더 보기(more) 버튼을 일일이 클릭하기 귀찮은 사람 많을 거라 생각하고 고안한 방법입니다.

위와 같이 Book Club 스킨 기준으로 설명을 드리고자 합니다.
스크롤을 아래로 내리면 자동으로 다음 글이 보이도록 할 생각입니다.
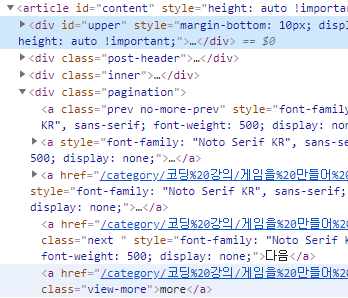
먼저 크롬에서 F12를 눌러 개발자 모드에 진입합니다.

article 태그를 잘 살펴보면 하위에 view-more class를 활용한 a 태그가 하나 보입니다.
스크롤을 아래로 내렸을 때 이 부분이 자동 클릭되도록 이벤트를 걸어주면 될 거 같습니다.
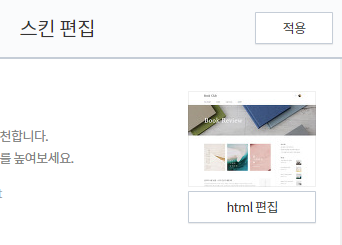
그럼 관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭 합니다.

그럼 다음과 같은 HTML 에디터가 뜨는데,
여기에 실제 동작에 필요한 소스 코드를 작성을 해 보겠습니다.

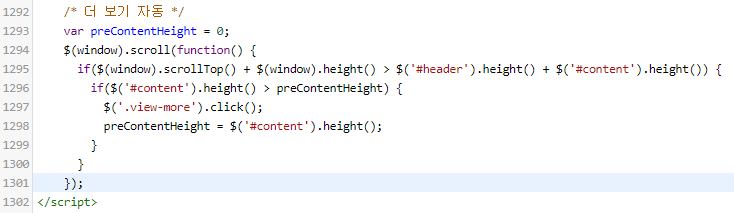
하단에 script 태그 안쪽에 다음과 같은 코드를 작성합니다.
script 태그가 없으면 body 태그 안쪽 끝 부분에 작성을 하시는 걸 추천드립니다.

/* 더 보기 자동 */
var preContentHeight = 0;
var viewMoreFlag = true;
var viewMoreTimer = 0;
$(window).scroll(function() {
if(viewMoreFlag) {
var scrollHeight = $(window).scrollTop() + $(window).height();
var contentHeight = $('#header').height() + $('#content').height() + 100;
if(scrollHeight > contentHeight) {
if($('#content').height() > preContentHeight) {
viewMoreFlag = false;
if(viewMoreFlag != 0) {
clearTimer(viewMoreTimer);
viewMoreTimer = 0;
}
setTimeout(function() {
$('.view-more').click();
preContentHeight = $('#content').height();
viewMoreFlag = true;
}, 200);
}
}
}
});jQuery를 이용하여 scroll 이벤트가 발생할 경우에 현재 스크롤 높이와 브라우저 크기의 합을 구하고 상단 헤더와 컨텐츠 높이의 합과 비교하여 더 커질 경우 more 버튼을 클릭하는 방법을 이용하였습니다. 또한 여러 번 클릭되는 것을 방지하기 위해 첫 클릭 실행 후 높이와 다음 이벤트 발생 시 컨텐츠 높이를 비교하여 같으면 실행하지 않는 로직을 추가하였습니다.
참고) 컨텐츠 높이의 합을 구하는 방법은 스킨마다 다를 수 있으니 주의 바랍니다.
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 블로그 카카오 번역 API 적용 (0) | 2020.11.13 |
|---|---|
| 티스토리 블로그(홈페이지) GTranslate 구글 번역 위젯 적용 (30) | 2020.11.12 |
| 티스토리 애드센스 애드핏 광고 위치 바꾸기 (0) | 2020.11.08 |
| 티스토리 블로그 폰트 크기 변경 버튼 만들기 (7) | 2020.11.08 |
| 티스토리 블로그 배경음악 직접 넣기 (초급 버전) (50) | 2020.10.31 |
| 검색 사이트에서 블로그 글 검색 결과 노출 향상 시키기 (검색 등록) (6) | 2020.10.10 |
| Bing, Yahoo, ZUM 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (1) | 2020.10.10 |
| 다음, 카카오, 네이트 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (1) | 2020.10.10 |


댓글