잠깐! 이 포스팅은 HTML, CSS, JavaScript 기초가 있으신 분들 대상으로 작성되었습니다.
#배경음악넣기_초급버전
티스토리(TISTORY) 블로그 배경음악(BGM) 직접 넣기 (초급 버전)
안녕하세요. 블로그를 하다 보니 은근 배경음악 욕심이 생겨서 한 번 넣어 보았습니다. 1. 음악 파일 등록 먼저 비공개 게시물을 하나 만듭니다. 그리고 위에 보이는 파일 메뉴를 통해 배경음악
sangminem.tistory.com
이해가 어려우신 분은 위 링크로 이동하셔서 초급버전이나 SCM Music Player로 적용해 보시길 바랄게요 :)
안녕하세요.
이번에는 초급 버전을 수정하여 조금 더 많은 기능을 넣어 보려고 합니다.
일단 동일하게 시작해 보겠습니다.
제안) 미넴 스킨을 이용하시면 배경음악을 쉽고 빠르게 이용하실 수 있습니다!
친효 스킨, 고래 스킨 뒤를 이을 티스토리 무료 스킨 제작 프로젝트, 미넴 스킨 소개 및 설치 방법
친효 스킨, 고래 스킨 뒤를 이을 티스토리 무료 스킨 제작 프로젝트, 미넴 스킨 소개 및 설치 방
기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이
sangminem.tistory.com
목차
음악 파일 등록
먼저 비공개 게시물을 하나 만듭니다.

그리고 위에 보이는 파일 메뉴를 통해 배경음악으로 넣고 싶은 음악 파일을 업로드 합니다.
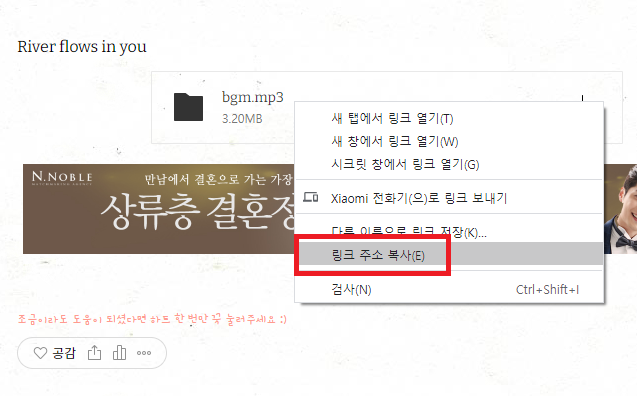
그럼 게시물에 다음과 같이 mp3 파일이 등록된 것을 볼 수 있습니다.

그리고 업로드 한 파일의 링크 주소 복사를 해줍니다.

오디오 태그 및 버튼 작성
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭 합니다.

그럼 다음과 같은 HTML 에디터가 뜨는데,
여기에 실제 동작에 필요한 소스 코드를 작성을 해 보겠습니다.

어차피 컨트롤러는 보이지 않게 할 것이기 때문에 적당한 위치에 작성을 해 줍니다.
<!-- 배경음악 태그 -->
<audio id='bgm' muted="true" autoplay="true"></audio>audio 태그를 활용하면 됩니다.
autoplay 속성으로 홈페이지에 진입하는 시점에 자동 재생이 됩니다.
muted 속성을 통해 최초 상태는 음소거로 두었습니다.
블로그 상단에 html 태그를 이용하여 배경음악 재생에 필요한 버튼 몇 가지를 만들었습니다.
<!-- 배경음악 켜기/끄기 -->
<div id="bgm-box" class="bgm-box paused">
<button class="bgm-btn" onclick="nextBgm()">
[♬ <span id="current-bgm"></span>]
</button>
<button class="bgm-btn" onclick="bgmVolume('+')">
[ + ]
</button>
<button class="bgm-btn" onclick="bgmVolume('-')">
[ - ]
</button>
<button class="bgm-btn" onclick="toggleBgm()">
[<span id="bgm-status">끄기</span>]
</button>
</div>onclick 속성에 앞으로 작성할 메서드를 먼저 입력해 놓았습니다.
구현한 CSS도 공유하겠습니다.
.bgm-box {
display:flex;
margin:5px;
vertical-align:middle;
justify-content: flex-end;
animation-duration: 2s;
animation-name: fade-in-out;
animation-iteration-count: infinite;
animation-direction: alternate;
}
.bgm-btn {
color: #74a150;
text-align: right;
font-family: 'Gamja Flower';
}
@keyframes fade-in-out {
from {
opacity: 1.0;
}
to {
opacity: 0.5;
}
}
.paused {
-webkit-animation-play-state: paused !important;
-moz-animation-play-state: paused !important;
-o-animation-play-state: paused !important;
animation-play-state: paused !important;
}
모두 적용한 다음 화면에서 확인을 해 보면 다음과 같습니다.

디자인이 마음에 들지 않는다면 원하는 형태로 만드시면 됩니다 ㅎㅎ
아무튼 잘 반영 되었군요.
자바스크립트 작성
body 태그 안쪽 제일 하단 script 태그에 다음과 같이 작성을 합니다.
먼저 음악 재생에 필요한 변수 몇 가지를 선언해 보겠습니다.
var myBgm = $('#bgm')[0];
var bgmSource = [
{title: '제목 1',
src: '복사한 링크 주소 1'}
,{title: '제목 2',
src: '복사한 링크 주소 2'}
];
var saveIndex = window.localStorage.getItem('current-bgm-index');
var currentIndex = saveIndex?Number(saveIndex):Math.floor(Math.random()*bgmSource.length);
var currentVolume = Number(window.localStorage.getItem('current-bgm-volume'))||0.1;
var bgmStart = false;
var bgmPlaying = false;일단 myBgm 변수에 audio 태그를 담습니다.
그리고 bgmSource 변수에 업로드 한 파일 경로를 원하는 만큼 추가하여 줍니다.
로컬 스토리지를 통해 현재 재생 중인 bgm 인덱스 정보를 저장하였고
값이 없을 경우 랜덤으로 한가지 가져 오도록 하였습니다.
볼륨 값도 저장하여 재방문시에도 유지하도록 하였으며 값이 없을 경우 최초 0.1로 설정하였습니다.
나머지는 플레이에 필요한 제어 변수입니다.
그리고 음악 재생 제어를 위해 기본적인 상태 저장 함수를 만들어 보겠습니다.
function saveBgmStatus() {
if(Date.now() - Number(window.localStorage.getItem('visit-time')) < 1000*60*60 || window.localStorage.getItem('visit-time') == null) {
window.localStorage.setItem('current-bgm-index', currentIndex);
window.localStorage.setItem('current-bgm-time', myBgm.currentTime);
} else {
window.localStorage.setItem('current-bgm-index', Math.floor(Math.random()*bgmSource.length));
window.localStorage.setItem('current-bgm-time', '0');
}
window.localStorage.setItem('visit-time', Date.now());
window.localStorage.setItem('current-bgm-volume', currentVolume);
}먼저 마지막 방문 시간이 1시간이 지나지 않았는 지를 체크하여
현재 재생 목록 인덱스와 현재 재생 중인 곡의 재생 시간을 로컬스토리지에 계속 유지합니다.
그렇지 않으면 이 두가지를 초기화 시켜 주도록 하였습니다.
visit-time에는 현재 시간을 입력하였고 볼륨 값은 시간에 상관없이 현재 값을 저장시켜 주었습니다.
그럼 현재 bgm을 셋팅해 보겠습니다.
function getCurrentBgm() {
$('#current-bgm').html(bgmSource[currentIndex].title);
if(window.localStorage.getItem('current-bgm') == 'stop') {
myBgm.pause();
$('#bgm-status').html('켜기');
$('.bgm-box').addClass('paused');
bgmStart = false;
bgmPlaying = false;
} else {
if(!bgmPlaying){
myBgm.src = bgmSource[currentIndex].src;
myBgm.muted = true;
var promise = myBgm.play();
if (promise !== undefined) {
promise.then(function(){
bgmStart = true;
bgmPlaying = true;
var saveBgmTime = (Number(window.localStorage.getItem('current-bgm-time'))||0.0)-0.3;
myBgm.currentTime = (saveBgmTime>0)?saveBgmTime:0.0;
}).catch(function(error){
console.log(error);
bgmStart = false;
bgmPlaying = false;
});
}
}
$('.bgm-box').removeClass('paused');
$('#bgm-status').html('끄기');
}
}먼저 id가 current-bgm인 div 태그에 현재 재생 중인 음악의 제목을 표시합니다.
그리고 현재 bgm 상태를 가져와서 stop 상태 라면 audio 태그 기능인 일시정지(pause)를 하고
id가 bgm-status인 div 태그에 값을 켜기로 바꿔 줍니다.
그리고 bgmStart 및 bgmPlaying 변수를 모두 false로 초기화 시켜 주었습니다.
상태가 play이고 재생 여부를 확인하여 재생 중이 아니면 현재 재생 중인 인덱스 값을 가져와
해당하는 링크 주소를 audio 태그에 대입해 줍니다.
그리고 일단은 음소거 상태를 만들고 play 메서드를 호출한 뒤에
반환되는 promise 객체를 통해 성공했을 경우에 실행되는 콜백 함수 내에서
bgmStart, bgmPlaying 변수를 모두 true로 변경하고
로컬스토리지에 저장 되어있는 재생 중인 시간을 가져와서 0.3초 빼준 값을 대입해줍니다.
페이지 이동이 일어난 경우에도 연속성을 주기 위함 입니다.
마지막으로 id가 bgm-status인 div 태그 값을 끄기로 바꿔 주었습니다.
그리고 음악 제목이 표시되는 곳을 누르면 다음 곡이 재생되도록 만들기 위해 함수를 하나 작성하겠습니다.
function nextBgm() {
bgmPlaying = false;
currentIndex = (currentIndex + 1)%bgmSource.length;
window.localStorage.setItem('current-bgm-index', null);
window.localStorage.setItem('current-bgm-time', null);
getCurrentBgm();
$('.bgm-btn').blur();
}먼저 bgmPlaying 값을 false로 만들어 줍니다. (재생 중이 아님을 의미)
그리고 다음 인덱스 값을 계산하여 가져오고
로컬스토리지에 저장된 현재 인덱스 및 재생 중인 시간을 초기화 시켜 줍니다.
그리고 다시 위에서 작성한 getCurrentBgm 메서드를 호출해 줍니다.
그렇게 하면 정상적으로 다음 곡이 재생됩니다.
음악을 켜고 끌 수 있는 토글 함수도 하나 만들어 보겠습니다.
function toggleBgm() {
if(window.localStorage.getItem('current-bgm') == 'stop') {
window.localStorage.setItem('current-bgm', 'play');
} else {
saveBgmStatus();
window.localStorage.setItem('current-bgm', 'stop');
}
getCurrentBgm();
$('.bgm-btn').blur();
}현재 재생 상태가 stop이라면 그 반대인 play 값을 저장하고
play일 경우에는 stop을 저장하고 현재 상태까지 저장해 줍니다.
그리고 getCurrentBgm 메서드를 호출해 줍니다.
정상적으로 동작하지 않는 브라우저가 있어서 약간의 제한을 둬 보겠습니다.
function browserCheck(){
if(navigator.userAgent.toLowerCase().indexOf('chrome') > 0) {
return true;
} else {
return false;
}
}
if(!browserCheck()) {
$('#bgm-switch').css('display', 'none');
}chrome 계열의 브라우저가 아니라면 켜고 끄는 버튼이 정상 동작하지 않는 경우가 있어 보이지 않도록 하겠습니다.
대신 볼륨 조절 함수를 통해 음소거 및 음소거 해제 상태만으로 동작하게 하겠습니다.
iOS 같은 경우 물리적인 버튼으로만 볼륨 조절이 되기 때문에 한계가 있습니다.
볼륨 조절 함수도 만들어 보겠습니다.
function bgmVolume(type) {
if(type == '+') {
if(currentVolume > 1.0) {
currentVolume = 1.0;
} else {
currentVolume += 0.1;
}
} else {
if(currentVolume < 0.0) {
currentVolume = 0.0;
} else {
currentVolume -= 0.1;
}
}
if(browserCheck()) {
myBgm.volume = currentVolume;
} else {
if(type == '+') {
myBgm.muted = false;
myBgm.play();
} else {
myBgm.muted = true;
myBgm.pause();
}
}
$('.bgm-btn').blur();
}type이 +일 경우 볼륨 크기를 0.1씩 늘리고 -일 경우 0.1씩 줄이는 단순한 기능입니다.
좀 더 세밀하게 하고 싶으신 분은 그 값을 더 작게 하면 될 것 같습니다.
브라우저 체크를 하여 chrome 계열일 경우만 볼륨 값을 대입해 주고
위에 언급한 대로 나머지는 음소거/음소거 해제로만 제어 하였습니다.
iOS에서는 볼륨 속성이 readonly이므로 적용되지 않습니다.
muted 속성에 true, false 값을 사용하여 음소거 적용/해제 정도만 하실 수 있습니다.
그리고 모바일 환경에서는 자동 재생이 되지 않는 경우가 있어서 약간의 트릭을 활용해 보겠습니다.
function bgmStartHandler(e) {
if(!bgmStart) {
bgmStart = true;
getCurrentBgm();
} else {
if(bgmPlaying) {
saveBgmStatus();
}
}
}
$(window).on('click', bgmStartHandler);
$(window).on('touchstart', bgmStartHandler);
$(window).on('touchend', bgmStartHandler);
$(window).on("beforeunload",function(e){saveBgmStatus();});
$('#bgm').on('ended',function(e){nextBgm();});
$('#bgm').on('playing', function(e){
myBgm.volume = currentVolume;
myBgm.muted = false;
});특정 브라우저 및 특정 모바일에서는 사용자의 상호작용을 통해서만 재생이 되도록 하는 규정이 적용되어 있습니다.
따라서 클릭이나 터치를 통해 명시적인 재생을 호출해야 음악이 재생이 된다고 하네요.
그래서 브라우저 전체에 click 및 touch 이벤트를 감지하여
어느 곳을 클릭(또는 터치)를 하더라도 음악이 재생될 수 있도록 한 부분입니다.
브라우저를 떠나기 전에도 이벤트리스너를 통해 현재 음악 재생 상태를 저장하지만
일부 동작하지 않는 브라우저가 있어서 클릭(또는 터치)시에도 음악 현재 상태를 저장할 수 있도록 하였습니다.
그리고 음악이 끝난 것을 감지하여 nextBgm 메서드를 호출하도록 하였습니다.
마지막으로 음악이 재생 중인 상태를 감지하여 현재 볼륨 셋팅 및 음소거 해제 하도록 하였습니다.
이렇게 해야 음악이 버벅대는 느낌 없이 깔끔하게 들리더라구요. 꼭 따라하지 않으셔도 됩니다.
기타 참고 사항
SCM Music Player 와 같은 무료 플레이어 제공 사이트도 있으니 참고 바랍니다.
SCM Music Player - seamless music for your website
Tumblr Music Player for 2020. SCM Music Player is a free and open source web music player, that brings a seamless music experience to your website. Support Tumblr, Blogger, Weebly, Tistory and more. Continous Playback Cross Pages - Seamless playback throug
www.scmplayer.net
저는 티스토리 스킨과 충돌나는 부분이 있어 사용하지 않고 있습니다.
오픈 소스라서 소스도 공개되어 있네요.
github.com/cshum/scm-music-player
cshum/scm-music-player
Seamless music for your website. HTML5 music player with continuous playback cross pages. - cshum/scm-music-player
github.com
나중에 여유 생기면 티스토리에 맞게 수정하여 적용해 봐도 좋을 것 같습니다.
참고 하세요 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 블로그 커버 글 순서 실시간 랜덤 섞기 및 애니메이션 효과 적용 (16) | 2020.11.21 |
|---|---|
| 티스토리 방명록 글(댓글)에 프로필 로고 이미지 보이게 하기 (15) | 2020.11.21 |
| 티스토리에 무료 채팅(상담) 기능 넣기 (20) | 2020.11.21 |
| 티스토리에 구글 애드센스 검색 광고 적용하기 (28) | 2020.11.19 |
| 티스토리 대댓글 많을 경우 자동 접기 기능 구현 (21) | 2020.11.15 |
| 티스토리 댓글에 URL 자동 링크 적용하는 방법 (10) | 2020.11.15 |
| 티스토리 블로그 외국인 해외 검색 유입을 위한 나만의 전략 (81) | 2020.11.15 |
| 티스토리 글 하단 버튼 클릭 안 되는 현상 해결 (4) | 2020.11.14 |


댓글