안녕하세요.
블로그를 하다 보니 은근 배경음악 욕심이 생겨서 한 번 넣어 보았습니다.
목차
음악 파일 등록
먼저 비공개 게시물을 하나 만듭니다.

그리고 위에 보이는 파일 메뉴를 통해 배경음악으로 넣고 싶은 음악 파일을 업로드 합니다.
그럼 게시물에 다음과 같이 mp3 파일이 등록된 것을 볼 수 있습니다.

그리고 업로드 한 파일의 링크 주소 복사를 해줍니다.

오디오 태그 작성
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭 합니다.

그럼 다음과 같은 HTML 에디터가 뜨는데,
여기에 실제 동작에 필요한 소스 코드를 작성을 해 보겠습니다.

어차피 컨트롤러는 보이지 않게 할 것이기 때문에 적당한 위치에 작성을 해 줍니다.

audio 태그를 활용하면 됩니다.
loop 옵션을 통해 반복 재생이 가능하게 했고,
autoplay 속성으로 홈페이지에 진입하는 시점에 자동 재생이 됩니다.
모바일에서는 자동 재생이 되지 않아서 몇 가지 트릭이 필요한데
시간이 되면 한 번 정리해서 올리도록 할게요 :)
그리고 '링크 주소 복사'를 통해 얻은 파일 경로를 src 속성에 넣어 주었습니다.
스위치 버튼 작성
그런데 당연히 배경음악이 거슬리는 사람이 있을 겁니다.
그래서 아래와 같이 배경음악을 끌 수 있는 기능도 한번 만들어 보겠습니다.

지금부터 설명하는 내용은 body 태그 안쪽 맨 아래에 script 태그 안쪽에 작성하셔야 합니다.

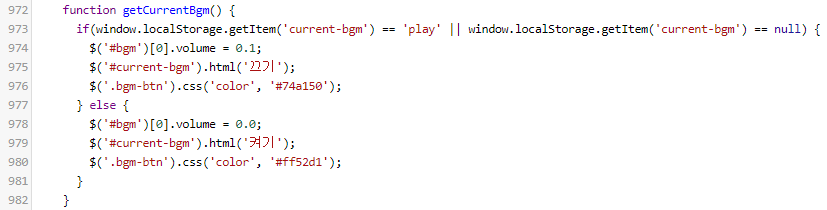
먼저 현재 상태를 불러오는 getCurrentBgm 함수를 하나 만들어 보겠습니다.

로컬스토리지에 play 또는 stop 상태를 저장합니다.
play 상태 또는 값이 없을 경우 볼륨 0.1 크기로 재생하도록 하였고,
stop 상태일 경우 볼륨을 0으로 줄였습니다.
iOS에서는 볼륨 속성이 readonly이므로 적용되지 않습니다.
대신 muted 속성에 true, false 값을 사용하여 음소거 적용/해제 정도는 하실 수 있습니다.
그리고 상태에 따라 버튼 문구와 색상을 바꿔 주었습니다.
이어서 toggleBgm 함수를 만들어 보겠습니다.

먼저 버튼을 클릭했을 경우 반대되는 상태를 로컬스토리지에 저장한 다음,
getCurrentBgm을 다시 호출하는 형태로 구현을 하였습니다.
클릭 후에는 버튼에서 포커싱 해제를 시켜 주었습니다.
아래는 버튼을 구현한 html 부분입니다.

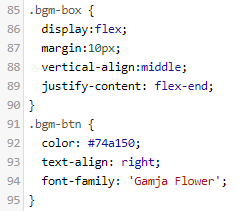
구현한 css도 공유를 합니다.

기타 참고 사항
SCM Music Player 와 같은 무료 플레이어 제공 사이트도 있으니 참고 바랍니다.
SCM Music Player - seamless music for your website
Tumblr Music Player for 2020. SCM Music Player is a free and open source web music player, that brings a seamless music experience to your website. Support Tumblr, Blogger, Weebly, Tistory and more. Continous Playback Cross Pages - Seamless playback throug
www.scmplayer.net
저는 티스토리 스킨과 충돌나는 부분이 있어 사용하지 않고 있습니다.
오픈 소스라서 소스도 공개되어 있네요.
github.com/cshum/scm-music-player
cshum/scm-music-player
Seamless music for your website. HTML5 music player with continuous playback cross pages. - cshum/scm-music-player
github.com
나중에 여유 생기면 티스토리에 맞게 수정하여 적용해 봐도 좋을 것 같습니다.
좀 더 고급스럽게 만들어 보고 싶으신 분은 다음 포스팅을 추가로 봐주시길 바랄게요.
#배경음악넣기_고급버전
티스토리(TISTORY) 블로그 배경음악(BGM) 직접 넣기 (고급 버전)
#배경음악넣기_초급버전 sangminem.tistory.com/84 티스토리(TISTORY) 블로그 배경음악(BGM) 직접 넣기 (초급 버전) 안녕하세요. 블로그를 하다 보니 은근 배경음악 욕심이 생겨서 한 번 넣어 보았습니다. 1.
sangminem.tistory.com
참고 하세요 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 블로그(홈페이지) GTranslate 구글 번역 위젯 적용 (30) | 2020.11.12 |
|---|---|
| 티스토리 애드센스 애드핏 광고 위치 바꾸기 (0) | 2020.11.08 |
| 티스토리 블로그 폰트 크기 변경 버튼 만들기 (7) | 2020.11.08 |
| 티스토리 북클럽 스킨 글 목록 더보기(more) 스크롤 내리면 자동 로딩하기 (2) | 2020.11.08 |
| 검색 사이트에서 블로그 글 검색 결과 노출 향상 시키기 (검색 등록) (6) | 2020.10.10 |
| Bing, Yahoo, ZUM 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (1) | 2020.10.10 |
| 다음, 카카오, 네이트 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (1) | 2020.10.10 |
| 구글 검색 결과에서 티스토리 블로그 노출 향상 시키기 (검색 등록) (5) | 2020.10.10 |


댓글