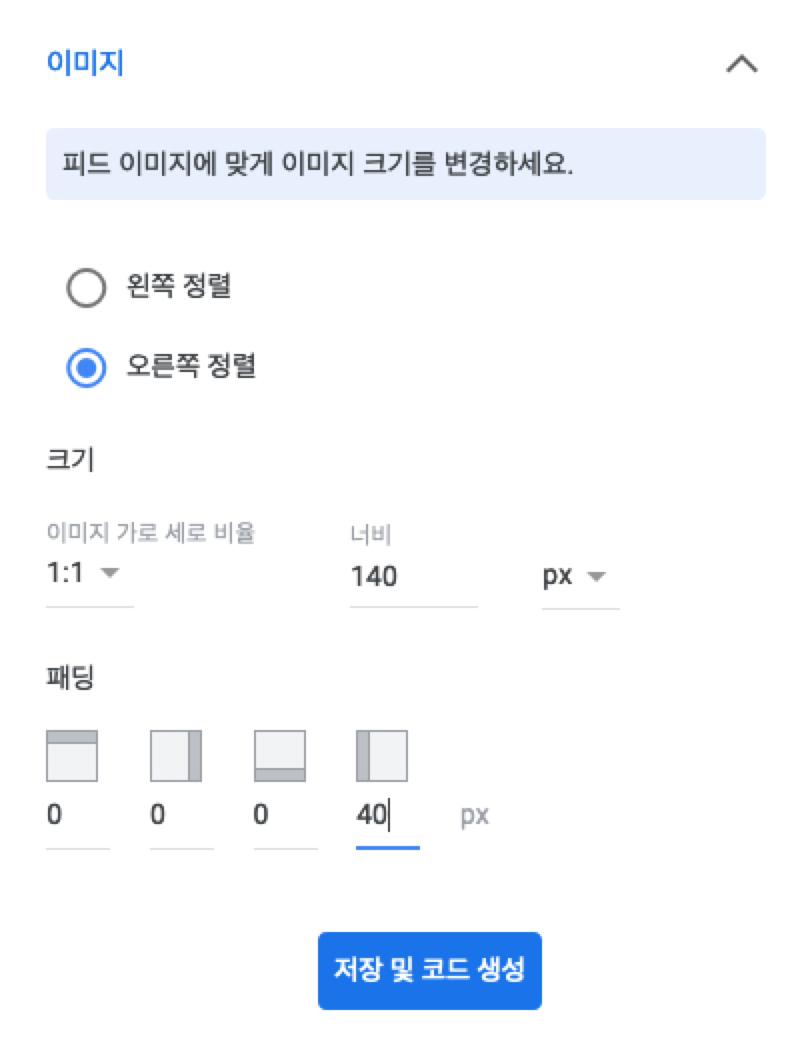
이미지 옵션 선택
이미 스타일을 알고 있다면 문제될 것이 없지만 알기 어려운 경우라고 가정하고 설명 드리겠습니다.
먼저 본인의 피드를 살펴 봅니다.
크롬 기준 개발자 모드(F12 또는 맥인 경우 command + option + i)에서 엘리먼트 선택 도구를 클릭합니다.

그리고 마우스 커서를 이미지에 가져다 대면 이미지 크기 정보가 나옵니다.
제가 광고를 넣으려는 피드의 이미지는 140 x 140 px 크기 이군요.

그리고 이미지 왼쪽 여백도 알고 싶다면 엘리먼트에 마우스를 가져다 대 봅니다.

그러면 웹 페이지에 아래와 같이 표시되는 것을 볼 수 있는데 주황색 부분이 적용된 margin을 나타내고 있습니다.
해당 태그(여기서는 figure)에서 클릭을 합니다.

스타일 탭에서 클래스에 적용된 스타일을 살펴보면 margin-left가 40px인 것을 알 수 있습니다.
여기서 이미지 크기까지 다 확인이 되는군요.

이렇게 알아낸 값을 이미지 옵션에 입력해 주면 됩니다.

알아낸 값은 마진이고 입력 란은 패딩이지만 구현의 차이일 뿐 여백 크기는 같습니다.
그리고 이미지가 오른쪽에 있으므로 오른쪽 정렬을 선택하였습니다.
나머지는 기본 값 그대로 두겠습니다.
이어서 저장 및 코드 생성을 클릭해 줍니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-g8-p+6q-o0+r5"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>위와 같은 코드가 생성되었습니다.
저 같은 경우는 브라우저 크기에 따라 피드의 사이즈가 달라지는 반응형 웹이 적용된 스킨을 사용하고 있어서
광고 크기도 2가지 스타일 임을 확인했기 때문에 인피드 광고를 2개 만들었습니다.
브라우저 크기를 줄인 후 확인해서 위에서 설명한 것과 같은 방법으로 하나 더 만드시면 됩니다.
티스토리 html 소스에 적용
마찬가지로 아래 순서대로 진행해 볼게요.
html 소스에서 피드 위치 확인 하기
개발자 모드에서 엘리먼트를 확인하다 보면 원하는 위치(여기서는 #최신)의 클래스(여기서는 cover-thumbnail-2)를 확인할 수 있습니다.

관리 페이지 접속 > 꾸미기 > 스킨 편집 클릭

html 편집 클릭

HTML 클릭

개발자 모드에서 확인한 html 소스 위치 확인

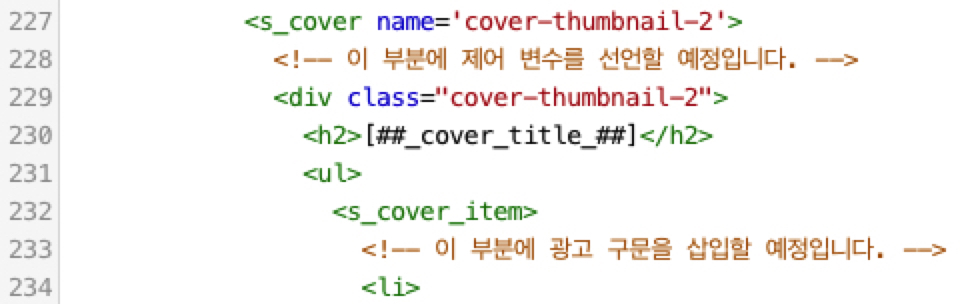
제가 사용한 스킨의 경우 227번째 라인에 똑같은 이름의 클래스가 보이네요.
이 소스 부분에서 반복적으로 피드가 생성된다고 보시면 됩니다.
광고 소스 삽입하기
이제부터 이해를 좀 잘 하셔야 합니다.
s_cover 태그 안쪽에서 피드가 생성이 되는데 정확한 매커니즘을 확인할 수는 없지만
구조를 추측해 보니 s_cover_item 태그 안쪽에서 반복적으로 생성되는 것으로 보입니다.
따라서 s_cover_item 태그를 기준으로 script 태그를 사용하여
바깥쪽에 광고 위치나 개수를 제어할 변수를 선언해 두고
안쪽에서 광고 생성 구문을 작성하면 적절히 들어갈 것 같습니다.

위와 같이 작성하는 것이 괜찮아 보입니다.
먼저 제어 변수부터 생각해 보겠습니다.
<script>
var infeedCnt = 0;
var ranNum = Math.floor(Math.random()*2);
</script>s_cover_item 태그 내부에서 피드 글을 반복적으로 불러오면서 카운팅 할 변수와
그 카운팅 변수에 따라 무작위로 광고를 넣기 위한 0~1까지 숫자 중 하나를 랜덤으로 가져와서 담은 변수를 선언하였습니다.
이어서 광고 삽입 구문을 생각해 보겠습니다.
<script>
if(window.innerWidth >= 768) {
if(infeedCnt%2 == ranNum) {
document.write('<ins class="adsbygoogle" style="display:block;margin-top:28px;" data-ad-format="fluid" data-ad-layout-key="-g8-p+6q-o0+r5" data-ad-client="ca-pub-0000000000000000" data-ad-slot="0000000000"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
} else {
if(infeedCnt%2 == ranNum) {
document.write('<ins class="adsbygoogle" style="display:block;margin-top:28px;" data-ad-format="fluid" data-ad-layout-key="-hc+u-2k-do+yf" data-ad-client="ca-pub-1111111111111111" data-ad-slot="1111111111"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
infeedCnt++;
</script>브라우저 크기에 따라 사이즈가 다른 인피드 광고가 적용될 수 있도록 if문을 사용하였고
소스가 동적으로 쓰여져야 하므로 document.write 메서드를 이용하여 애드센스에서 얻은 광고 코드를 삽입했습니다.
첫번째 스크립트 태그는 구글 광고 신청 시 붙여 넣은 스크립트와 중복되므로 제외했습니다.
또한 글 2개당 하나의 광고가 나타나도록 나머지 연산자를 활용하였습니다.
브라우저가 어느 크기에서 피드 사이즈가 바뀌는지 css 소스에서 확인할 수도 있지만
단순히 브라우저 크기를 줄여봐도 바뀌는 시점을 알 수 있기 때문에 저는 그렇게 해서 768이라는 값을 확인했습니다.
그리고 개발자 모드에서 피드의 margin-top이 28px라는 값을 알아내서 style에 추가로 넣어 주었습니다.

완성된 소스는 위와 같습니다.
적용 버튼을 클릭하여 변경 사항을 저장합니다.
피드에서 광고 확인하기

글 2개당 광고가 하나 씩 잘 표현되고 있습니다.
연속으로 표시된 광고 중 하나는 구글 스크립트에 의해 자동 생성 된 광고입니다.

작은 크기의 브라우저에서도 적절하게 표시되고 있습니다.
더 궁금한 점은 댓글로 남겨 주시기 바랍니다.
'정보 > 블로그 운영팁' 카테고리의 다른 글
| Bing, Yahoo, ZUM 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (1) | 2020.10.10 |
|---|---|
| 다음, 카카오, 네이트 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (1) | 2020.10.10 |
| 구글 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (5) | 2020.10.10 |
| 네이버 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (1) | 2020.10.10 |
| '광고 크롤러 오류가 있으며, 이 때문에 수익 손실이 발생할 수 있습니다.' 구글 애드센스(Google Adsense) 알림 메시지 이슈 해결 (0) | 2020.10.07 |
| '판매자 정보를 Google sellers.json 파일에 게시하시기 바랍니다.' 구글 애드센스(Google Adsense) 경고 메시지 이슈 해결 (0) | 2020.10.07 |
| 티스토리(TISTORY) 글 중간에 구글 애드센스(Google Adsense) 광고 쉽게 넣기 (22) | 2020.10.06 |
| 티스토리 블로그 양 사이드에 따라 다니는 애드핏(또는 애드센스) 광고 넣기 (44) | 2020.10.06 |


댓글