구글 애드센스 광고를 설정하다보면 중복되는 코드들 때문에 전체적으로 깔끔하지 못하고 알 수 없는 이유로 광고도 그 자리에 표시되지 않는 경우 겪어 보신 분들 계실 겁니다.
오늘은 그런 현상에 대한 원인 분석보다는 해결 방법에 초점을 맞추어 글을 써 보도록 하겠습니다.
목차
광고가 게재되지 않는 현상
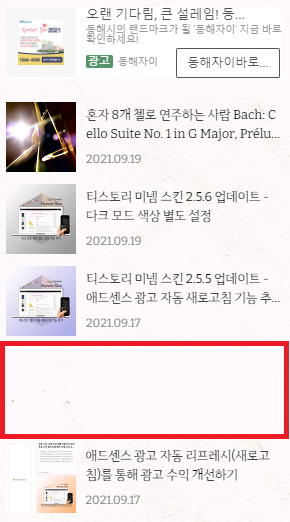
일단 페이지뷰 수가 낮으면 광고가 송출되지 않는 현상은 정상적입니다. 그런데 광고가 정상적으로 보여야 하는 경우에도 다음과 같이 정확한 원인은 알 수 없지만 일부 인피드 광고가 뻥 뚫린 채로 남아있는 현상이 있었습니다. 이 외에도 간혹가다가 광고를 설정한 자리에 아무것도 뜨지 않고 보기 흉하게 방치된 공간이 있어서 보고 있으면 기분이 별로 좋지 않았습니다.

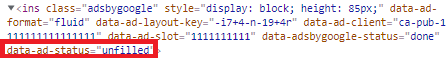
안 뜨는 광고 자리의 html 코드를 살펴 보니 data-adsbygoogle-status는 done이지만 data-ad-status가 unfilled군요. 뭔가 시도는 했지만 제대로 채우지 못했다는 뜻 같긴 합니다. 가끔은 아예 시도조차 하지 못한 것처럼 data-adsbygoogle-status, data-ad-status 속성이 보이지 않는 태그들도 있습니다.

애드센스가 광고를 게재하는 방식을 정확히 이해하지 못해서 무언가 놓치는 것일 수도 있지만 우리에게 그건 중요하지 않습니다.
사후 해결 방법
원인이 무엇인지 파악하기 보다는 사후에 어떻게 다시 살려낼 수 있을지에 초점을 맞춘 해결 방법입니다.
자바스크립트 함수 작성
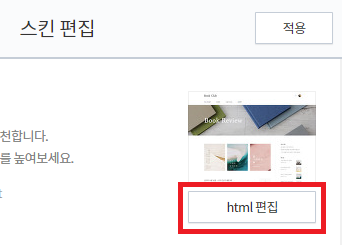
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭합니다.

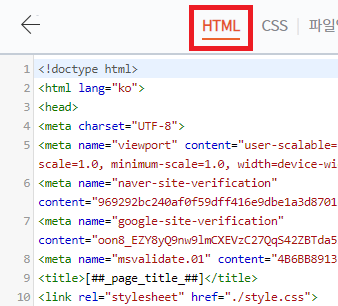
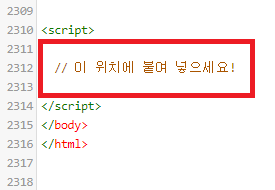
그럼 다음과 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

body 태그 안쪽 제일 하단 script 태그 안에 붙여넣기 하시면 됩니다.

모든 애드센스 광고 태그의 속성을 점검하여 다시 광고 게재를 시도하는 로직을 작성해 보겠습니다.
var checkAdsenseAdsFlag = true;
var checkAdsenseAdsTimer = 0;
var checkAdsenseAdsCnt = 0;
function checkAdsenseAds() {
if(checkAdsenseAdsFlag) {
if(checkAdsenseAdsTimer != 0) {
clearTimeout(checkAdsenseAdsTimer);
checkAdsenseAdsTimer = 0;
}
checkAdsenseAdsTimer = setTimeout(function() {
var insAdsbygoogle = $('ins.adsbygoogle');
if(insAdsbygoogle.length > 0) {
var cnt = 0;
for(var i=0; i<insAdsbygoogle.length; i++) {
if( !insAdsbygoogle.eq(i).attr('data-ad-client')
&& insAdsbygoogle.eq(i).attr('data-adsbygoogle-status') == 'done'
&& insAdsbygoogle.eq(i).attr('data-ad-status') == 'unfilled') {
insAdsbygoogle.eq(i).children().remove();
insAdsbygoogle.eq(i).css('display', 'block');
insAdsbygoogle.eq(i).removeAttr('data-adsbygoogle-status');
insAdsbygoogle.eq(i).removeAttr('data-ad-status');
(adsbygoogle = window.adsbygoogle || []).push({});
cnt++;
if(checkAdsenseAdsCnt > 5) insAdsbygoogle.eq(i).remove();
}
}
if(cnt == 0) checkAdsenseAdsFlag = false;
checkAdsenseAdsCnt++;
}
}, 500);
}
}정상적이지 않은 속성을 가진 애드센스 광고 태그가 있으면 다시 광고 게재 요청을 하는 로직입니다. 모든 태그가 정상인 경우에도 시도하면 불필요한 자원을 낭비하게 될 소지가 있으므로 상태값 하나를 두어 true일 때만 로직을 실행하도록 하였습니다. 5번 이상 시도하더라도 채워지지 않으면 태그를 그냥 날리도록 했습니다.
작성한 조건은 하나의 예시일 뿐이므로 재요청 하고자하는 상태에 따라 알맞게 수정하시면 됩니다.
호출 방법도 하기 나름이지만 저 같은 경우는 스크롤, 리사이즈 이벤트 발생 시 작동하도록 하였습니다.
$(document).ready(function() {
$(window).on('scroll resize', function() {
checkAdsenseAds();
});
});
부가적인 장점
이 방식을 응용하면 광고 태그마다 작성해 놓은 <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>와 (adsbygoogle = window.adsbygoogle || []).push({});를 한군데서 관리할 수 있습니다. 광고 삽입할 때마다 입력했었던 자바스크립트 코드를 일일이 입력할 필요가 없어서 전체적으로 코드도 깔끔해 집니다. 이후에 추가적으로 광고 코드를 삽입하더라도 ins 태그를 작성하고 간단히 작업만 해주면 됩니다.
결과 확인
모든 자리에 광고가 잘 나타나고 있습니다. 이제 빈 공간은 찾아보기 힘들겠네요.

경우에 따라 상당히 유용할 수 있을 것 같습니다.
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 월 100만원 광고 수익 달성, 티스토리 블로그와 구글 애드센스 (46) | 2021.10.30 |
|---|---|
| 구글 애드센스 광고 효과 향상을 위한 로딩 화면 만들기 (12) | 2021.10.10 |
| 티스토리 본문 하단에 구글 애드센스 광고 넣기 (2) | 2021.10.10 |
| 블로그 글 주제만 잘 선택해도 검색 유입이 증가한다는 증거 (23) | 2021.09.26 |
| 폰트 경량화를 위해 woff 폰트를 woff2 타입으로 변경하는 방법 (2) | 2021.09.22 |
| 애드센스 광고 자동 리프레시(새로고침)를 통해 광고 수익 개선하기 (13) | 2021.09.17 |
| 티스토리 플로팅 추천 글 기능 만들기 (2) | 2021.09.17 |
| 티스토리 스킨 백업하지 않고 변경했을 경우 팁 (0) | 2021.09.11 |


댓글