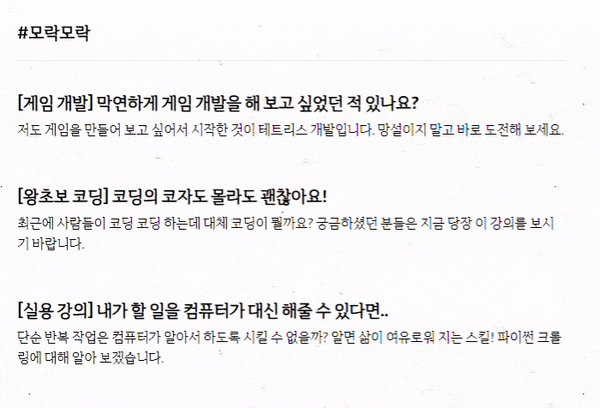
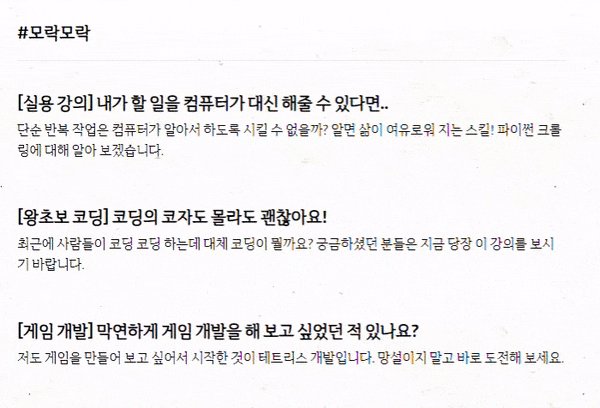
커버 글 4개가 다 중요한데 순서를 매번 수작업으로 바꾸기도 애매하고
사람들이 들어올 때마다 글 순서를 무작위로 변경하면서
애니메이션 효과로 보는 눈도 즐겁게 하고 좀 더 눈에 띄게 하면 어떨까 싶어서 고안한 방법입니다.
전체 글 수는 4개지만 그중에 1개를 안 보이게 하고 글 4개 중 3개를 선택하여
사라졌다가 다시 나타나면서 재배치 되도록 해보겠습니다.
그럼 바로 적용해 볼게요!
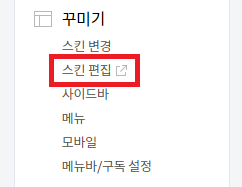
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

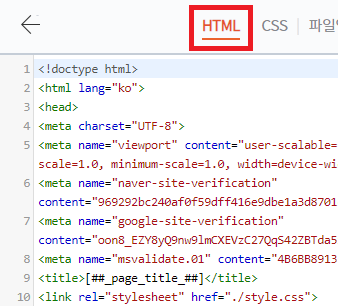
html 편집을 클릭합니다.

그럼 위외 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

body 태그 안쪽 제일 하단 script 태그에 다음과 같이 작성을 합니다.
<script>
function delay(ms) {
return new Promise(function(resolve, reject) {
setTimeout(function(){
resolve();
},ms);
});
}
function ranNumList(length) {
var arr = [];
while(true) {
var num = Math.floor(Math.random()*length);
if(arr.length < length && arr.indexOf(num) < 0) {
arr.push(num);
}
if(arr.length === length) {
break;
}
}
return arr;
}
$(document).ready(function() {
/* 커버 글 순서 랜덤 */
setTimeout(async function(){
var coverList = $('div.cover-list>ul>li');
coverList.eq(3).hide();
if(coverList.length > 0) {
var repeatCnt = Math.floor(Math.random()*5)+1; //최대 5번
for(var i=0;i<repeatCnt;) {
var randomIndexList = ranNumList(4);
var beforeAndAfter = ranNumList(2); //0: before, 1: after
var sideSpeed = 700;
var delayTime = 100;
var delayTimeInterval = 100;
coverList.eq(2).slideUp(sideSpeed);
await delay(delayTime);
coverList.eq(1).slideUp(sideSpeed);
await delay(delayTime+delayTimeInterval);
coverList.eq(0).slideUp(sideSpeed);
await delay(sideSpeed+delayTime*2+delayTimeInterval);
if(beforeAndAfter[0] === 0) {
coverList.eq(randomIndexList[0]).insertBefore(coverList.eq(randomIndexList[1]));
} else {
coverList.eq(randomIndexList[0]).insertAfter(coverList.eq(randomIndexList[1]));
}
if(beforeAndAfter[1] === 0 ) {
coverList.eq(randomIndexList[2]).insertBefore(coverList.eq(randomIndexList[3]));
} else {
coverList.eq(randomIndexList[2]).insertAfter(coverList.eq(randomIndexList[3]));
}
coverList = $('div.cover-list>ul>li');
await delay(200);
coverList.eq(0).slideDown(sideSpeed);
await delay(delayTime);
coverList.eq(1).slideDown(sideSpeed);
await delay(delayTime+delayTimeInterval);
coverList.eq(2).slideDown(sideSpeed);
await delay(10000);
//i++;
}
}
}, 200);
}
</script>먼저 딜레이를 줄 수 있는 함수를 구현하였습니다. 그대로 가져다 쓰시면 됩니다.
그리고 cover-list를 가져 옵니다.
randomIndexList를 통해 적당히 바꿀 대상이 되는 글과 끼워 넣을 대상을 선정하였습니다.
좀 더 잘 섞이도록 하기 위해 중복 없이 랜덤 숫자 배열을 생성하는 함수를 생성했습니다.
끼워넣을 대상을 기준으로 그 전에 넣을 것인지 뒤에 넣을 것인지 결정도 랜덤으로 정했습니다.
slideUp 메서드로 글을 접도록 했으며 slideDown 메서드로 글을 다시 펼치도록 했습니다.
앞서 구현한 delay 함수로 중간중간 시간 컨트롤을 하였습니다.
꼭 이대로 하실 필요는 없지만 랜덤으로 적당히 글을 섞을 수 있는 방법을 생각한 거예요.
더 좋은 방법 떠오르시면 바꿔도 무방합니다.
그리고 10초에 한 번씩 무한 반복하도록 작성하였는데
i++; 부분 주석을 해제하면 1~5번만 동작하고 멈추도록 할 수도 있습니다.
딜레이 시간과 반복 횟수 컨트롤은 본인 취향에 맞게 고치셔도 되겠습니다.
잘 적용되었죠? ㅎㅎ

도움이 되시길 바랍니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 애드센스 일치하는 콘텐츠 광고 스크롤 따라다니기 (63) | 2020.11.28 |
|---|---|
| 티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선 (99) | 2020.11.23 |
| 블로그 속도와 SEO(검색 엔진 최적화)의 연관성 (28) | 2020.11.22 |
| 애드센스 일치하는 콘텐츠 광고 관련글에 적용하기 (40) | 2020.11.22 |
| 티스토리 방명록 글(댓글)에 프로필 로고 이미지 보이게 하기 (15) | 2020.11.21 |
| 티스토리에 무료 채팅(상담) 기능 넣기 (20) | 2020.11.21 |
| 티스토리에 구글 애드센스 검색 광고 적용하기 (28) | 2020.11.19 |
| 티스토리 블로그 배경음악 직접 넣기 (고급 버전) (89) | 2020.11.17 |


댓글