#지난강의
[왕초보 코딩 1강] 코딩의 코자도 몰라도 괜찮을까
야심차게 왕초보 코딩 강의를 시작한다고 하긴 했는데요. 일단 코딩이 뭔 지 알아야 이걸 시작할 지 말 지 판단이 될테니 천천히 얘기해 보도록 할게요. 코딩...? 사람들이 코딩 코딩 하는데 대체
sangminem.tistory.com
안녕하세요.
많이 기다리셨다구요?
아닌거 알아요. 죄송합니다.
오늘은 실제로 뭐라도 하나 직접 해보면서
대체 컴퓨터와 의사소통을 어떻게 한다는거야?
하고 막연하게만 느껴졌던 부분을 살짝 해소하는 시간을 가져보도록 하겠습니다.
1강에서도 잠시 언급했었지만 지금부터 컴퓨터 세계의 '웹 브라우저' 나라에서 얘기를 한번 나눠 보고자 합니다.
정말 간단한 수준으로만 얘기할거니까 우리가 평소 알고 있던 화려한 디자인의 다양하고 편리한 기능이 있는 그런 웹 사이트를 생각하면 안 돼요.
실제 해 보기.. 전에 몇 가지 사항을 전달하겠습니다.
눈치 못채셨죠 ㅋ

1. 윈도우 PC 사용자 기준으로 진행합니다.
어디서 진행하든 상관은 없습니다.
2. 문법은 강의에 필요한 최소한으로만 설명합니다.
3. 납득이 잘 안 가더라도 무작정 따라해봅니다.
4. 메모장을 이용해도 되지만 코딩에 적합한 에디터를 사용하는걸 권장합니다.
예를 들면 Visual Studio Code 같은 툴이 좋습니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
귀찮거나 시간이 많이 없어서 준비가 안 된 사람이 많을거라 예상되므로
지금은 그냥 메모장으로 해보겠습니다.
윈도우를 쓰신다면 다들 메모장 열어 보세요.
기본 경로는 시작 > Window 보조프로그램 > 메모장 이고 검색 메뉴에서 메모장 이라고 검색하셔도 됩니다.
맥이나 기타 다른 운영체제 쓰시는 분들도 텍스트 에디터 아무거나 열어서 하시면 됩니다.
지금부터 '웹 브라우저' 나라로 온걸 환영한다는 의미로 컴퓨터와 인사를 나눠보겠습니다.
여기서 먼저 알아두어야 할 사항은 바로 파일 확장자명입니다.
확장자란 파일명에서 맨 끝 .뒤에 붙는 3~4자리 문자입니다
예를들어 우리가 아는 엑셀 파일은 확장자가 '엑셀문서.xlsx'에서 보는거처럼 xlsx죠?
다른 예로 사진 파일은 jpg, png인 형식이 많습니다.
이 나라에서 말이 통하려면 html이라는 언어를 사용해야 하는데 그러기 위해서는 파일 확장자를 html로 저장하여야 합니다.
여기서는 test.html로 저장하도록 하겠습니다.
html은 HyperText Markup Language의 약자로 몰라도 상관없습니다.
메모장 맨 윗줄에
<!DOCTYPE html>이라고 적습니다.
이 문서는 HTML5 문서다 라고 컴퓨터에게 알려준거예요.
일단은 그런게 있구나 하고 넘어갑니다.
이어서
<!DOCTYPE html>
<html>
</html>와 같이 따라 적습니다.
<html>와 </html> 사이에 앞으로 필요한 의사를 html 언어로 전달하겠다는 표시입니다.
그 다음에는
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html><html>과 </html> 사이에 <head></head> 및 <body></body>를 기술합니다.
이와 같이 html 언어는 html 태그 안에 head와 body를 가지고 있습니다.
정해놓은 문법이므로 납득이 안 가시더라도 일단 인정하고 가셔야 합니다.
이미 똑똑하신 여러분들은 예상하셨겠지만
컴퓨터에게는 모호한 표현없이 정확하게 의미를 전달해줘야 하기때문에 <어쩌구>와 </어쩌구>라는 형식으로 모든 영역의 시작과 끝을 알려줍니다.
그럼 또 head와 body 사이사이에도 다른 무언가가 들어갈 수 있다는 예상을 할 수 있으시겠죠?
<!DOCTYPE html>
<html>
<head>
<title>coding test</title>
</head>
<body></body>
</html>바로 이렇게요.
이처럼 head 안에는 title도 들어갈 수 있습니다.
우리가 작성하고 있는 프로그램의 이름을 정한거예요.
지금 프로그램 만드는 중이었는데 모르셨죠? ㅎㅎ
아무튼 결과는 나중에 보도록 하고 계속 진행하겠습니다.
이제 한 단계만 더 거치면 결과를 볼 수 있게 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>coding test</title>
</head>
<body>
안녕 웹 브라우저야! 난 컴퓨터 왕초보인데 너에게 첫마디를 건내다니 영광이야 :)
</body>
</html>위와 같이 작성해보세요.
body 태그 안에도 어떠한 내용이 들어갈 수 있다는 기본적인 문법 정도는 이제 이해를 하시겠죠.
한글이 깨지는 분들은 head 태그 사이에 <meta charset="utf-8"> 까지 꼭 넣어주세요.
인코딩 형식을 지정해 주는건데 지금은 이해 안 하셔도 좋습니다.

메모장에 위와 같이 적었으면 제대로 잘 하신거고 이 내용을 저장해 보겠습니다.

저는 간단하게 C: 에 test 라는 폴더를 만들어 그 안에 test.html 이름으로 저장하겠습니다.

위와 같이 저장됐으면 잘 하신 겁니다.

참고로 Visual Studio Code 에디터에서 test.html 파일을 오픈한 화면입니다.
사용이 훨씬 편리하고 가독성이 뛰어납니다.
왜 사용을 권장하는지 알겠죠?
우리는 위의 과정을 통해 컴퓨터에게 인사를 건내기 위한 코딩을 진행했고 컴퓨터가 그걸 제대로 받아 들였는지 확인해보도록 하겠습니다.

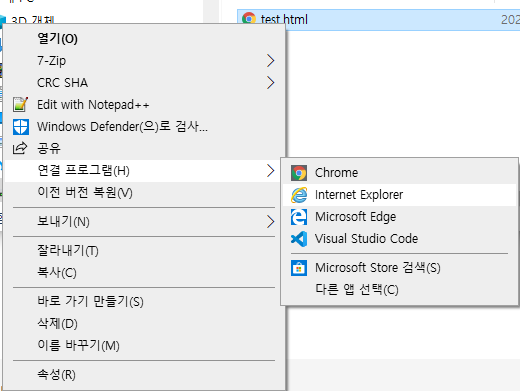
test.html 파일에서 마우스 오른쪽 버튼을 클릭하여 연결 프로그램 > Internet Explorer 웹 브라우저를 클릭하여 실행합니다.
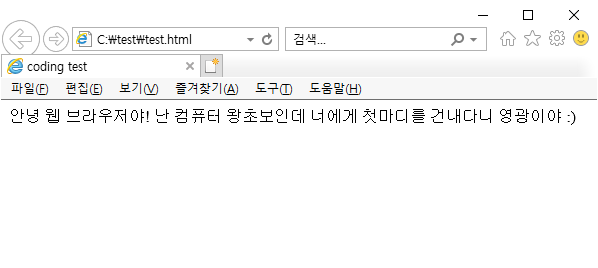
결과가 어떤가요?

앞서 body 태그 사이에 작성한 글이 보이시죠?
웹 브라우저에 방금 저희가 작성한 코드가 완벽하게 전달된거예요.
이처럼 body 부분에 우리가 표현하고자 하는 내용이나 어떤 행위를 기술할 수 있습니다.
탭에 title 태그에 적었던 'coding test'가 표현된 것도 보이시나요.
감이 오시죠? title은 바로 웹 페이지의 제목을 정의하는 태그입니다.
코딩이라고 해서 뭔가 대단할 줄 알았는데 하고나니 별거없지 않나요.
뭐 한거같지도 않고
참 쉽죠?
부하가 걸리기 전에 오늘은 딱 여기까지만 하겠습니다.
아직 이게 뭐하는 건가 싶은 분들도
뭔가 작성을 했고 결과물을 봤다는 사실 자체만으로 한 단계 더 발전했다고 생각하면 좋을거같아요.
다음 강좌에서는 단순히 컴퓨터에게 '글을 출력하라' 라는 의사를 전달하고 끝나는 수준이 아닌 좀 더 프로그램 다운 프로그램을 만들어볼테니 꼭 봐주세요.
앞으로도 최대한 쉽게 알려드릴게요.
포기하지말고 힘 냅시다!
지적이나 질문은 언제든지 환영합니다.
[참고]
이 글을 보고 흥미를 느꼈거나 열정이 넘치는 분들은 유명한 사이트 하나 공유할테니 보고 예습하시기 바랍니다.
HTML Tutorial
HTML Tutorial HTML is the standard markup language for Web pages. With HTML you can create your own Website. This tutorial follows the latest HTML5 standard. HTML is easy to learn - You will enjoy it! Start learning HTML now » Easy Learning with HTML "Try
www.w3schools.com
또한 html은 프로그래밍 언어가 아니라고 하는데 지금은 크게 구분하실 필요는 없습니다 .
그래도 궁금하시다면 참고해 보세요.
html — HTML은 프로그래밍 언어로 간주됩니까?
'M'은 'Markup'을 나타냅니다. 프로그래밍 언어가 아닌 '마크 업 언어'입니다. 어떤 사람들은 이것에 동의하지 않을 것이지만, 논리적 인 구성 (조건 분기, 반복 등)이 부족하면 실제로 프로그래밍 ��
www.it-swarm-ko.tech
#다음강의
[왕초보 코딩 3강] 나도 프로그래머가 될 수 있을까
안녕하세요. 금방 다시 인사드리네요. ㅎㅎ 아무도 안 보는데 혼자 인사중.. 안타깝게도(?) 제가 시간이 많아서 바로 강의 하나를 더 올릴 수 있게 됐어요. 혹시 2강에서 벌써 좌절하신 분 계신가�
sangminem.tistory.com
'코딩 강의 > 왕초보인데 가능할까요' 카테고리의 다른 글
| [왕초보 코딩 6강] 웹 계산기 만들기 2 - HTML, JavaScript(자바스크립트) (1) | 2020.09.02 |
|---|---|
| [왕초보 코딩 5강] 웹 계산기 만들기 1 - HTML, JavaScript(자바스크립트) (3) | 2020.09.02 |
| [왕초보 코딩 4강] 프로그래머 첫걸음 (0) | 2020.07.12 |
| [왕초보 코딩 3강] 나도 프로그래머가 될 수 있을까 (4) | 2020.07.11 |
| [왕초보 코딩 1강] 코딩의 코자도 몰라도 괜찮을까 (107) | 2020.07.06 |
| [왕초보 코딩 0강] 가르치기에 앞서 (12) | 2020.07.05 |


댓글