글 상단에 광고가 2개 뜨는 블로그가 있는데 어떻게 하는지 궁금하신 분이 있을 것 같아서 포스팅 합니다.
관리 페이지에 수익 메뉴가 생기기 전까지는 플러그인이 제공되어 원하는 대로 태그 삽입이 가능했다고 하는데 지금은 플러그인 대신 광고 위치 선택하는 방법으로 변경되어 자동으로 알아서 들어가게 됩니다.
하지만 방법이 없는 것은 아니죠.
지금부터 수작업으로 글 상단에 애드센스 광고를 2개 넣어 보겠습니다.
주의) 일부 스킨은 본문 표시 영역이 좁아서 가로로 광고 2개가 들어가지 않을 수 있으니 참고 바랍니다.
임시 방책) transform 속성에 scale(1미만)의 값을 넣어 볼 수는 있을 것 같습니다.
목차
광고 설정 해제
먼저 기존에 설정한 광고 설정을 해제합니다.

관리 페이지 > 수익 > 애드센스 관리로 이동합니다.
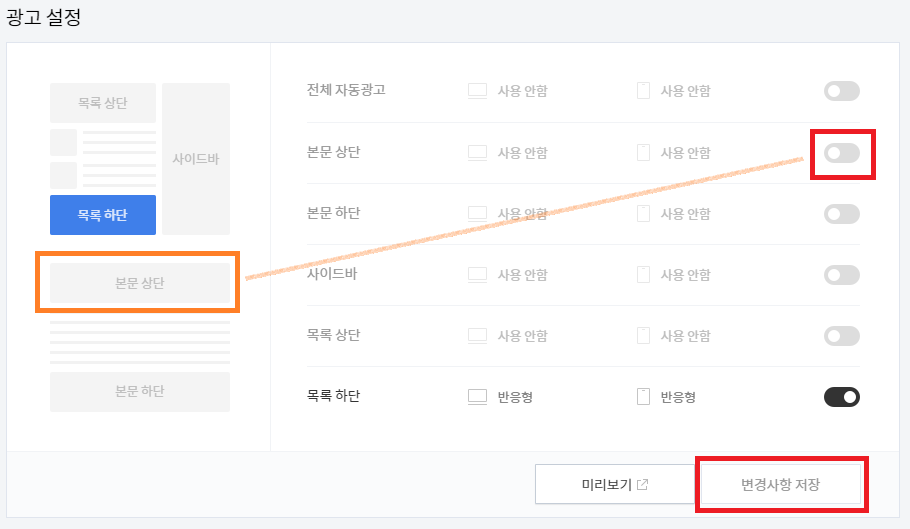
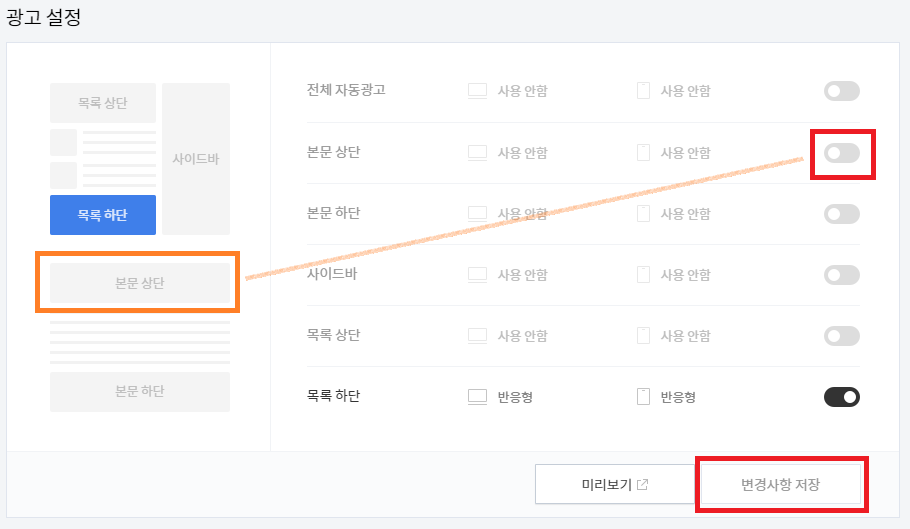
본문 상단 광고를 사용 안함으로 선택합니다.

저는 거의 수동으로 넣어서 대부분 사용 안함이네요 ㅎㅎ
모바일웹 자동 연결 해제
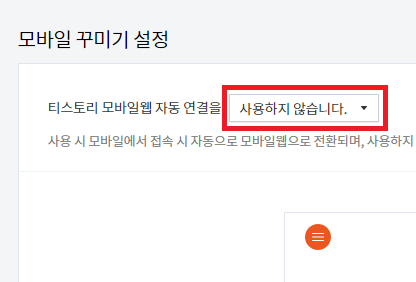
기본 모바일웹에서는 적용이 안되므로 사용안함으로 설정하겠습니다.

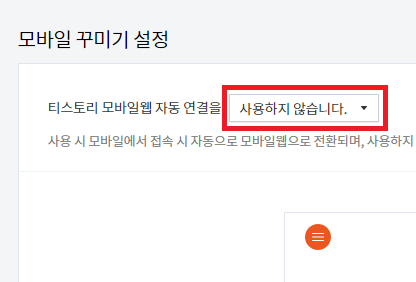
관리 페이지 > 모바일 메뉴로 이동합니다.
모바일웹 자동 연결을 사용하지 않습니다.로 선택합니다.

이렇게 설정을 해야 모바일웹에서도 원하는 대로 광고를 띄울 수가 있습니다.
티스토리에서 기본 모바일웹 설정을 제한하고 있으므로 불가피한 부분입니다.
애드센스 광고 단위 생성하기
먼저 애드센스 사이트에 접속합니다.
광고 > 개요를 클릭합니다.

광고 단위 기준 > 디스플레이 광고를 선택합니다.

적당히 제목을 입력합니다.

광고 크기는 반응형(기본값)을 선택합니다.

간단히 만들기 버튼을 클릭합니다.

그러면 광고 코드가 생성되는데 모든 광고 코드 구조가 똑같으므로 회색 선 부분 숫자만 잘 복사해 놓습니다.

이렇게 하나를 더 만듭니다.
수동 광고 삽입하기
그럼 지금부터 수동으로 광고 코드를 삽입하겠습니다.
CSS와 HTML 부분 소스 작성이 필요합니다.
CSS설정
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭 합니다.

그럼 다음과 같은 HTML 에디터가 뜨는데 CSS 탭을 선택합니다.

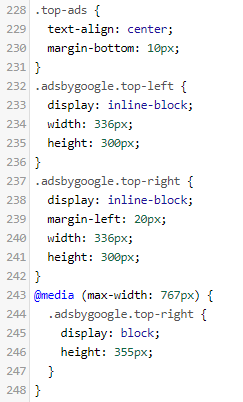
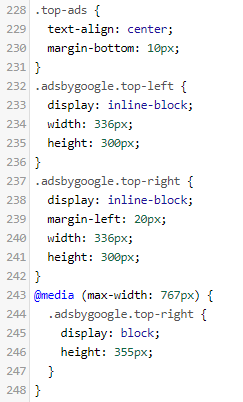
아래 코드를 작성합니다.
.top-ads {
text-align: center;
margin-bottom: 10px;
}
.adsbygoogle.top-left {
display: inline-block;
width: 336px;
height: 300px;
}
.adsbygoogle.top-right {
display: inline-block;
margin-left: 20px;
width: 336px;
height: 300px;
}
@media (max-width: 767px) {
.adsbygoogle.top-right {
display: block;
height: 355px;
}
}그대로 사용하시면 될 겁니다.
아래와 같이 그대로 넣으시면 됩니다.

광고 코드 삽입
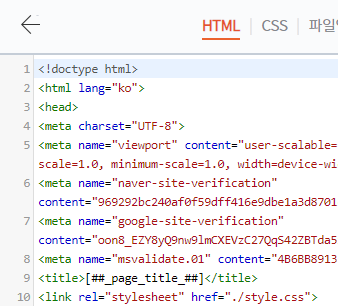
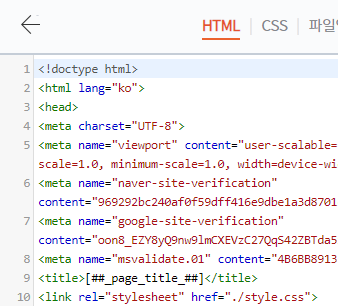
HTML 탭으로 이동합니다.

글 상단에 광고가 2개 뜨는 블로그가 있는데 어떻게 하는지 궁금하신 분이 있을 것 같아서 포스팅 합니다. 관리 페이지에 수익 메뉴가 생기기 전까지는 플러그인이 제공되어 원하는 대로 태그 삽입이 가능했다고 하는데 지금은 플러그인 대신 광고 위치 선택하는 방법으로 변경되어 자동으로 알아서 들어가게 됩니다. 하지만 방법이 없는 것은 아니죠. 지금부터 수작업으로 글 상단에 애드센스 광고를 2개 넣어 보겠습니다. 주의) 일부 스킨은 본문 표시 영역이 좁아서 가로로 광고 2개가 들어가지 않을 수 있으니 참고 바랍니다. 임시 방책) transform 속성에 scale(1미만)의 값을 넣어 볼 수는 있을 것 같습니다. 목차 먼저 기존에 설정한 광고 설정을 해제합니다. 관리 페이지 > 수익 > 애드센스 관리로 이동합니다. 본문 상단 광고를 사용 안함으로 선택합니다. 저는 거의 수동으로 넣어서 대부분 사용 안함이네요 ㅎㅎ 기본 모바일웹에서는 적용이 안되므로 사용안함으로 설정하겠습니다. 관리 페이지 > 모바일 메뉴로 이동합니다. 모바일웹 자동 연결을 사용하지 않습니다.로 선택합니다. 이렇게 설정을 해야 모바일웹에서도 원하는 대로 광고를 띄울 수가 있습니다. 티스토리에서 기본 모바일웹 설정을 제한하고 있으므로 불가피한 부분입니다. 먼저 애드센스 사이트에 접속합니다. 광고 > 개요를 클릭합니다. 광고 단위 기준 > 디스플레이 광고를 선택합니다. 적당히 제목을 입력합니다. 광고 크기는 반응형(기본값)을 선택합니다. 간단히 만들기 버튼을 클릭합니다. 그러면 광고 코드가 생성되는데 모든 광고 코드 구조가 똑같으므로 회색 선 부분 숫자만 잘 복사해 놓습니다. 이렇게 하나를 더 만듭니다. 그럼 지금부터 수동으로 광고 코드를 삽입하겠습니다. CSS와 HTML 부분 소스 작성이 필요합니다. 관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다. html 편집을 클릭 합니다. 그럼 다음과 같은 HTML 에디터가 뜨는데 CSS 탭을 선택합니다. 아래 코드를 작성합니다. 그대로 사용하시면 될 겁니다. 아래와 같이 그대로 넣으시면 됩니다. HTML 탭으로 이동합니다. 치환자를 찾습니다. s_article_rep > s_permalink_article_rep 하위에 있는 치환자를 찾으셔야 합니다. 빨간 박스가 바로 글 상단 위치입니다. 이 위치에 아래 코드를 삽입합니다. 다음과 같이 삽입하셨으면 잘 하신 겁니다. 0000000000000000, 1111111111, 2222222222 부분에 아까 복사해 놓은 본인의 광고 코드를 넣습니다. 참고로 0000000000000000 부분은 본인이 사용하는 모든 광고 코드에서 값이 동일합니다. 모든 작업을 완료했으면 적용 버튼을 누릅니다. 로드가 되기 전에 Google AdSense 로고로 자리가 잡혀있는 것을 확인할 수 있습니다. 정상적으로 로드가 완료되면 다음과 같이 광고 2개가 잘 뜹니다. 모바일웹에서도 하나만 잘 게재되는 것을 확인할 수 있습니다. 혹시 바로 광고가 안 나오시는 분들은 30분~1시간 정도 여유를 두고 보시기 바랍니다. 아무래도 넓은 영역에서는 광고를 1개보단 2개를 띄우는 것이 더 나아 보여요. 감사합니다 :)
광고 설정 해제


모바일웹 자동 연결 해제


애드센스 광고 단위 생성하기






수동 광고 삽입하기
CSS설정



.top-ads {
text-align: center;
margin-bottom: 10px;
}
.adsbygoogle.top-left {
display: inline-block;
width: 336px;
height: 300px;
}
.adsbygoogle.top-right {
display: inline-block;
margin-left: 20px;
width: 336px;
height: 300px;
}
@media (max-width: 767px) {
.adsbygoogle.top-right {
display: block;
height: 355px;
}
}
광고 코드 삽입


<!-- 상단 광고 2개 삽입 start -->
<div class="top-ads">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<div id="ad-top-left" class="revenue_unit_item adsense">
<ins class="adsbygoogle top-left"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="1111111111"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
if(window.innerWidth < 768) {
document.getElementById('ad-top-left').remove();
} else {
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</div>
<div class="revenue_unit_item adsense">
<ins class="adsbygoogle top-right"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="2222222222"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
<!-- 상단 광고 2개 삽입 end -->

결과 확인




s_article_rep > s_permalink_article_rep 하위에 있는 치환자를 찾으셔야 합니다.
빨간 박스가 바로 글 상단 위치입니다.
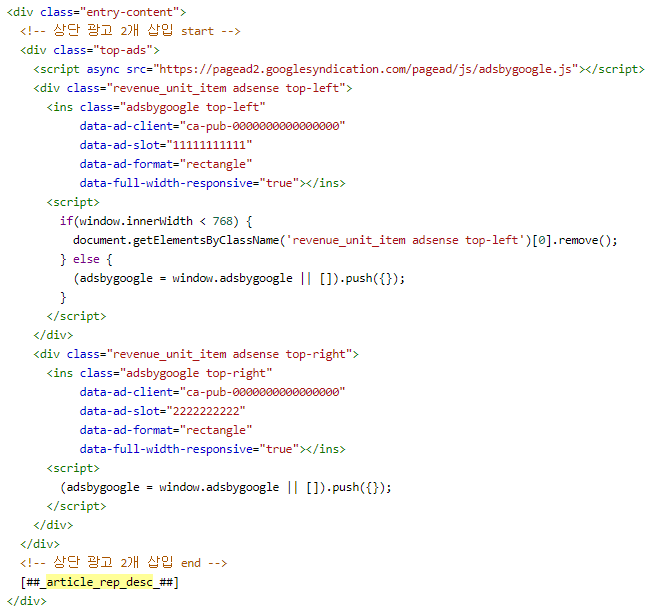
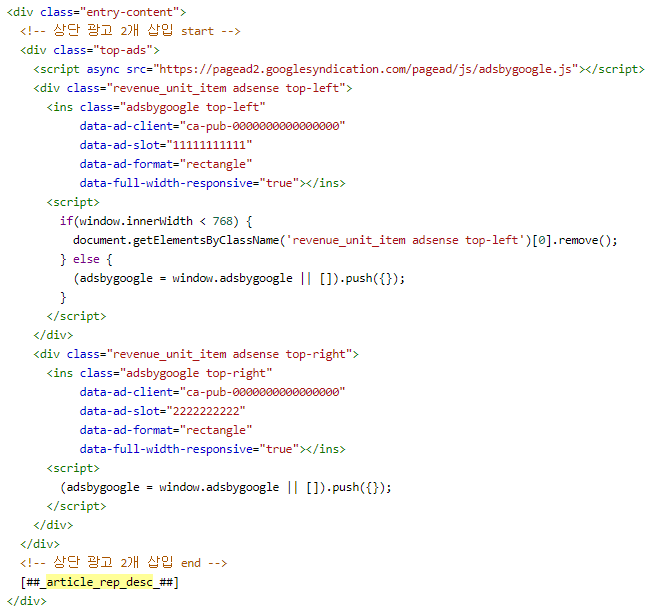
이 위치에 아래 코드를 삽입합니다.
<!-- 상단 광고 2개 삽입 start -->
<div class="top-ads">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<div id="ad-top-left" class="revenue_unit_item adsense">
<ins class="adsbygoogle top-left"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="1111111111"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
if(window.innerWidth < 768) {
document.getElementById('ad-top-left').remove();
} else {
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</div>
<div class="revenue_unit_item adsense">
<ins class="adsbygoogle top-right"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="2222222222"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
<!-- 상단 광고 2개 삽입 end -->
다음과 같이 삽입하셨으면 잘 하신 겁니다.

0000000000000000, 1111111111, 2222222222 부분에 아까 복사해 놓은 본인의 광고 코드를 넣습니다.
참고로 0000000000000000 부분은 본인이 사용하는 모든 광고 코드에서 값이 동일합니다.
모든 작업을 완료했으면 적용 버튼을 누릅니다.

결과 확인
로드가 되기 전에 Google AdSense 로고로 자리가 잡혀있는 것을 확인할 수 있습니다.

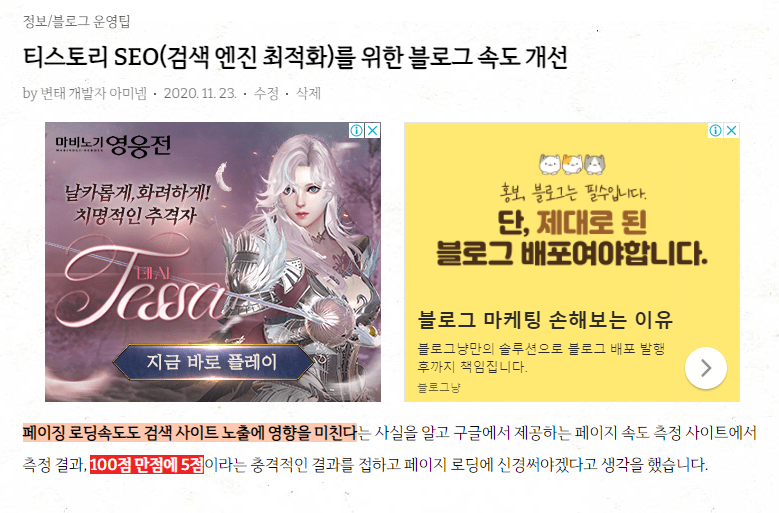
정상적으로 로드가 완료되면 다음과 같이 광고 2개가 잘 뜹니다.

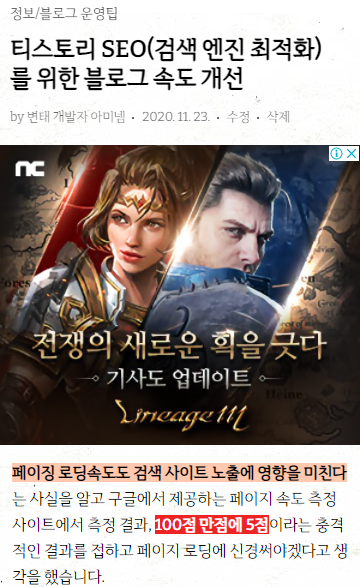
모바일웹에서도 하나만 잘 게재되는 것을 확인할 수 있습니다.

혹시 바로 광고가 안 나오시는 분들은 30분~1시간 정도 여유를 두고 보시기 바랍니다.
아무래도 넓은 영역에서는 광고를 1개보단 2개를 띄우는 것이 더 나아 보여요.
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 나라별 사용 언어에 따라 블로그 자동 번역하는 방법 (27) | 2020.12.13 |
|---|---|
| 티스토리 블로그 속도 개선 후 구글, 네이버 지표 변화 (10) | 2020.12.12 |
| 티스토리 글에 자동으로 목차 넣기 (376) | 2020.12.12 |
| 티스토리 공감 구독 버튼 꾸미기: 가운데 정렬, 말풍선 강조 (51) | 2020.12.11 |
| 티스토리 북 클럽 스킨 댓글 및 메뉴 오류 수정하기 (28) | 2020.12.05 |
| 애드센스 일치하는 콘텐츠 광고 스크롤 따라다니기 (63) | 2020.11.28 |
| 티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선 (99) | 2020.11.23 |
| 블로그 속도와 SEO(검색 엔진 최적화)의 연관성 (28) | 2020.11.22 |


댓글