블로그를 운영하는 데 좋은 팁이 있어서 오랜만에 글을 씁니다.
목차
티스토리 URL의 문제점
같은 글에도 다음과 같이 두 가지 URL이 있습니다.
https://sangminem.tistory.com/506
https://sangminem.tistory.com/506?category=933078
이는 구글 애드센스에서 각각 다른 URL로 취급하여 페이지 뷰 수를 분산시켜 광고 단가에 안 좋은 영향을 준다고 합니다. 보통 페이지 뷰 수가 높을 수록 광고 단가가 높다고 하네요.
따라서 블로그 카테고리 페이지에서 글을 접근할 때 생기는 링크의 ?category= 이후 부분을 모두 제거하여 단일 URL로만 접근하도록 유도하는 것이 좋습니다.
얼마 전까지 그냥 보기 안좋다는 정도로만 생각하고 이 문제를 해결할 생각도 없었는데 우연히 몽브르님의 포스팅을 보고 알게 된 사실입니다.
링크 URL에서 category 부분 제거 방법
검색해 보니 이미 관련 포스팅이 많이 있지만 저는 좀 다른 방법으로 해결을 해보도록 하겠습니다.
같은 내용을 다룰 거 였으면 글을 쓰지도 않았겠죠 ㅎ
저는 페이지가 로드된 이후에 현재 페이지에 포함된 모든 a 태그의 링크를 미리 검사하여 category 부분을 제거한 새로운 URL로 대체하는 방법을 사용하였습니다. history.pushState 메서드를 사용하는 방법은 세련되어 보이지만 완전하지 못한 방법 같습니다.
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭합니다.

그럼 위와 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

제일 하단 body 태그 안쪽에 script 태그를 만들어 붙여넣기 하시면 됩니다.

해당 위치에 같은 함수를 하나 작성합니다.
function replaceLink() {
var aLink = $('a');
for(var i=0;i<aLink.length;i++) {
if(aLink.eq(i).attr('href')) {
aLink.eq(i).attr('href',aLink.eq(i).attr('href').split("?category=")[0]);
}
}
}
그리고 페이지가 다 로드된 후 실행되는 구문에서 위 함수를 실행시키면 됩니다.
$(document).ready(function() {
replaceLink();
});
저는 var aLink = $('a'); 부분의 범위를 더 축소시키기 위해 var aLink = $('.inner a');로 적용하였습니다. 각자 사용하는 블로그에 맞게 a 태그의 범위를 한정하여 적용하셔도 좋습니다. 잘 모르시는 분은 그냥 그대로 해도 문제는 없습니다.
(내용 추가)
외부 링크를 타고 들어온 경우는 막지 못하므로 안전하게 history.pushState를 활용한 방법도 추가하겠습니다. 원본 출처가 어딘지는 모르겠지만 상당히 많은 사람들이 추천하는 방법입니다.

위의 위치에 다음 코드를 붙여 넣기만 하면 됩니다.
if (typeof(history.pushState) == 'function') {
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig, '');
history.pushState(null, null, CatagoryURL);
}category가 붙은 링크로 접근을 하더라도 정제된 주소로 히스토리를 쌓는 방법입니다. 다만 지원하지 않는 브라우저도 있으므로 둘 다 쓰는 것이 효과적입니다.
참고로 replaceState를 사용한 방법도 있는데 현재 히스토리에 덮어 씌워 뒤로가기 시 이전 페이지로 돌아갈 수 없어서 추천드리지는 않습니다.
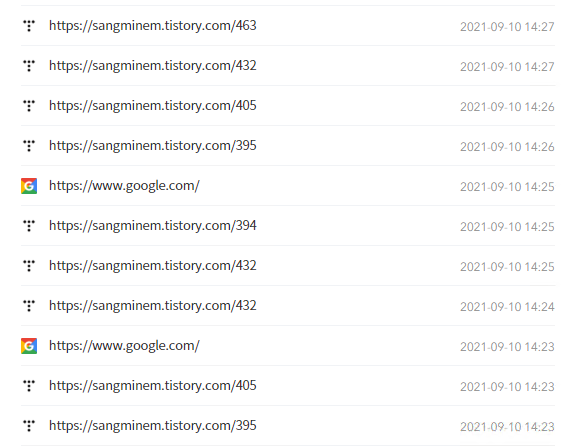
적용 결과
유입 경로를 보면 너저분한 링크가 사라져서 깔끔하니 보기 좋네요.

어렵지 않은 사항이니 다들 꼭 적용하시기 바랍니다.
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 폰트 경량화를 위해 woff 폰트를 woff2 타입으로 변경하는 방법 (2) | 2021.09.22 |
|---|---|
| 애드센스 광고 자동 리프레시(새로고침)를 통해 광고 수익 개선하기 (13) | 2021.09.17 |
| 티스토리 플로팅 추천 글 기능 만들기 (2) | 2021.09.17 |
| 티스토리 스킨 백업하지 않고 변경했을 경우 팁 (0) | 2021.09.11 |
| 애드센스 수익금 수령 절차 (18) | 2021.05.14 |
| 티스토리 본문에 적용된 글꼴 무시하는 방법 (0) | 2021.04.03 |
| 티스토리 스크롤 시 글 위치 표시 프로그레스바 간단하게 만들기 (20) | 2021.03.09 |
| 티스토리 목차 완전 자동으로 생성하기 (서식 저장 불필요) (102) | 2021.02.27 |


댓글