#지난강의
[왕초보 코딩 2강] 컴퓨터와의 첫 소통
안녕하세요. 많이 기다리셨다구요? 아닌거 알아요. 죄송합니다. 오늘은 실제로 뭐라도 하나 직접 해보면서 대체 컴퓨터와 의사소통을 어떻게 한다는거야? 하고 막연하게만 느껴졌던 부분을 살
sangminem.tistory.com
안녕하세요.
금방 다시 인사드리네요. ㅎㅎ
아무도 안 보는데 혼자 인사중..
안타깝게도(?) 제가 시간이 많아서 바로 강의 하나를 더 올릴 수 있게 됐어요.
혹시 2강에서 벌써 좌절하신 분 계신가요.
없을거라 믿겠습니다.
그렇다면 이 글도 안보고 있겠죠.
원래 컴퓨터와 소통하기가 좀 힘들어요.
이 녀석은 문과 감성이 통하지 않거든요.
두리뭉실하게 말하거나 시적인 표현을 쓰면 알아듣지를 못합니다.

시작과 끝이 명확해야 하고 정확히 정의되어 있는 표현 또는 기호만 사용해야 하죠.
그렇기 때문에 처음에 기본적인 사항은 외워야 하고 기존에 갖고 있던 사고방식과는 다르게 생각해야 할 때가 많아질거예요.
너무 부담은 갖지 마세요.
자연스럽게 익히고 필요하면 그때그때 찾아쓰는 습관을 기르면 됩니다.
우리가 2강에서는 메모장에 코딩을 했었죠?
빨리 시작하려고 그랬었지만 사실 좋지 않은 습관입니다.
이제부터는 어느 정도 열정을 가진 분만 강의를 본다고 믿고 환경을 좀 더 갖추고 시작해보려고 합니다.
시간을 조금만 내셔서 제가 말씀드린 Visual Studio Code (이하 VS Code) 사용 준비를 해주세요.
다음 내용부터는 VS Code로 진행합니다.
VS Code 기본 사용법은 아래 블로그 설명을 참고하세요.
Visual Studio Code로 HTML, JavaScript 사용하기
Visual Studio Code(=vscode)는 무료 코드 편집기이다. Windows, macOS, Linux 모두 지원하며, 거의 모든 주요 프로그래밍 언어를 지원한다. (하지만 나는 자바스크립트, html 코딩에만 사용 중이므로 JavaScript..
enai.tistory.com
앞서 말씀드렸듯이 메모장이나 기타 다른 에디터를 사용해도 상관은 없습니다.
지난 강의 때 '웹 브라우저' 나라에서 html 언어를 통해서 컴퓨터와 소통했던거 기억나시죠.
비록 글자 찍힌거 본게 전부였지만
너무 간단해서 에이 이게 뭐야 하며 실망하셨던 분도 분명 있었을 겁니다.
너무 서두르지 마세요.
금방 지칩니다.
먼저 지난 시간에 작성했던 test.html을 VS Code에서 열어보겠습니다.

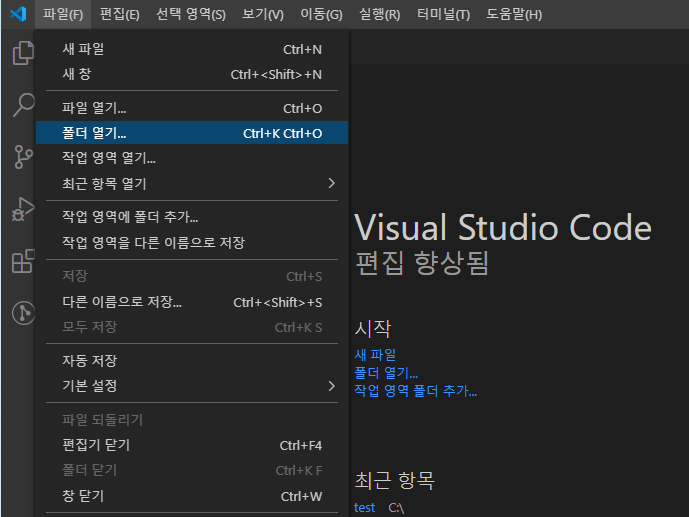
파일 > 폴더 열기 를 선택합니다.

지난 시간 저와 같은 곳에 만들었다면 C: 의 test 폴더를 선택해줍니다.

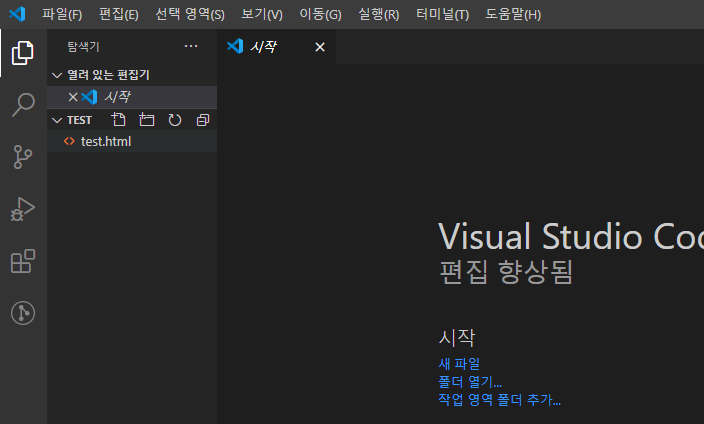
왼쪽에 보이는 test.html 을 클릭합니다.

이와 같이 보이신다면 성공입니다.
저번에 했던 노력이 허사(?)가 되지 않도록 그대로 이어서 진행해 보겠습니다.
아래 코드 복붙 하고 진행하셔도 무방합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>coding test</title>
</head>
<body>
안녕 웹 브라우저야! 난 컴퓨터 왕초보인데 너에게 첫마디를 건내다니 영광이야 :)
</body>
</html>
자 그럼 준비가 다 됐죠?
일단 버튼을 하나 만들어 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>coding test</title>
</head>
<body>
안녕 웹 브라우저야! 난 컴퓨터 왕초보인데 너에게 첫마디를 건내다니 영광이야 :)
<br> <!-- 줄바꿈 -->
<input type='button' value='혹시 여기가 어딘지 알아?'> <!-- 버튼 추가 -->
</body>
</html>여기서 추가한 부분은 br과 input 태그 입니다.
<!-- 어쩌구 --> 는 실제 프로그램에는 영향이 없는 설명을 위한 부분입니다.
이를 주석이라고 하는데 굳이 따라 작성하실 필요는 없습니다.
먼저 br은 줄바꿈 하겠다는 뜻입니다.
그냥 엔터쳐서 줄바꿈 하면 웹 브라우저에서는 적용이 안 됩니다.
직접해보면 아실 수 있습니다.
우리가 흔히 알고 있는 상식이 안 통하는 부분입니다.
일단 이런건 외우면 됩니다.
그리고 2강에서의 설명과는 다르게 <어쩌구></어쩌구> 처럼 태그가 쌍으로 존재하지 않는데요.
분명 시작과 끝을 명시해 주어야 한다고 했는데 이건 왜 그럴까요?
br 태그는 시작과 동시에 역할을 다하기 때문에 끝을 명시해 줄 필요가 없는 특이 케이스 입니다.
그 다음은 input 태그 입니다.
input은 뭔가 입력을 받겠다는 의미로 사용한거 같은데 잘 보시면 꺽쇠 사이에 못 보던 구문이 있네요.
바로 태그에 추가적인 정보를 전달해 주기 위함인데요.
type은 'button' value는 '혹시 여기가 어딘지 알아?' 라고 값을 주어 버튼을 생성하겠다는 의미입니다.
input 태그도 단일로 존재하는 특이 케이스입니다.
그럼 저장하고 한번 실행해 볼까요?

test.html에서 마우스 오른쪽 버튼을 클릭하고 연결 프로그램 > Internet Explorer 를 선택합니다.

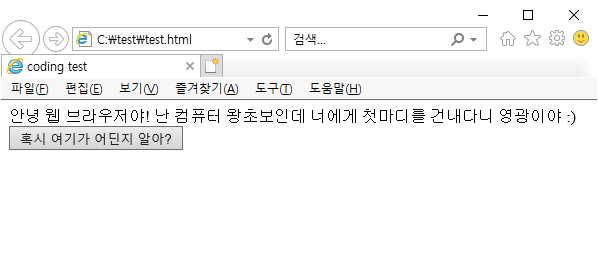
오~ '혹시 여기가 어딘지 알아?' 라는 이름으로 버튼이 생긴거 보이시나요?
이번에도 성공했네요!
그런데 클릭해도 아무 반응이 없죠.
당연합니다.
버튼을 누르면 뭘 해야하는지 아직 아무도 정해주지 않았어요.
생명이 없는 상태입니다.
어때요?
생명을 주고 싶은 욕구가 불끈 솟아오르시나요.
그렇다면 여러분들은 프로그래머가 될 자격이 있습니다. ㅋㅋ
죄송합니다 제목을 저따구로 정해서 대충 이런 결론으로 가야했습니다..
생명을 주기 위해서는 다른 언어를 한 가지 더 알아야 합니다.
html 언어 외에 다른 공용어가 있는 셈이죠.
물론 프로그래밍 언어마다 역할이 같지는 않기 때문에 사람이 사용하는 언어 개념과 완전 동일하지는 않습니다.
요새 가장 핫한 언어 중 하나인 바로 JavaScript 입니다.
지금 이어서 설명을 한다면 너무 길어질거 같아서 일단 여기서는 소개 정도로만 끝내고 끊고 가겠습니다.
우리가 흔히 웹 사이트라고 말하는 곳에서 사용되는 3대 언어는 앞서 배웠던 웹의 기본 뼈대를 잡는 html 언어, 그리고 웹에서 일어나는 모든 액션에 생명을 불어 넣어줄 JavaScript 언어, 마지막으로 웹을 예쁘게 꾸미기 위해 사용하는 CSS 언어가 있습니다.
CSS는 Cascading Style Sheets의 약자인데 몰라도 상관없습니다.
관심사나 역할에 따라 차이가 있지만 일단 여기서 CSS의 우선순위는 맨 뒤로 생각하고 html과 JavaScript를 집중적으로 해보려고 합니다.
그럼 과부하 걸리기 전에 물러나겠습니다.
언제나 쉽게 말씀드리려고 노력하는 상미넴 입니다.
감사합니다.
지적이나 질문은 댓글로 부탁드려요!
[참고]
에디터에는 많은 종류가 있습니다.
혹시 다른걸 원하시는 분은 직접 검색해서 선택하셔도 되고
이 링크도 한번 참고해보세요.
m.blog.naver.com/smileboylab/221531189593
홈페이지 만들 때 도움이 되는 무료 텍스트 편집기 추천 (코딩, 프로그래밍, 웹개발)
홈페이지를 만들 때 기본적으로 웹문서를 편집할 일이 생기게 됩니다. 웹문서는 주로 HTML, CSS, J...
blog.naver.com
#다음강의
[왕초보 코딩 4강] 프로그래머 첫걸음
이 글을 우연히 보고 들어오신 분이 대부분이겠죠? 만약 꾸준히 공부할 마음이 생겨서 일부러 찾아 오신 분이라면 책임지고 끝까지 가르쳐 드리겠습니다. 열정만큼은 이미 합격입니다. 코딩 별
sangminem.tistory.com
'코딩 강의 > 왕초보인데 가능할까요' 카테고리의 다른 글
| [왕초보 코딩 6강] 웹 계산기 만들기 2 - HTML, JavaScript(자바스크립트) (1) | 2020.09.02 |
|---|---|
| [왕초보 코딩 5강] 웹 계산기 만들기 1 - HTML, JavaScript(자바스크립트) (3) | 2020.09.02 |
| [왕초보 코딩 4강] 프로그래머 첫걸음 (0) | 2020.07.12 |
| [왕초보 코딩 2강] 컴퓨터와의 첫 소통 (3) | 2020.07.09 |
| [왕초보 코딩 1강] 코딩의 코자도 몰라도 괜찮을까 (107) | 2020.07.06 |
| [왕초보 코딩 0강] 가르치기에 앞서 (12) | 2020.07.05 |


댓글