미넴 스킨 다크 모드 기능 소개입니다.
목차
다크 모드 추가
요새 다크 모드는 일반적인 추세가 되었습니다. 당연히 미넴 스킨에도 이 기능이 빠지면 안 될 것 같아서 만들었습니다.
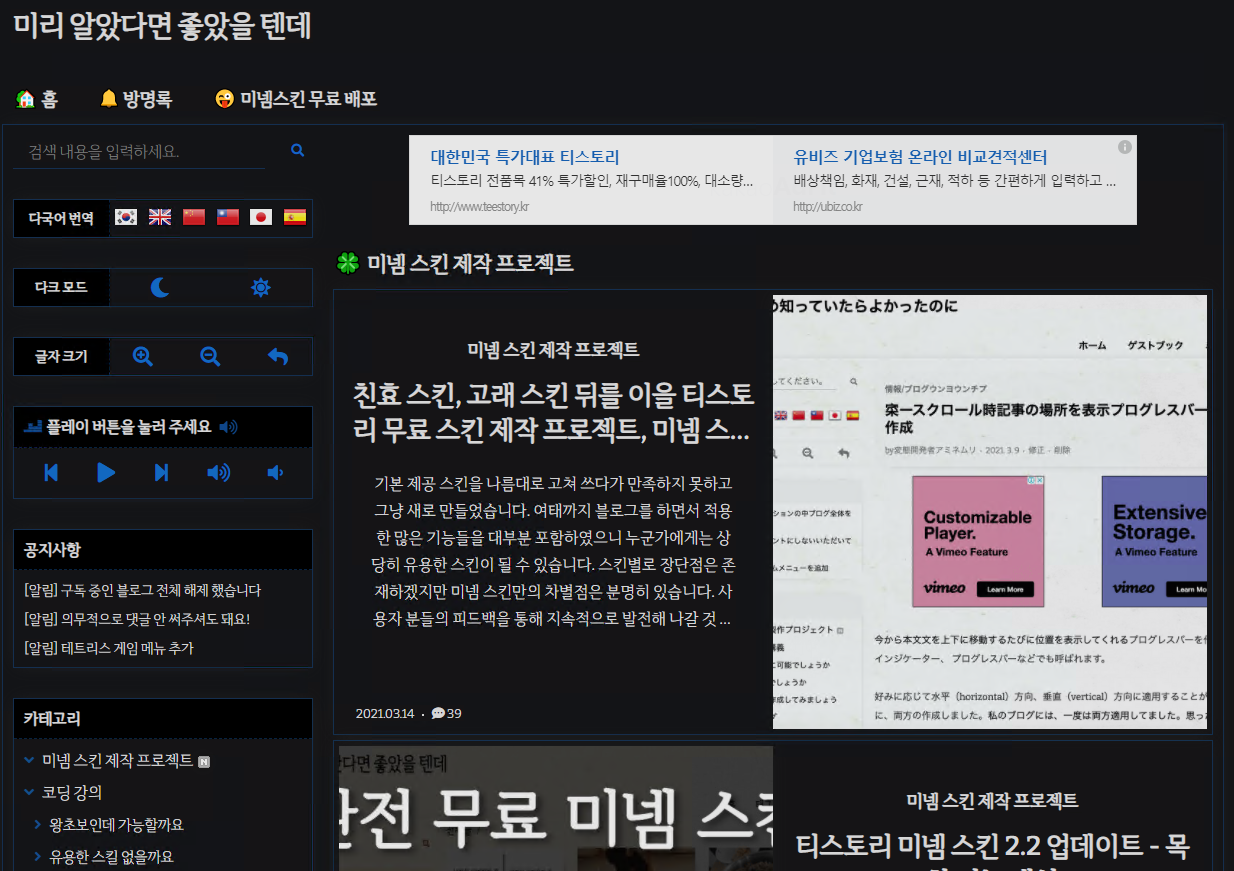
사이드바에 보면 다음과 같이 다크 모드 메뉴가 추가 되었습니다.

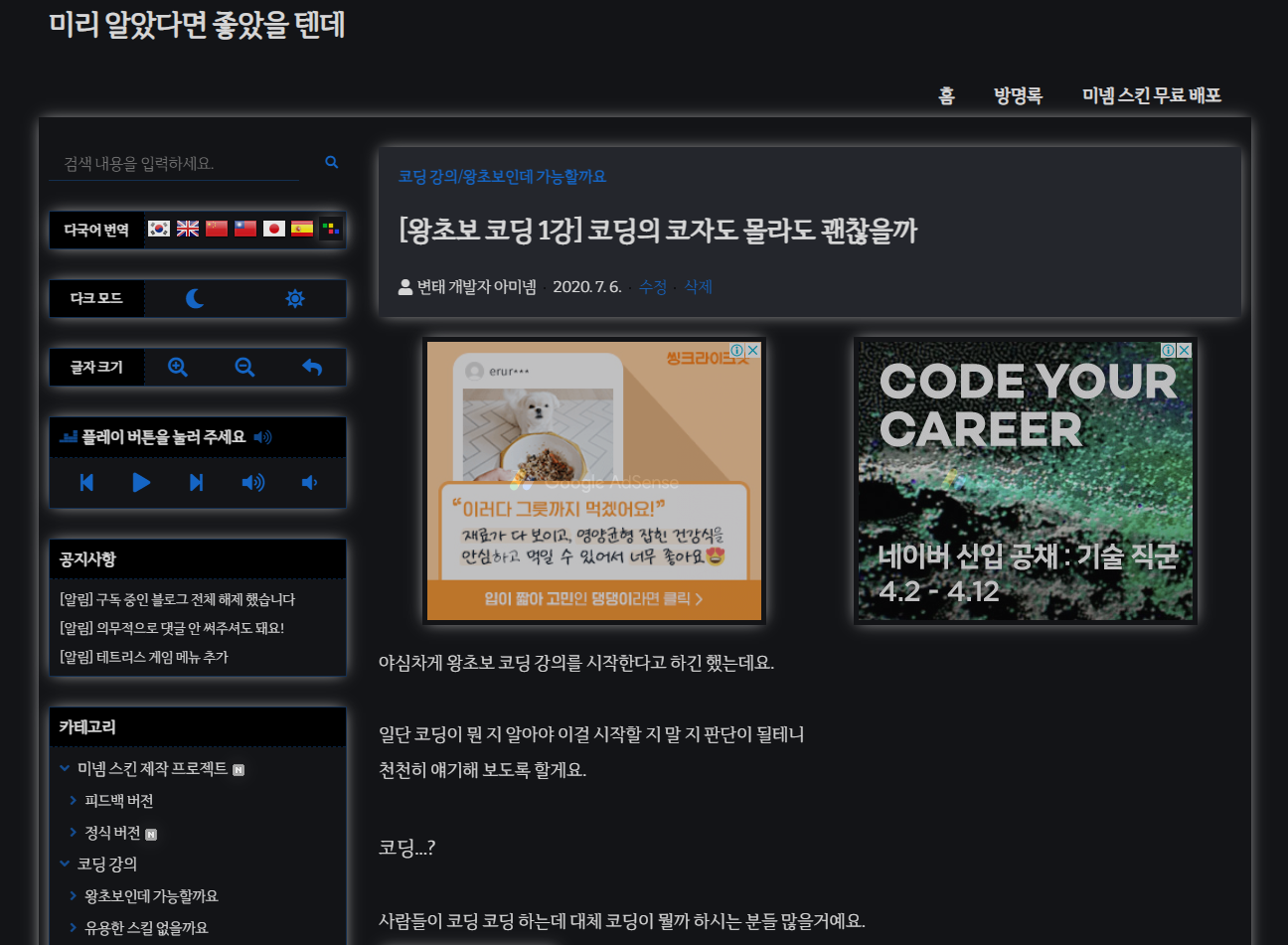
달 모양을 클릭해 보면 다음과 같이 다크 모드로 변경되는 것을 알 수 있습니다.
다크모드에서도 잘 보일 수 있도록 색상 조합을 적절하게 설정해 주세요.

해 모양을 클릭해 보면 원래대로 돌아 옵니다.

스킨 편집에서 다크 모드 기능을 숨길 수 있습니다.
꾸미기 > 사이드바에서 설정할 수 있도록 개선하였습니다.

기본 다크 모드 추가
사용자 변경이 아닌 기본적인 다크 모드를 추가하였습니다.
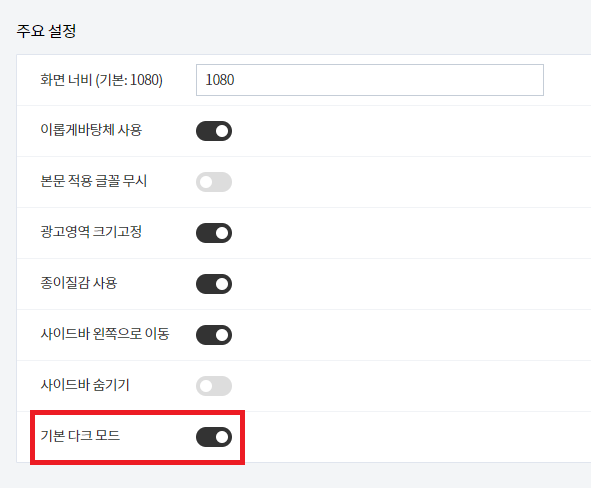
스킨 편집에서 다음과 같이 기본 다크 모드를 ON 하시면 됩니다. 기본은 OFF 입니다.

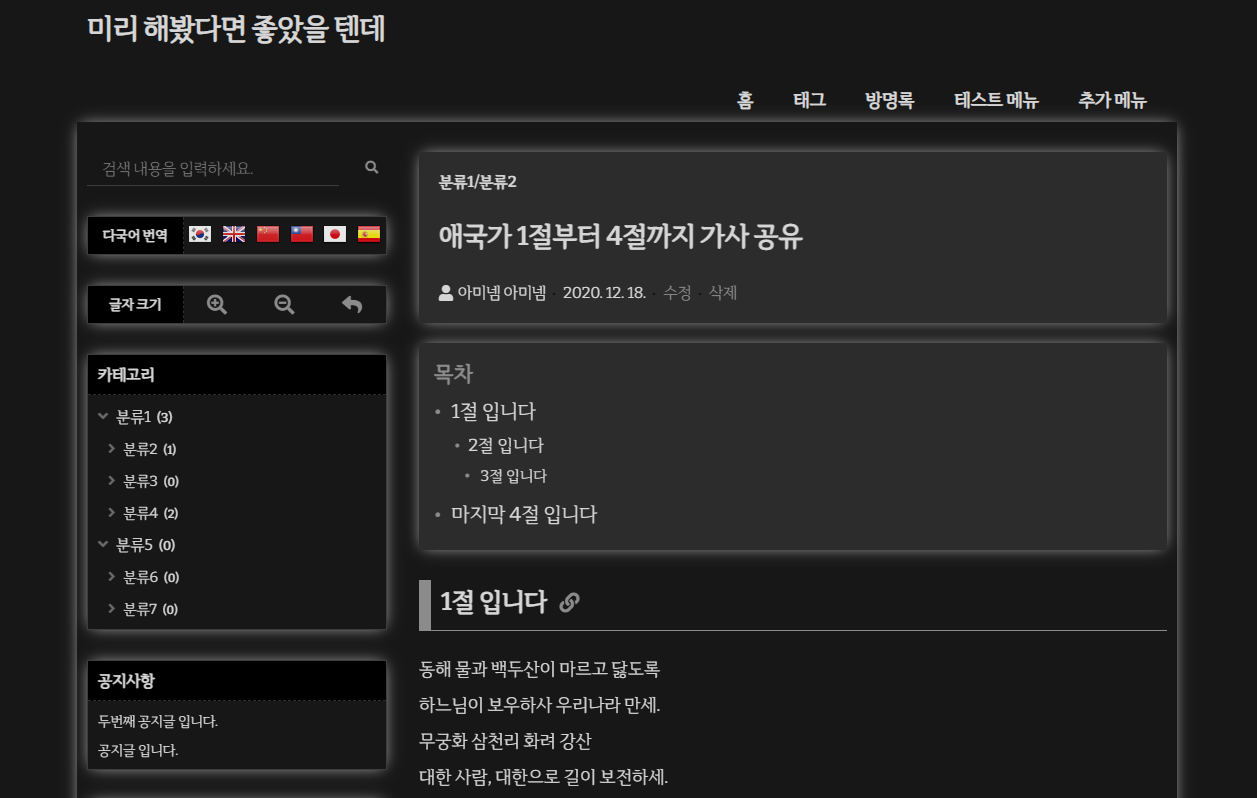
다음과 같이 항상 다크 모드로 표현이 됩니다. 이 경우 사용자가 임의로 전환할 수 없습니다.

다크모드 개선
jQuery에 의존한 다크모드라서 불완전한 동작을 하였는데 구조를 바꾸어 CSS에서 대부분의 작업을 처리하도록 개선하였습니다. 그리고 그림자 효과를 다크모드에 맞게 변경하였습니다.
스킨편집에서 기본 다크모드 설정 시 브라우저 설정에 맞게 다크모드를 보여주며 OFF 시에는 라이트 모드로 보입니다. 또한 사이드바에서 원하는 모드로 변경하면 그 설정을 계속 유지하게 됩니다. 사이드바 다크모드 사용을 OFF 하면 라이트 모드로 동작합니다.
다만 글 작성 시에 따로 글 색상을 적용하셨다면 검은색 글씨가 그대로 나타날 수 있다는 점을 유의해주셔야 합니다. 강제로 밝은 색상 글씨를 적용할 수도 있지만 그럴 경우 다른 글자색까지 영향을 받으므로 잘 생각하신 후 적용 바랍니다.
(내용 추가)
다크모드 적용 시 글자 색 강제 변환 기능을 추가하였습니다.

다크 모드 색상 별도 설정
다크 모드 색상 별도 설정할 수 있는 옵션입니다. 사용 여부를 켜고 끌 수 있으며 끄신 경우는 기존과 동일하게 작동합니다.

다음과 같이 다크 모드 색상이 잘 적용되었습니다. 이제 다크 모드에서 제대로 안 보일까봐 노심초사 하지 않아도 됩니다.

'미넴 스킨 제작 프로젝트 > 미넴 스킨' 카테고리의 다른 글
| 티스토리 무료 최강! 미넴 스킨 이용 후기 or 추천 글 모음 (7) | 2022.04.20 |
|---|---|
| 미넴 스킨 (Mynem Skin) 기타 다양한 기능 소개 (21) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 커버 기능 소개 (0) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 목차 기능 소개 (8) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 광고 설정 기능 소개 (27) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 사이드바 기능 소개 (3) | 2022.03.18 |
| 미넴 스킨에 애드센스 광고 코드 적용하는 방법 (data-ad-client, data-ad-slot) (21) | 2022.03.17 |
| 미넴 스킨 자주 묻는 질문(FAQ) (21) | 2021.09.19 |


댓글