안녕하세요.
이번 업데이트에서는 프로필 기능을 적용하였습니다.
또한 공유 기본 기능을 커스터마이징 하여 우측 하단에 고정적으로 위치시켰습니다.
아래에서 자세히 설명하도록 하겠습니다.
목차
신규 기능 및 개선 사항
먼저 신규 기능과 개선 사항을 말씀 드리겠습니다.
프로필 기능
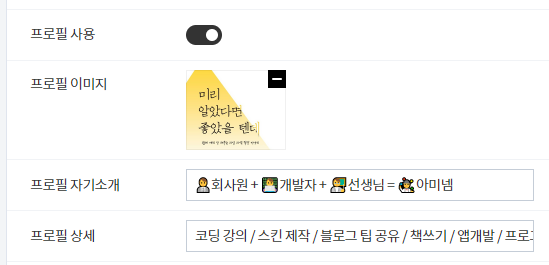
여러 사람들의 요청으로 간단히 프로필을 설정할 수 있는 기능을 추가하였습니다. 사이드바 > 프로필 사용, 프로필 이미지, 프로필 자기소개, 프로필 상세 등의 설정을 통해 간단하게 본인만의 프로필을 꾸미실 수 있습니다.

다음과 같이 잘 표시되는 것을 확인할 수 있습니다.

공유 버튼 커스터 마이징
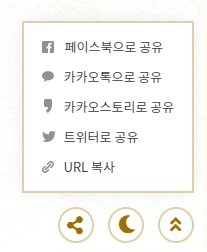
우측하단에 떠다니는 공유 버튼을 원하시는 분이 계셔서 만들었습니다.

기본 기능을 활용하여 다음과 같이 간단하게 구현을 하였습니다.

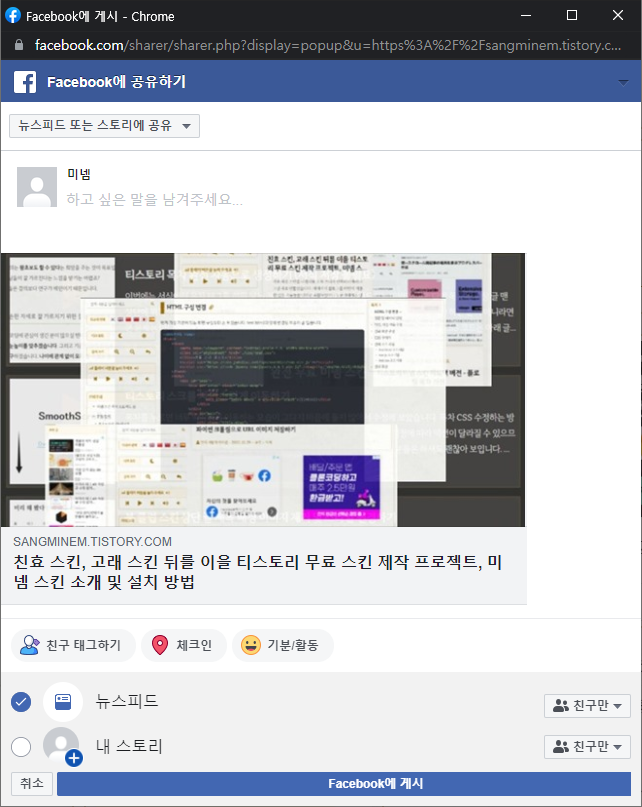
다음과 같이 블로그 글을 손쉽게 공유할 수 있습니다.

플로팅 목차 개선
여유 공간이 없을 경우에 플로팅 목차를 좀 더 효율적으로 개선하였습니다.
사용자가 플로팅 목차를 펼쳐 놓았을 경우 스크롤을 하면 목차가 자동으로 접힙니다.
목차를 클릭하여 이동할 경우에도 마찬가지로 스크롤이 되는 경우이므로 자동으로 목차가 접히게 됩니다.
기타 수정 사항
1. 애드센스 앵커 광고가 상단에 뜰 경우 플로팅 목차가 가려져서 위치를 조정하였습니다.
2. 목차가 많을 경우 본문에 너무 많은 공간을 차지하여 최대 크기를 지정하고 그 크기가 넘어갈 경우 스크롤이 생기도록 하였습니다.
3. 콘텐츠 > 설정에서 단락 앞뒤에 공백을 사용합니다 로 설정하신 분의 경우 목차가 제대로 표시되지 않는 문제를 수정하였습니다.
4. 자동 목차 사용 시 본문에 삽입한 목차 태그를 무시할 수 있는 기능을 추가하였습니다.
5. 다크모드를 사이드바 외에 우측 하단에서 전환할 수 있도록 하였습니다.
6. 테두리 두께를 조절할 수 있는 기능을 추가하였습니다.
7. 기타 자잘한 문제점을 수정하였습니다.
소개 및 설치 방법
다음 게시물을 참고하여 설치 바랍니다.
친효 스킨, 고래 스킨 뒤를 이을 티스토리 무료 스킨 제작 프로젝트, 미넴 스킨 소개 및 설치 방법
친효 스킨, 고래 스킨 뒤를 이을 티스토리 무료 스킨 제작 프로젝트, 미넴 스킨 소개 및 설치 방
기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이...
sangminem.tistory.com
업데이트 후 적용이 잘 안 되신다면 강제 새로고침을 해보세요. 단축키는 윈도우10 크롬 기준 Ctrl+Shift+R, 맥 크롬 기준 Command+Shift+R 입니다.
미넴 스킨 2.4 버전 다운로드
파일 제거 됨 (최신 버전을 이용해 주세요)
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'미넴 스킨 제작 프로젝트 > 업데이트' 카테고리의 다른 글
| 티스토리 미넴 스킨 2.5.1 업데이트 - 링크 URL category 부분 제거 (6) | 2021.09.12 |
|---|---|
| 티스토리 미넴 스킨 2.5.0 업데이트 - 카테고리 접기 기능 추가 (3) | 2021.09.09 |
| 티스토리 미넴 스킨 2.4.2 업데이트 - 플로팅 목차 사용 여부 설정 (12) | 2021.09.07 |
| 티스토리 미넴 스킨 2.4.1 업데이트 - 이미지 타이틀 이슈 조치 (0) | 2021.08.28 |
| 티스토리 미넴 스킨 2.32 업데이트 - 공감 버튼 메시지 이슈 해결 (18) | 2021.05.31 |
| 티스토리 미넴 스킨 2.31 업데이트 - 제목 서식 긴급 수정 (35) | 2021.05.16 |
| 티스토리 미넴 스킨 2.3 업데이트 - 다크모드, 사이드바 개선 (3) | 2021.05.13 |
| 티스토리 미넴 스킨 2.2 업데이트 - 목차 기능 개선 (39) | 2021.04.20 |


댓글