미넴 스킨 기타 유용한 기능 소개입니다.
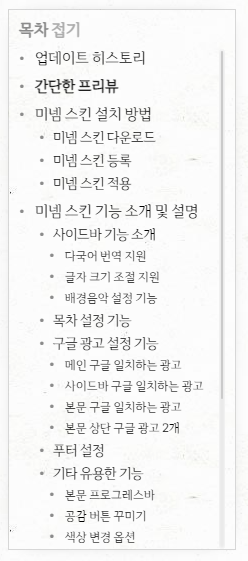
목차
상단 헤더 고정 기능
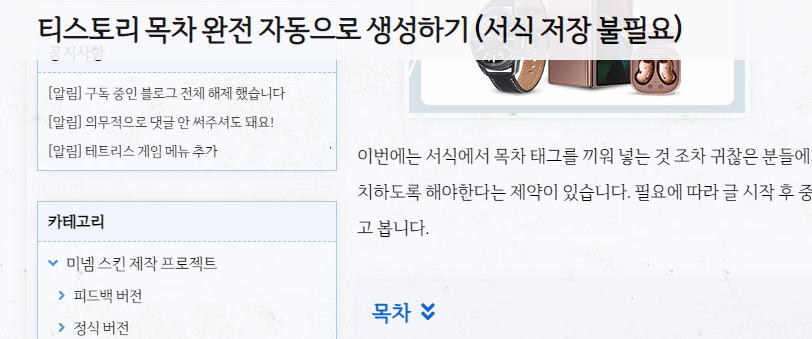
상단 헤더를 고정하는 기능을 추가하였습니다. 이 기능을 활성화 시키면 위의 블로그 제목 부분과 메뉴가 항상 따라 다닙니다.

글을 열람할 경우 블로그 제목 부분이 글 제목으로 변경됩니다.

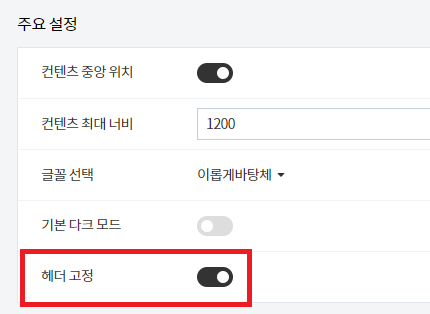
주요 설정 부분에서 이 기능을 켜고 끌 수 있습니다.

컨텐츠 위치 조정 기능
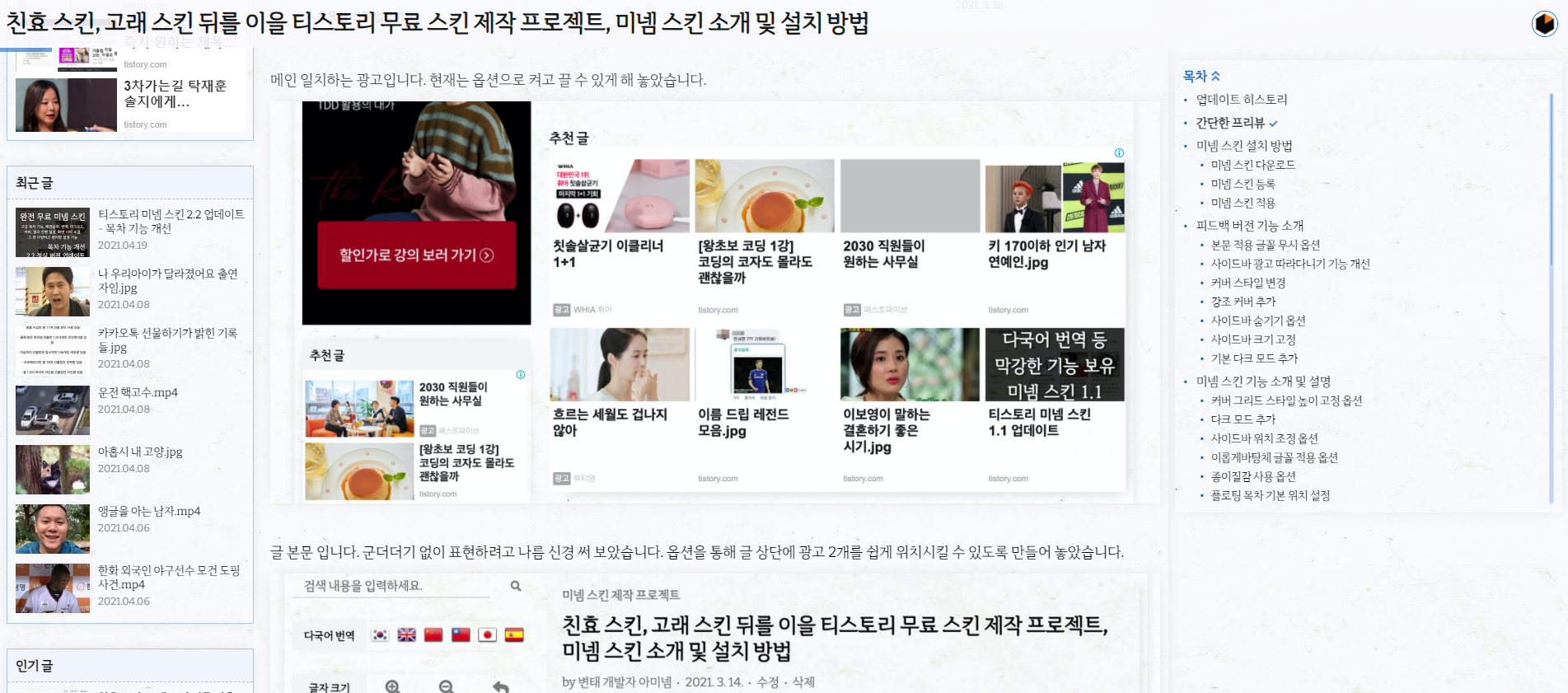
컨텐츠의 위치를 화면 중앙에 위치 시킬 수도 있지만 다음과 같이 왼쪽 정렬을 하여 오른쪽 여유 공간을 좀 더 효율적으로 활용할 수 있도록 하였습니다. 화면도 넓게 목차 영역도 넓게 활용할 수 있습니다.

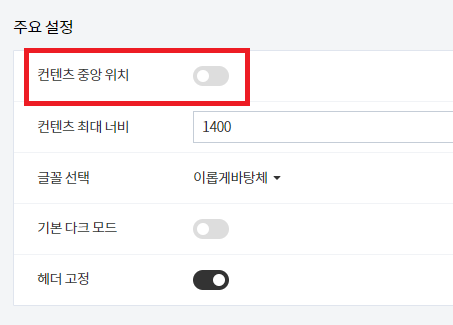
주요 설정의 컨텐츠 중앙 위치 옵션을 켜고 끔으로써 변경할 수 있습니다.

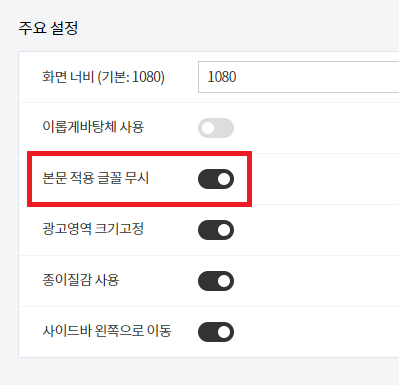
본문 적용 글꼴 무시 옵션
의도치 않게 본문에 적용된 글꼴이 있을 경우 보기 좋지 않을 수 있으므로 무시하는 옵션을 추가했습니다.

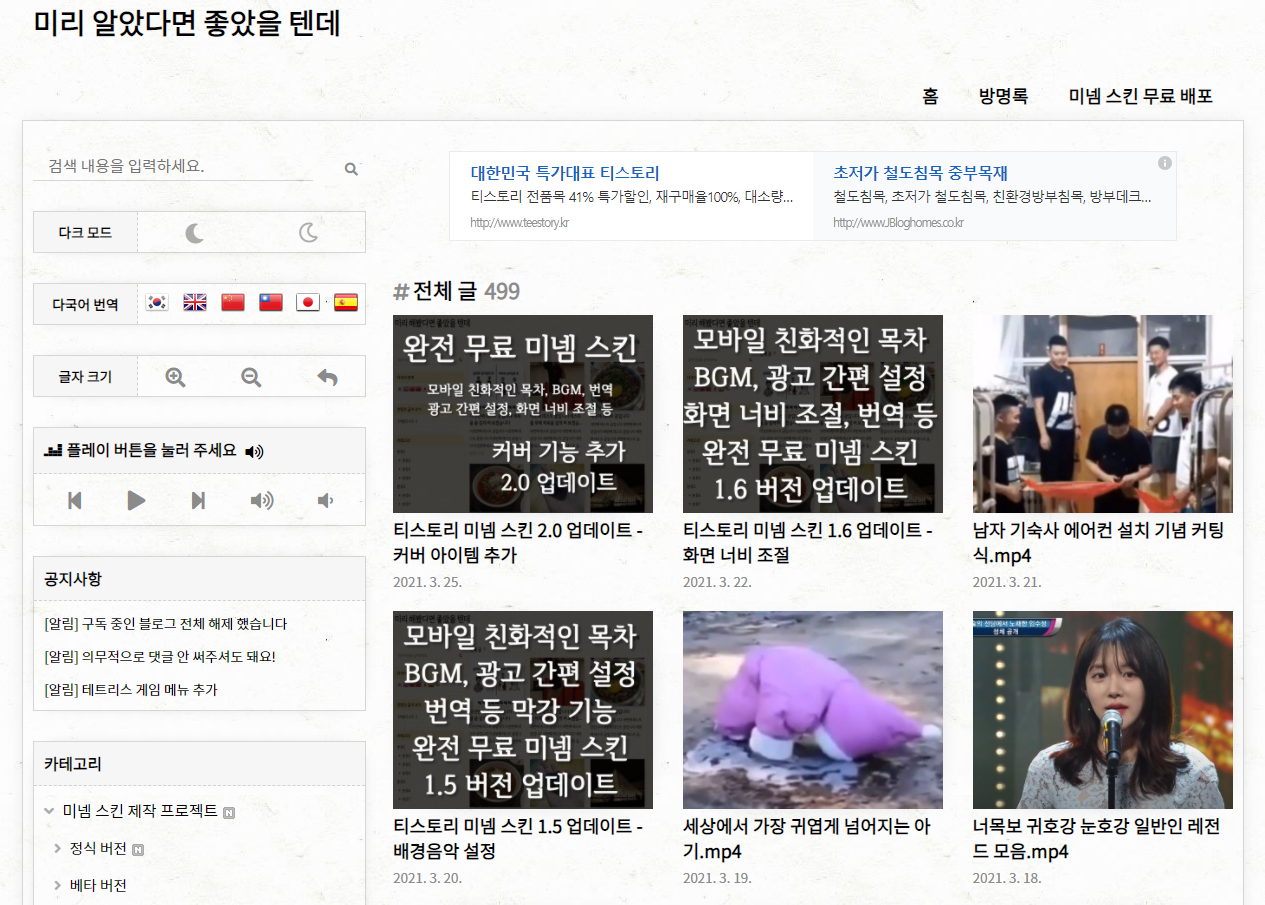
본문 적용 글꼴 무시 옵션을 ON 하면 다음과 같이 적용된 글꼴이 무시됩니다. 기본 값은 OFF입니다.


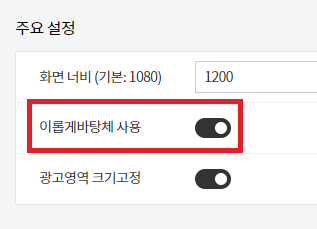
이롭게바탕체 글꼴 적용 옵션
글꼴 변경 옵션을 요청하신 분이 있어서 적용하였습니다.

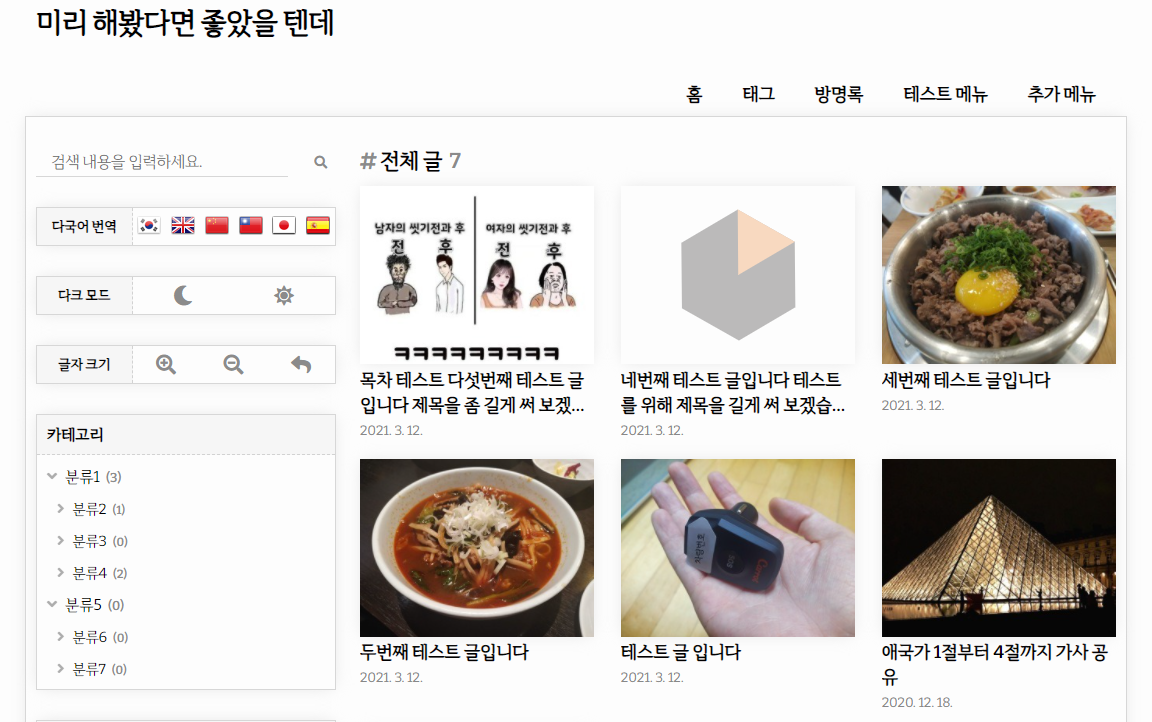
이롭게바탕체를 사용하면 기존대로 보이구요. 기능을 OFF 하면 다음과 같이 시스템 기본 글꼴로 보이게 됩니다. 취향에 맞게 사용하시면 될 것 같습니다.

종이질감 사용 옵션
혹시 종이 질감을 사용하고 싶지 않으신 분이 계실까 해서 추가하였습니다.

기본은 사용으로 되어 있구요. OFF로 바꾸면 다음과 같이 종이 질감이 사라지게 됩니다.

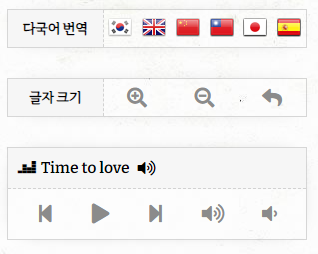
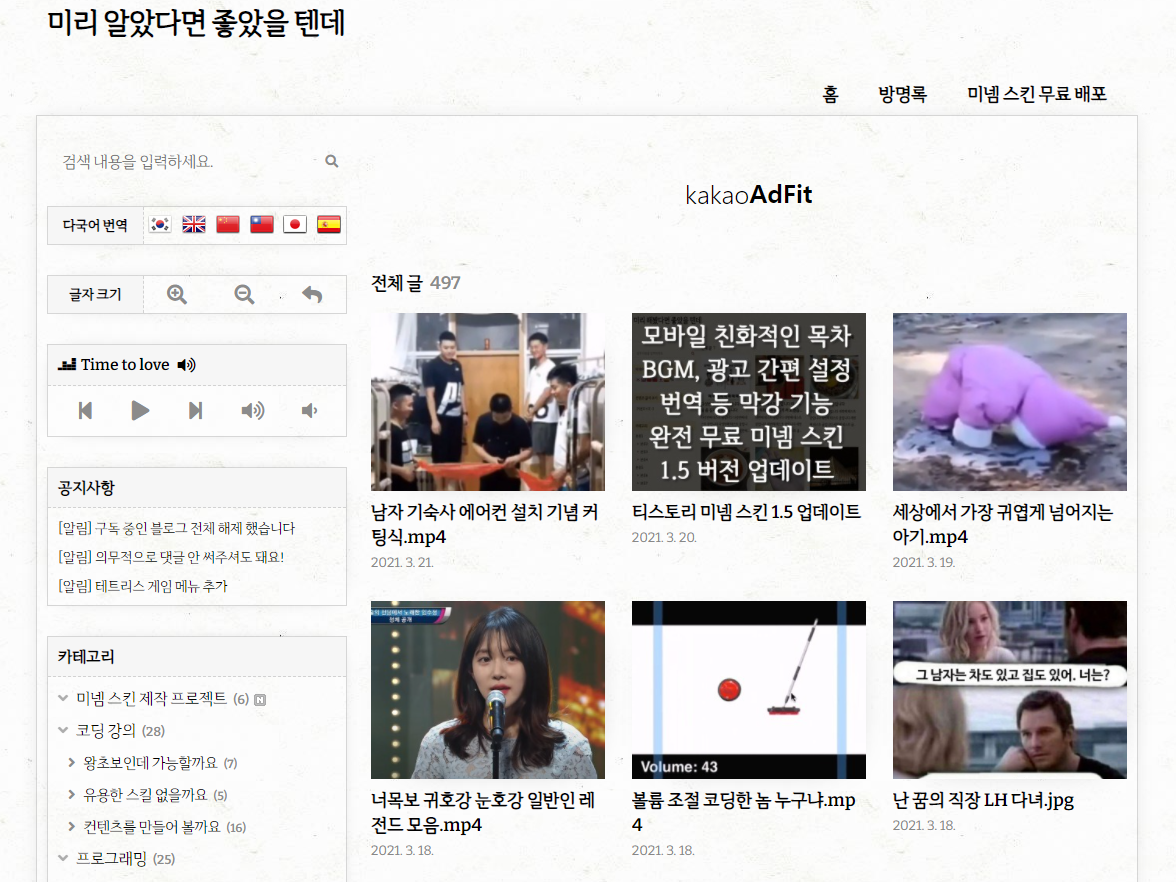
다국어 번역 지원
말 그대로 블로그 번역 기능을 제공합니다. 설정 화면에서 다국어 번역 기능을 켜고 끌 수 있습니다.
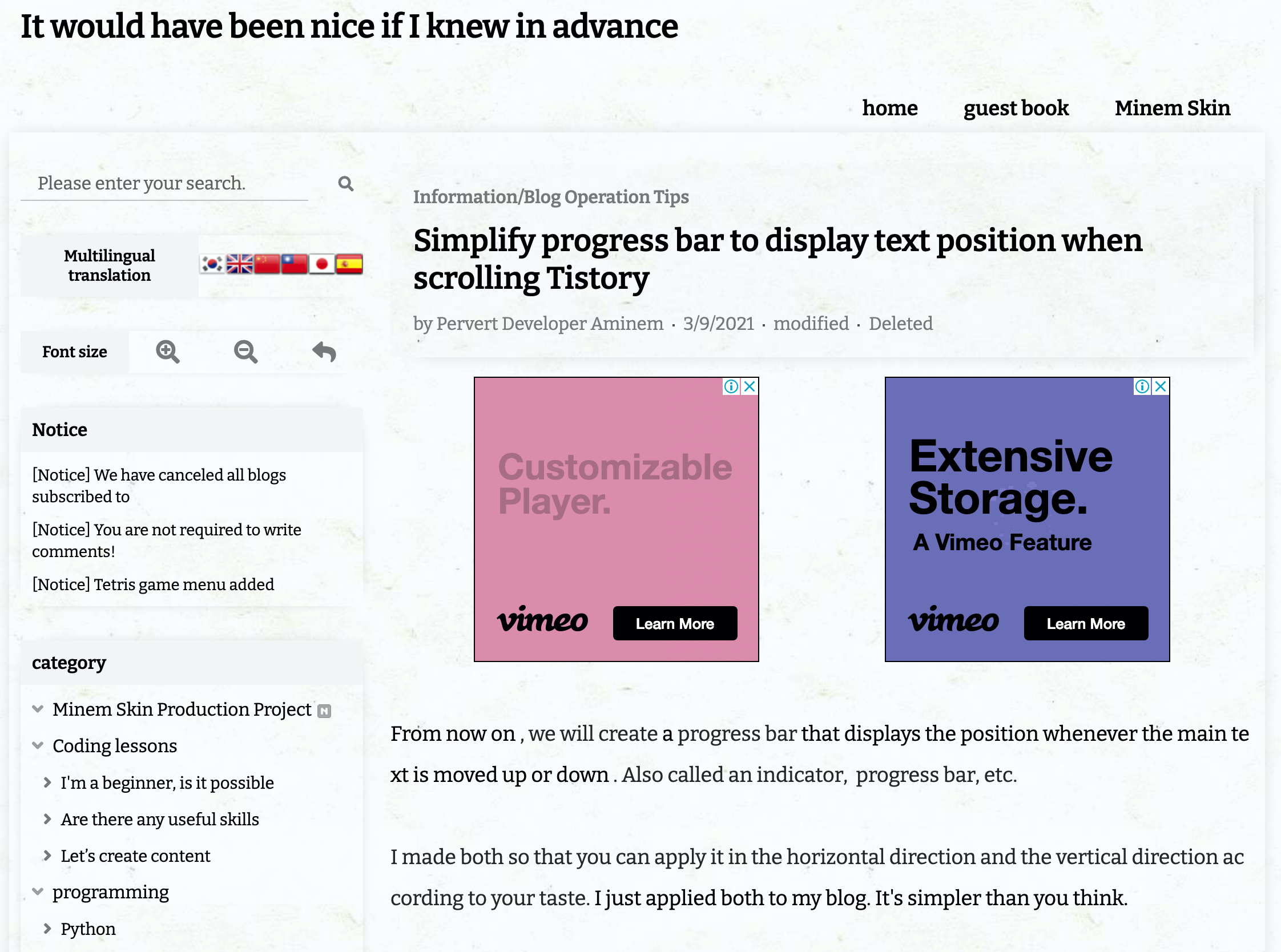
좌측 사이드바에 있는 영국 국기 모양 버튼을 한 번 클릭해 보겠습니다.

다음과 같이 내 블로그 전체가 영어로 번역이 잘 되는 것을 볼 수 있습니다.

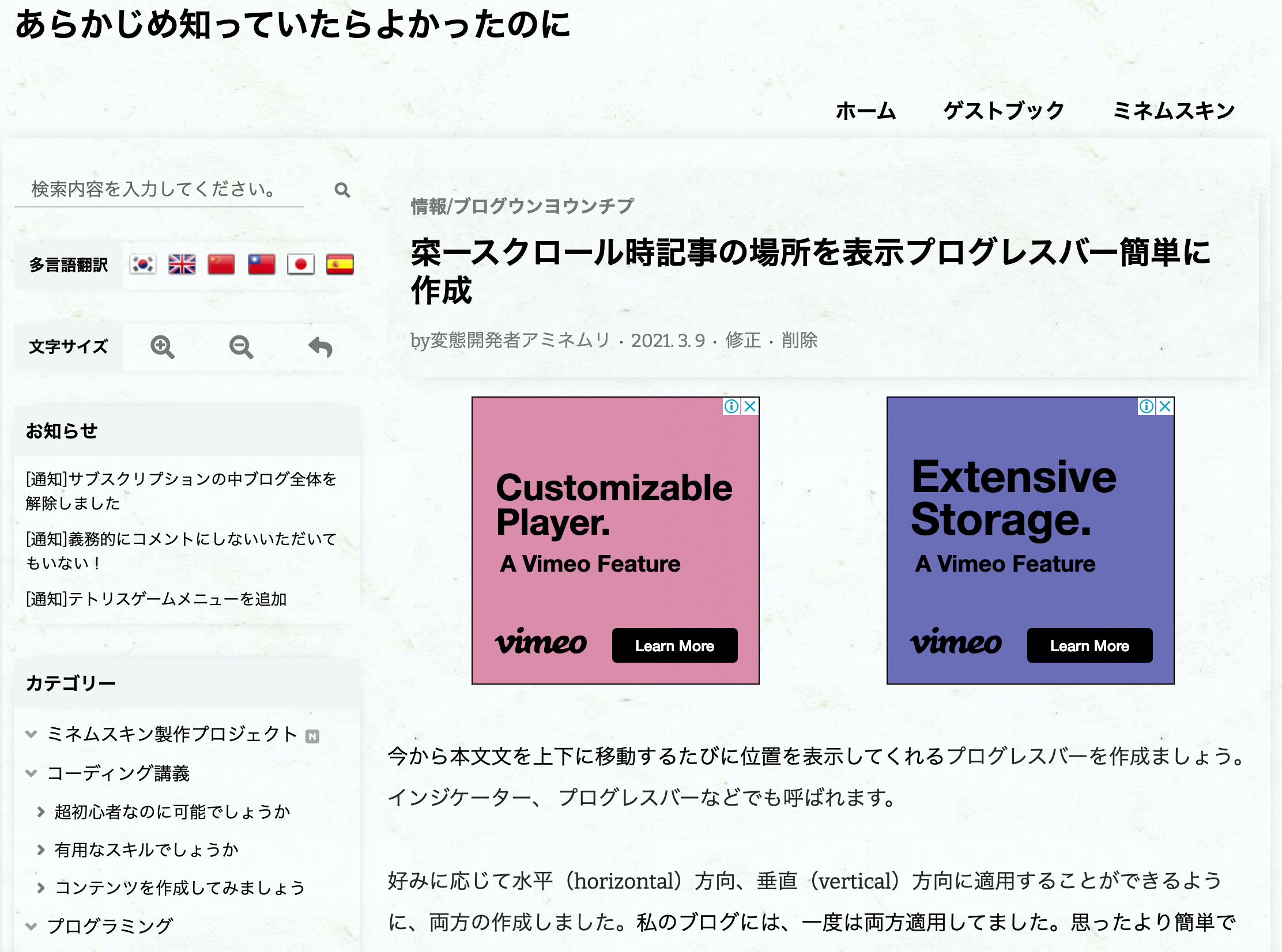
일본어로도 번역이 잘 되네요.

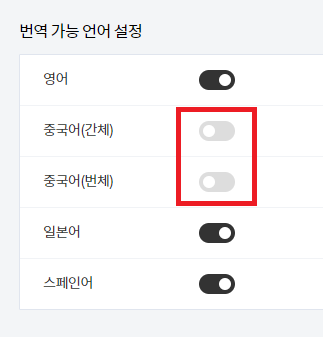
언어별로 켜고 끌 수 있는 기능을 추가했습니다.

다른 스킨을 사용하는 분들도 다음 포스팅을 참고하여 개별적으로 적용하실 수도 있습니다.
티스토리 블로그(홈페이지) GTranslate 구글 번역 위젯 적용
티스토리 블로그(홈페이지) GTranslate 구글 번역 위젯 적용
Select Language Afrikaans Albanian Arabic Armenian Azerbaijani Basque Belarusian Bulgarian Catalan Chinese (Simplified) Chinese (Traditional) Croatian Czech Danish Dutch English Estonian Filipino Fi..
sangminem.tistory.com
글자 크기 조절 지원
글자 크기를 원하는대로 조절할 수 있는 기능입니다.
확대, 축소, 기본 버튼 3가지가 있습니다. 확대, 축소 버튼으로 글자 크기를 조절할 수 있습니다. 마지막 화살표를 누르면 기본 크기로 돌아옵니다.

글자를 확대해 보았더니 다음과 같이 본문 글자가 부담스럽게 커졌습니다. 멀리 떨어져 있는 사람이나 시력이 좋지 않은 분들에게 글을 보여줄 때 유용하게 사용할 수 있을 것 같습니다.

개별적으로 적용하고 싶은 분들은 다음 포스팅을 참고 하세요.
티스토리 블로그 폰트 크기 변경 버튼 만들기
폰트가 너무 작거나 커서 블로그 컨텐츠 보기가 불편할 경우가 있을 거 같아서 추가한 기능입니다. 관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다. html 편집을 클릭 합니다. 그럼 다음과 같
sangminem.tistory.com
배경음악 설정 기능
블로그에 배경음악을 넣고 싶은 분이 계실 것 같아서 만들어 보았습니다.
사용 여부를 ON 하시면 배경음악 컨트롤러가 사이드바에 보여집니다. 꾸미기 > 사이드바에서 사용 설정하면 컨트롤러가 사이드바에 보여집니다. 또한 자동재생 여부를 ON 하시면 음악이 자동 재생되게 됩니다. 자동재생을 하더라도 최초 접속 시에만 자동재생을 하고 사용자가 일시정지 버튼을 눌렀을 경우에는 일시정지 상태가 계속 유지됩니다. 다만 브라우저에 따라 최초 사용자의 인터렉션(터치 또는 클릭)이 발생해야 플레이 되도록 정책을 가져가는 경우가 있습니다. 또한 사파리 등 일부 브라우저에서 페이지 이동 시 재생이 중단되는 현상이 있습니다. 브라우저 자체 정책이므로 해결이 어려운 점 참고 바랍니다. 페이지 프레임 자체를 나누어 재생이 끊기지 않도록 하는 방법도 있는데 추후에 시간되면 개선해 보도록 하겠습니다.

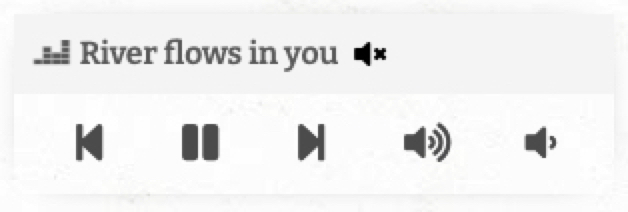
사이드바에 보여지는 배경음악 재생 컨트롤러 입니다.

음악을 등록하는 방법은 간단하지만 약간의 제약이 있습니다.

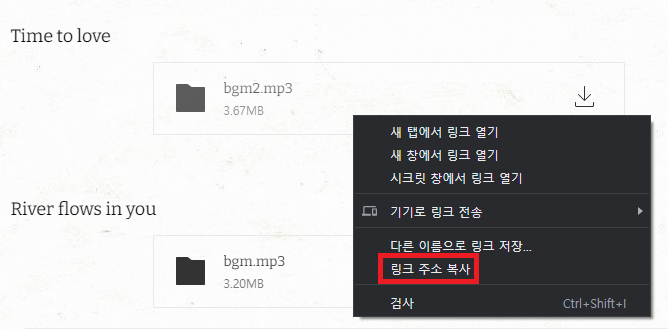
일단 비공개 글을 하나 작성하고 다음과 같이 파일을 등록한 후 '링크 주소 복사'를 통해 URL 주소를 얻으실 수 있습니다.

제약1. 대부분의 브라우저에서 CORS 정책에 따라 외부링크 사용 불가합니다. 블로그에 올린 파일만 가능합니다.
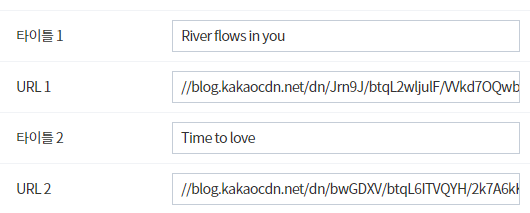
제약2. 블로그 글에 파일 첨부로 올린 파일 링크는 사용가능이 하지만 스킨 편집 입력 칸에 100자가 넘어가면 URL 링크가 짤립니다. 파일명을 최대한 짧게하여 올리시는 것을 추천드립니다. 저같은 경우는 bgm1.mp3, bgm2.mp3 와 같은 형태로 올렸습니다. 그리고 https: 부분을 제외하고 //blog.kakaocdn.net/... 부터 입력하였더니 간당간당하게 적용 가능하였습니다. 굳이 100자가 넘는 URL을 사용하고 싶으신 분은 common.js 파일을 열어 코드에 음원 정보를 직접 넣으셔도 되고 약간의 꼼수를 이용할 수도 있습니다.
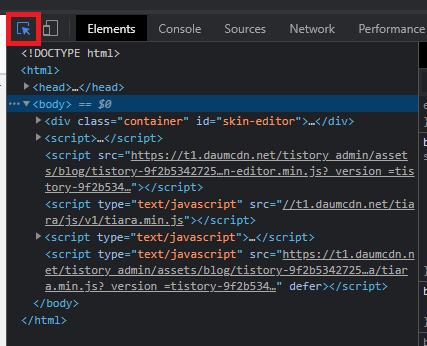
스킨 편집 페이지에서 F12를 눌러 개발자 모드로 진입합니다. 그리고 좌측 상단에 있는 아이콘을 활성화 시킵니다.

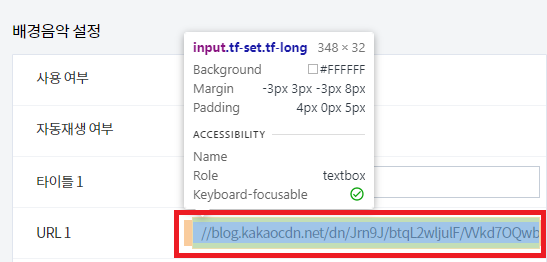
URL 입력창에 커서를 가져다 대고 클릭합니다.

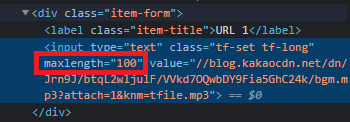
그럼 Elements 탭에서 해당 부분의 maxlength가 100이라고 되어있는 것을 볼 수 있는데 이 부분을 더블 클릭하여 100보다 큰수로 변경해 줍니다. 넉넉하게 1000 이상으로 해주시면 될 것 같습니다.

다시 시도해 보면 100자보다 긴 URL도 입력이 가능한 것을 확인할 수 있습니다.
주의) 음원 저작권 침해가 우려되시는 분은 사용하지 마시거나 무료 음원만 사용 부탁드립니다.
따로 적용하고 싶으신 분들은 아래 게시물 참고 바랍니다.
티스토리 블로그 배경음악 직접 넣기 (초급 버전)
안녕하세요. 블로그를 하다 보니 은근 배경음악 욕심이 생겨서 한 번 넣어 보았습니다. 목차 음악 파일 등록 먼저 비공개 게시물을 하나 만듭니다. 그리고 위에 보이는 파일 메뉴를 통해 배경음
sangminem.tistory.com
티스토리 블로그 배경음악 직접 넣기 (고급 버전)
잠깐! 이 포스팅은 HTML, CSS, JavaScript 기초가 있으신 분들 대상으로 작성되었습니다. #배경음악넣기_초급버전 sangminem.tistory.com/84 티스토리(TISTORY) 블로그 배경음악(BGM) 직접 넣기 (초급 버전) 안녕..
sangminem.tistory.com
카테고리 접기 기능
관리자 페이지에서 아래와 같이 스킨 편집에 옵션으로 설정할 수가 있습니다. 먼저 카테고리 접힌 상태로 유지를 ON으로 전환합니다.

그 다음 펼칠 상위 카테고리를 지정합니다. 빈 값으로 두면 모든 카테고리가 접힙니다. 카테고리는 쉼표로 구분을 합니다.

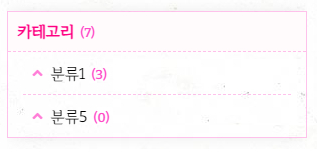
다음과 같이 보이면 정상입니다.

빈 칸으로 두고 결과를 보겠습니다.

다음과 같이 첫번째, 두번째 카테고리 모두 잘 접힌 것을 확인할 수 있습니다.

마우스를 가져다 댔을 때 펼쳐지는 시간을 설정합니다. ms 단위입니다. 기본 값은 600(0.6초)입니다.

필요에 따라 접힌 상태의 카테고리 글머리도 바꿀 수 있습니다.

프로필 기능
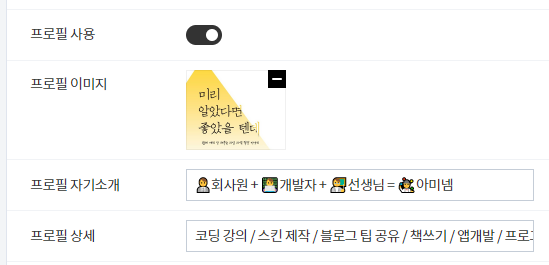
여러 사람들의 요청으로 간단히 프로필을 설정할 수 있는 기능을 추가하였습니다. 스킨 편집 > 사이드바 > 프로필 사용, 프로필 이미지, 프로필 자기소개, 프로필 상세 등의 설정을 통해 간단하게 본인만의 프로필을 꾸미실 수 있습니다.
(2021.09.17) 현재 프로필 사용 설정 및 위치 변경은 꾸미기 > 사이드바에서 하실 수 있도록 개선되었습니다.

다음과 같이 잘 표시되는 것을 확인할 수 있습니다.

푸터 설정
푸터 문구는 크게 설명 드릴 것이 없습니다.
다음 설정 란에 원하는 문구를 넣으시면 됩니다.

거듭 당부드리지만 우측 하단의 스킨 정보는 임의로 제거하지 마시길 바랍니다.
첨언) 몇몇 분이 잘못 이해하신 것 같아서 다시 말씀드립니다. 푸터 문구1, 푸터 문구2 둘 다 원하시는 문구로 바꾸셔도 상관없구요. 우측 하단에 있는 Mynem Skin x.x 만 남겨 달라는 의미였습니다 :)
본문 프로그레스바
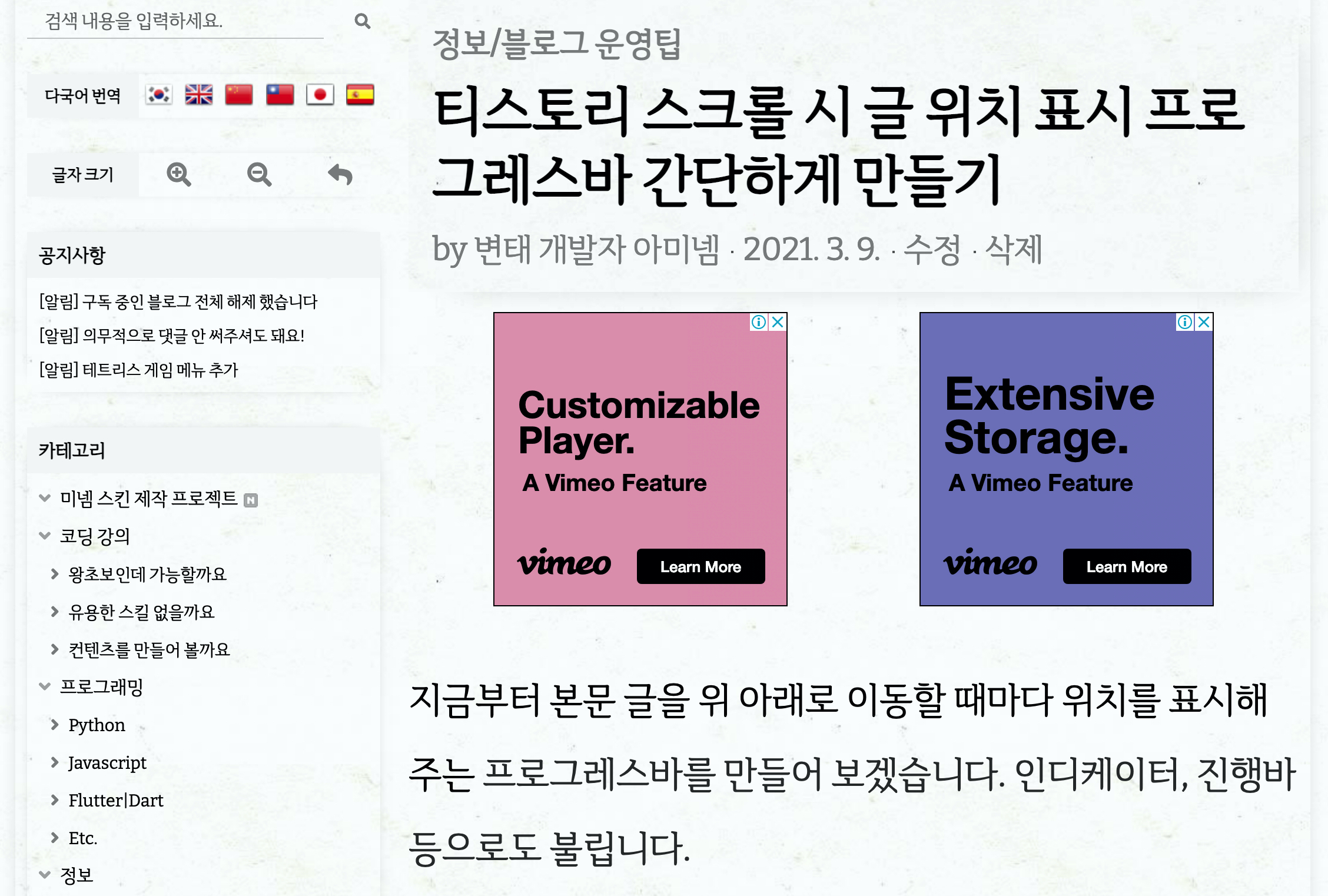
본문 글의 위치를 파악할 수 있는 프로그레스바 기능을 제공합니다. 스킨 편집 화면에서 켜고 끌 수 있습니다. 상하좌우 다 있는데 상단과 좌측은 본문의 위치를 알 수 있는 프로그레스바이고 하단과 우측은 본문 외의 길이를 알 수 있는 프로그레스바입니다. 취향에 따라 4군데 모두 켤 수도 있고 다 끌 수도 있으니 참고 바랍니다.

상단, 좌측 두군데 켜 놓은 모습입니다.

따로 적용하고 싶으신 분은 다음 글을 참고 하세요.
티스토리 스크롤 시 글 위치 표시 프로그레스바 간단하게 만들기
티스토리 스크롤 시 글 위치 표시 프로그레스바 간단하게 만들기
지금부터 본문 글을 위 아래로 이동할 때마다 위치를 표시해 주는 프로그레스바를 만들어 보겠습니다. 인디케이터, 진행바 등으로도 불립니다. 취향에 따라 수평(horizontal) 방향, 수직(vertical) 방
sangminem.tistory.com
공감 버튼 꾸미기
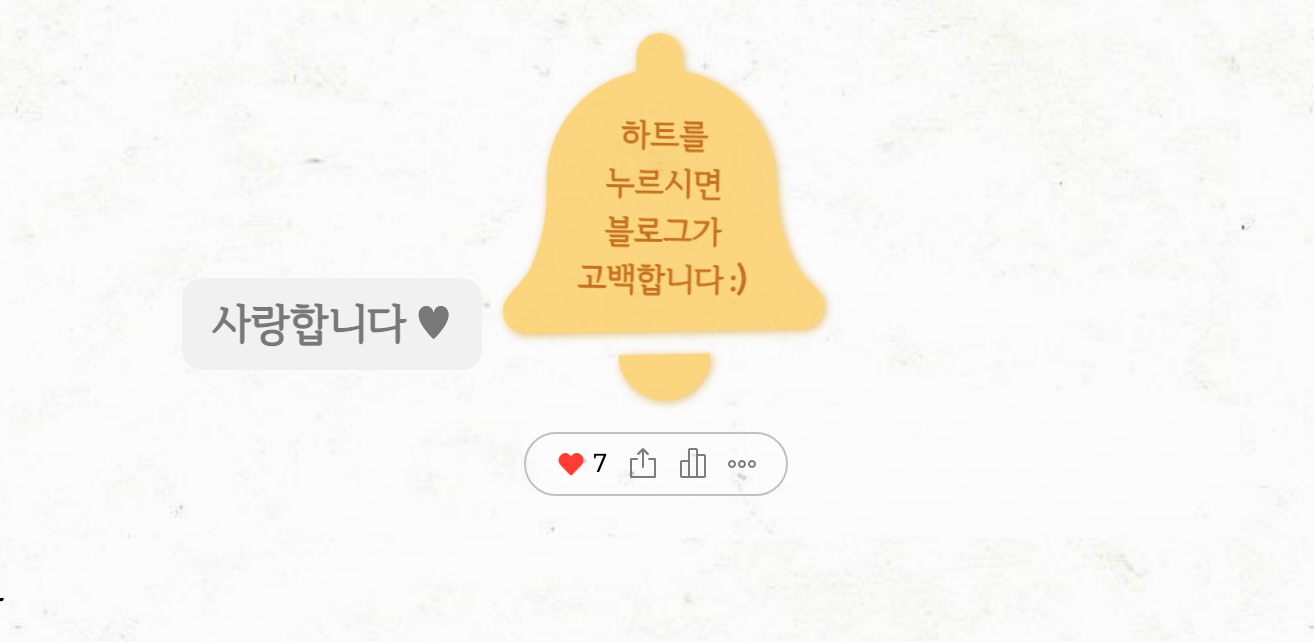
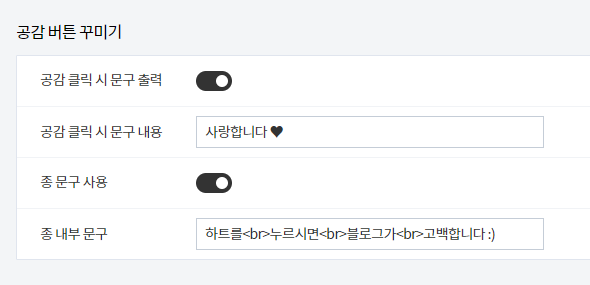
공감 버튼도 그냥 두기 심심하여 꾸며 보았습니다.
공감 버튼을 좀 더 강조하기 위해 종 모양 아이콘을 공감 버튼 위에 두어 시선을 끌었습니다. 그리고 공감 버튼을 누르면 토스트 팝업이 뜨면서 반응까지 하도록 만들었습니다.

문구 출력을 ON/OFF 하거나 멘트를 변경하고 싶으신 분은 스킨 편집의 공감 버튼 꾸미기 부분을 수정해 주시면 됩니다.

또한 따로 적용하고 싶으신 분들은 다음 포스팅을 참고해 주세요.
티스토리 공감 구독 버튼 꾸미기: 가운데 정렬, 말풍선 강조
티스토리 공감 구독 버튼 꾸미기: 가운데 정렬, 말풍선 강조
오늘은 공감 버튼과 구독하기 버튼을 강조하기 위해 꾸며보도록 하겠습니다. 북 클럽에서 적용한 내용이므로 다른 스킨에서 적용 시 다른 부분이 있을 수 있으니 안 되시면 댓글 남겨 주세요.
sangminem.tistory.com
티스토리 공감 클릭 시 고마움 표시하기
공감을 눌러 주신 분들께 감사한 마음을 전달하고자 생각한 방법입니다. 복잡하지 않은 내용이므로 쉽게 따라 하실 수 있습니다. 목차 토스트 기능 만들기 사실 토스트 기능을 좀 더 전파하고
sangminem.tistory.com
색상 변경 옵션
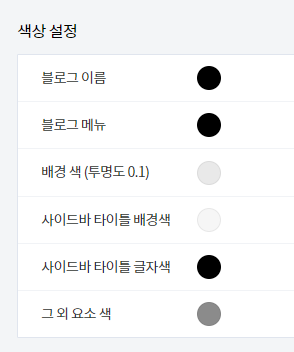
초록색은 저만 좋아하는 것이지 모든 분들이 동일하게 쓰고 싶지는 않으실 테니 색상을 변경할 수 있는 여지를 만들어 놓았습니다. 기본 값은 흑백 계열입니다.

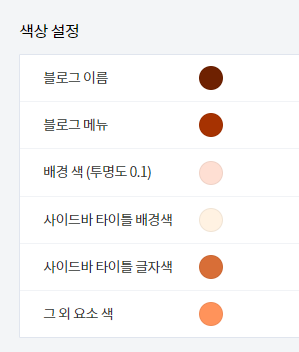
이 색상을 다음과 같이 변경해 보겠습니다.

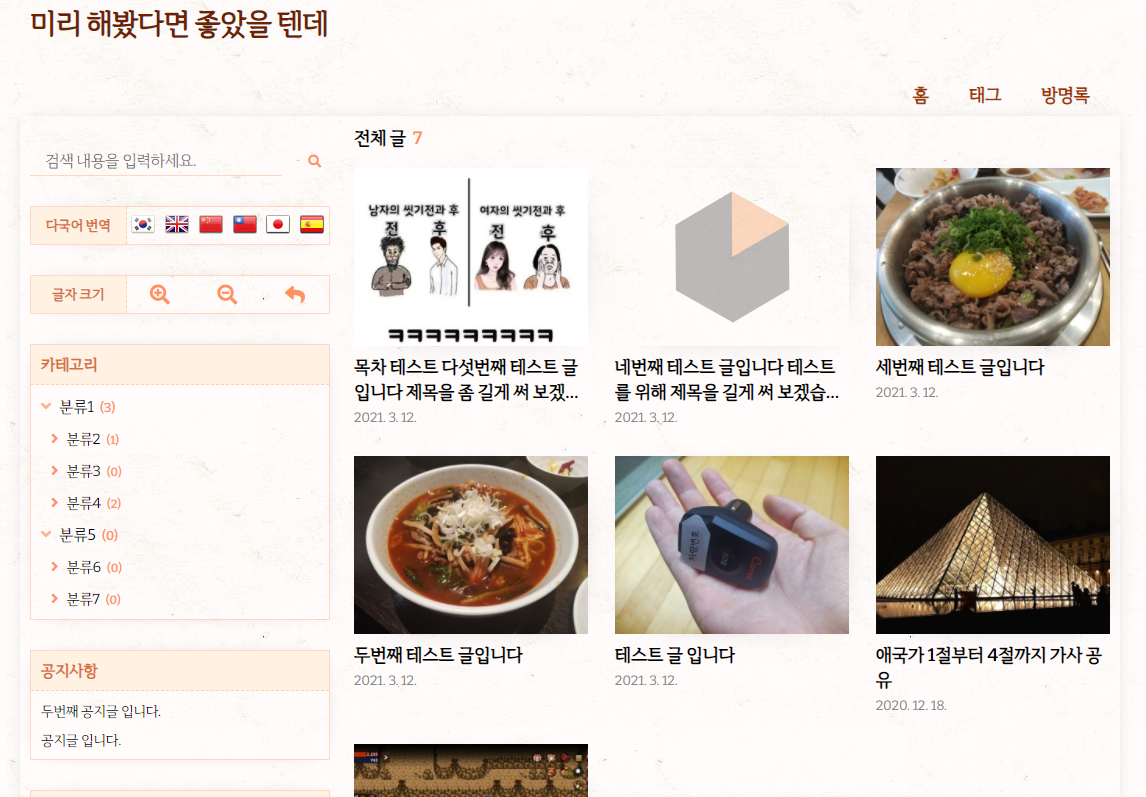
분위기가 확 달라진 것을 알 수 있습니다. 이리저리 바꿔 보면서 본인만의 색상을 찾아 보세요.

이미지 태그 ALT 속성 자동 입력
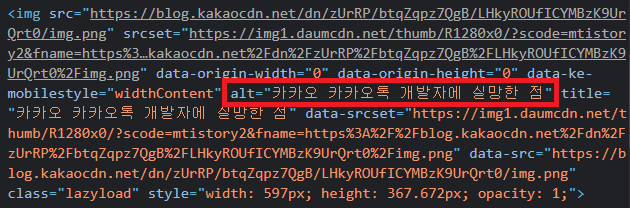
이미지 태그마다 alt 속성 값을 입력하는 것이 필요하다는 것은 알지만 지키기는 매우 어렵고 번거롭습니다. 그래서 자동으로 넣어주는 기능을 만들었습니다. 글을 작성하면 제목과 연계되어 다음과 같이 잘 입력 되는 것을 볼 수 있습니다. 개별적으로 입력된 값은 건드리지 않으니 걱정하지 않으셔도 됩니다.

따로 적용하고 싶은 분은 다음 포스팅을 참고 바랍니다.
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (초급 버전)
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (초급 버전)
이미지 태그의 alt 속성 값이 검색 사이트 SEO에 영향을 미친다는 말은 많이 들어 보셨을 겁니다. 하지만 뒤늦게 아셨거나 알고는 있지만 앞으로도 크게 신경쓰고 싶지 않은 분들이 계실텐데 그런
sangminem.tistory.com
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전)
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전)
얼마 전에 글의 제목을 이미지 태그의 alt 속성 값으로 활용을 했었는데요. 이번에는 좀 더 디테일하게 설정을 해 보도록 하겠습니다. alt 속성의 중요성 및 기타 내용은 앞서 작성한 포스팅을 참
sangminem.tistory.com
이미지 지연 로딩 기법 적용
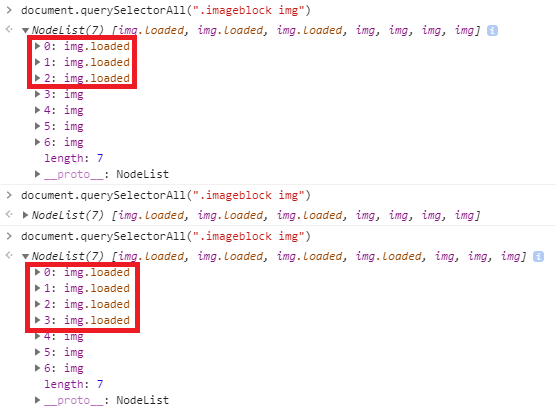
오프스크린 이미지를 지연 로딩 합니다. 쉽게 말해서 화면상 보이지 않는 이미지를 미리 불러오지 않고 대기하고 있다가 보이는 시점에 불러 옵니다. 이 기법은 페이지의 최초 로딩을 빠르게 해주므로 구글이 측정하는 웹 지표에 중요한 요소 중 하나입니다.
다음과 같이 화면에 이미지가 보이는 시점에 로딩을 완료합니다.

좀 더 자세한 설명을 원하시는 분은 다음 글을 참고 바랍니다.
티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선 - 이미지 지연 로딩 기능을 추가하였습니다
티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선
페이징 로딩속도도 검색 사이트 노출에 영향을 미친다는 사실을 알고 구글에서 제공하는 페이지 속도 측정 사이트에서 측정 결과, 100점 만점에 5점이라는 충격적인 결과를 접하고 페이지 로딩
sangminem.tistory.com
대댓글 접기 기능
대댓글이 너무 많고 길면 원 댓글을 찾기 어렵죠. 그래서 원하는 개수만 남기고 모두 접힌 상태로 볼 수 있게 만들었습니다. 기본 설정은 3개의 대댓글만 보이고 나머지는 접혀 있게 됩니다.

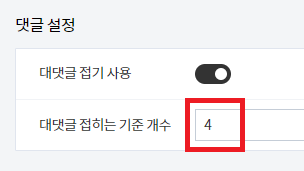
대댓글 접히는 기준 개수는 4로 바꿔 보겠습니다.

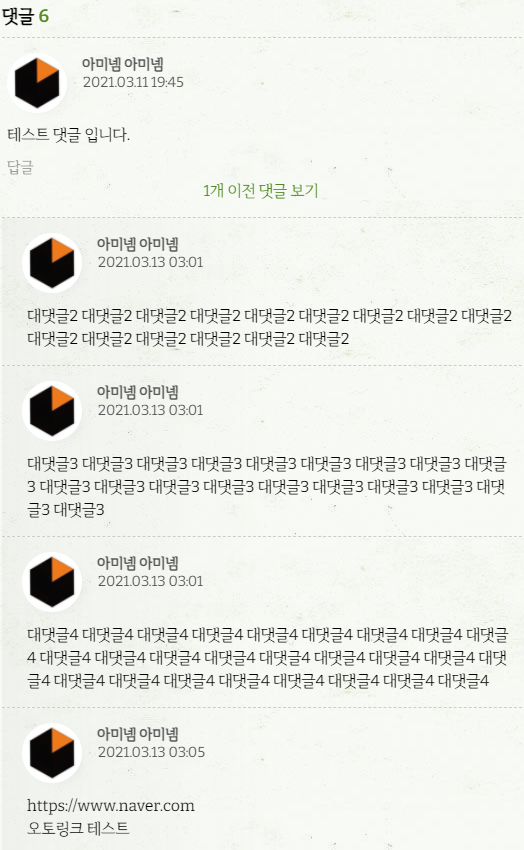
다음과 같이 4개의 대댓글을 제외한 나머지가 접히게 됩니다.

대댓글 접기 사용을 OFF 하시면 모두 펼쳐진 상태로 보이게 됩니다.
댓글 오토 링크 적용
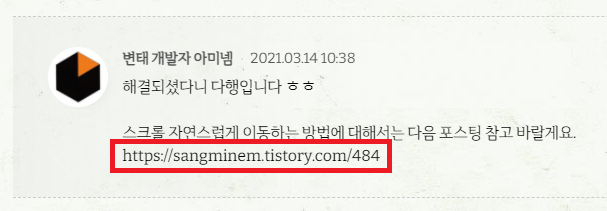
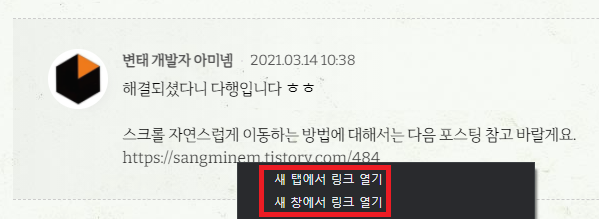
티스토리 블로그에서는 기본적으로 댓글 내용에 포함된 URL 주소를 링크로 인식하지 않습니다. 그래서 사용자들의 편의를 위해 직접 기능을 구현하였습니다.

미넴 스킨에서는 다음과 댓글에 포함된 URL의 링크가 자동 생성 됩니다.

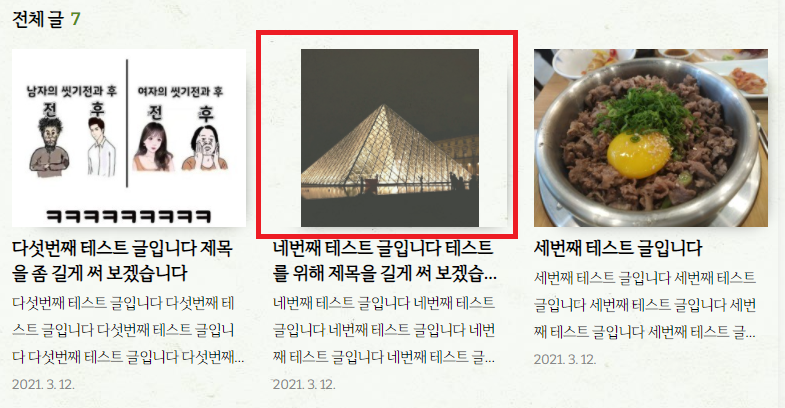
빈 썸네일에 기본 로고 표시
빈 썸네일이 너무 허전해 보여서 기본 로고를 보여주도록 수정해 보았습니다.


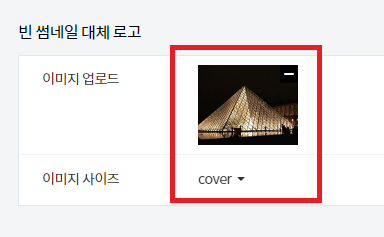
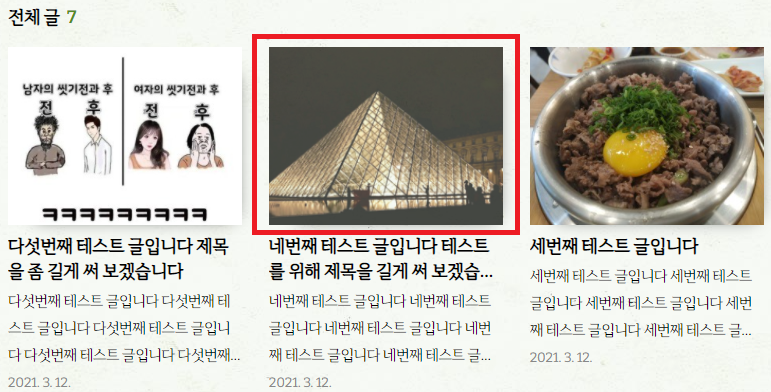
다만 본인만의 로고를 보여주고 싶을 것이므로 이미지를 업로드 할 수 있는 기능도 만들어 두었습니다. 스킨 편집에서 기타 설정의 빈 이미지 표시 로고에 원하는 이미지를 업로드하시면 됩니다. 이미지 사이즈는 contain, cover 두 가지가 있는데 contain은 이미지가 잘리지 않는 범위 내에서 최대한 크게 채워주고 cover는 이미지가 잘릴 수는 있지만 빈 공간이 없이 꽉 채워줍니다.

이미지를 하나 올리고 cover와 contain을 선택해 보았더니 다음과 같은 차이를 보였습니다.


개인적으로 심플하고 투명한 이미지를 추천 드립니다.
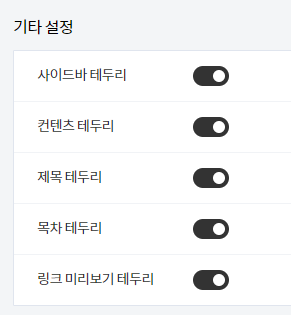
테두리 스타일 적용
테두리 스타일을 개별적으로 적용할 수 있도록 하였습니다.

사이드바에 적용된 테두리 스타일 입니다.

전체 컨텐츠 박스에 적용된 테두리 스타일 입니다.

제목에 적용된 테두리 스타일 입니다.

링크 미리보기 박스에 적용된 테두리 스타일 입니다.

목차에 적용된 테두리 스타일 입니다.

개별적으로 ON/OFF 할 수 있으니 취향에 맞게 적용하시면 될 것 같습니다.
화면 너비 조절 기능
화면을 원하는 너비 만큼 자유롭게 조절 가능합니다. 기본 값은 1080입니다.

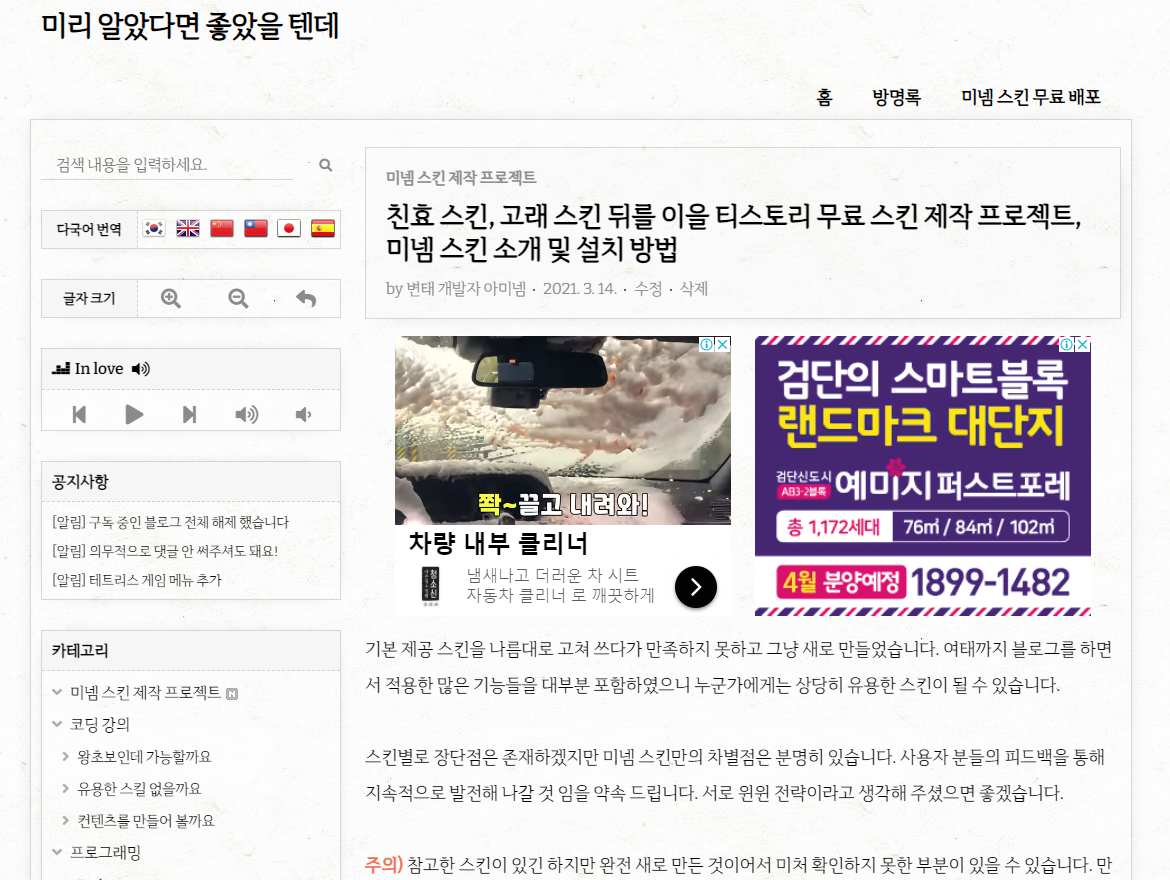
기본 값일 경우 화면 너비 입니다.

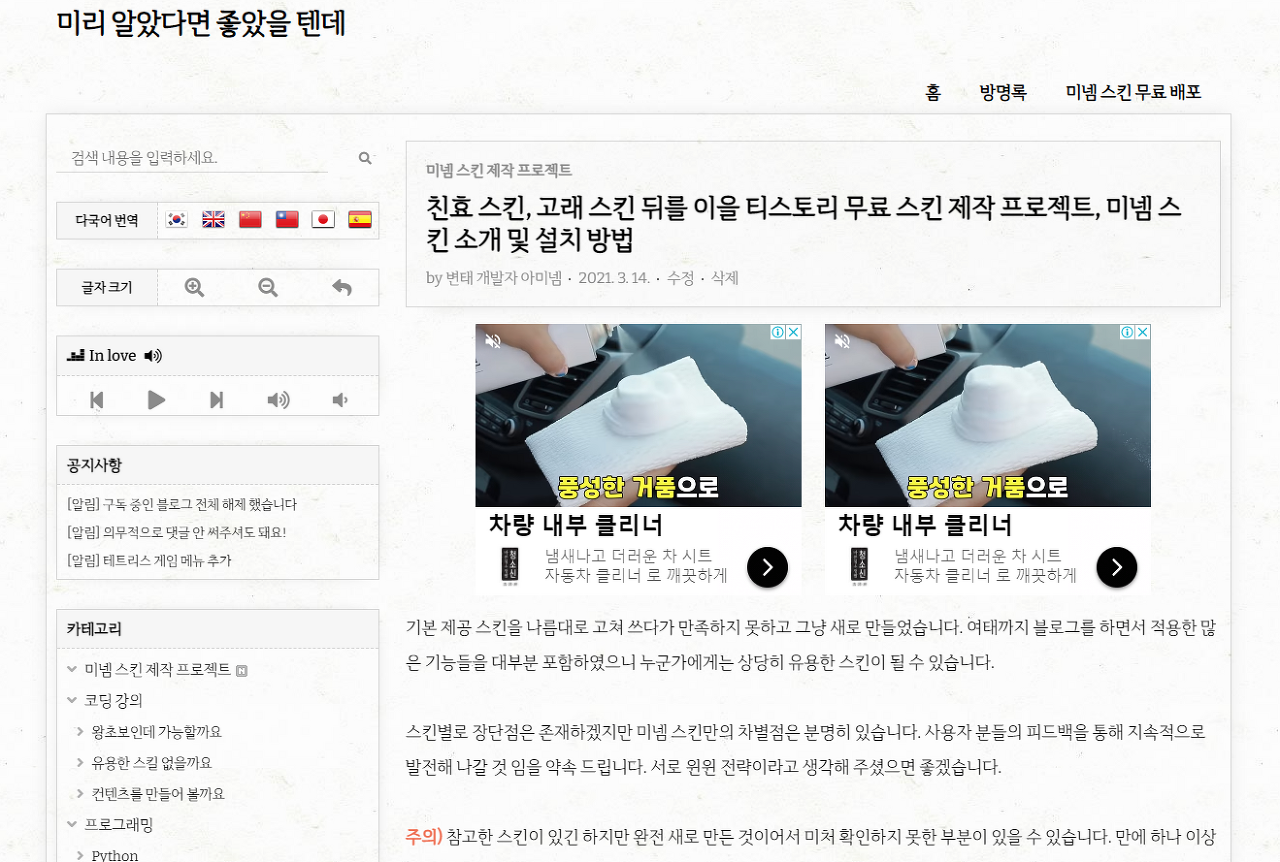
1200으로 변경해 보겠습니다.

화면이 시원하게 넓어졌습니다.

이전 글, 다음 글 추천 기능
글의 마지막 부분에서 현재 카테고리 기준으로 이전 글, 다음 글 추천하여 보여주는 기능을 개발하였습니다. 옵션으로 켜고 끌 수 있습니다.

특정 글 고정 추천 기능
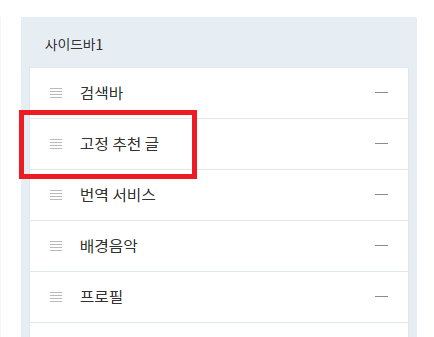
먼저 관리자 페이지의 사이드바에서 고정 추천 글 기능을 사용으로 설정해 줍니다.

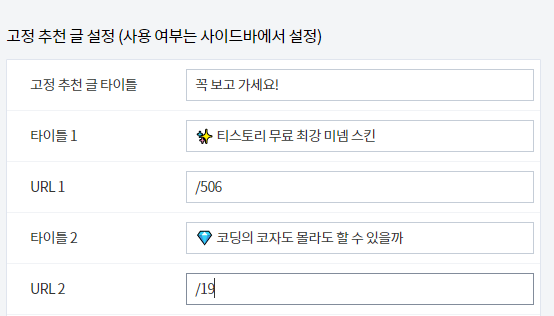
스킨 편집의 다음 부분에서 원하는 게시물을 타이틀과 함께 작성합니다.

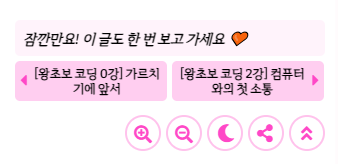
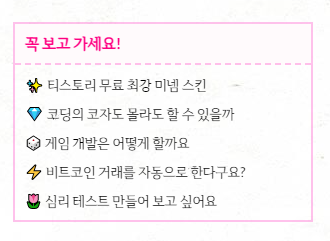
다음과 같이 사이드바 상단에 특정 글을 고정적으로 보여줄 수 있습니다.

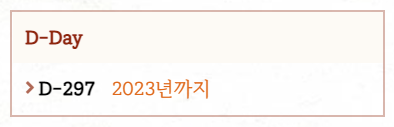
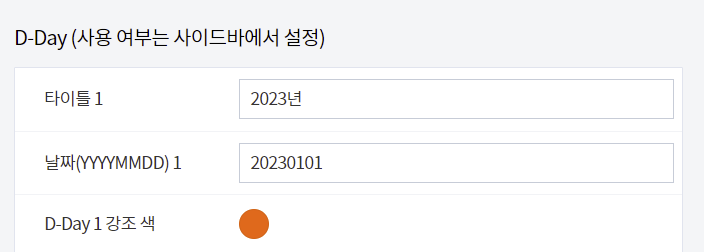
D-Day 기능 추가
사이드바에 디데이 기능을 추가할 수 있습니다.

꾸미기 > 스킨 편집 메뉴에서 다음과 같이 설정할 수 있습니다.

사용을 원치 않으실 경우에는 꾸미기 > 사이드바 메뉴에서 제거하실 수 있습니다.
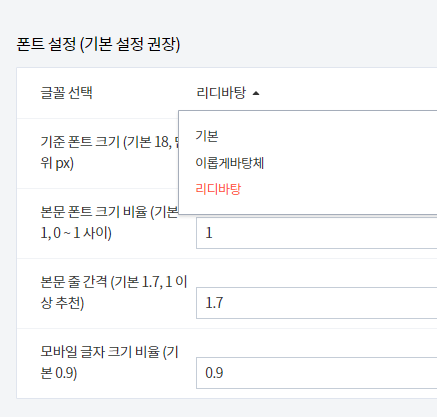
리디바탕 폰트 추가
이번 버전부터는 기본, 이롭게 바탕체, 리디바탕 3가지 종류만 지원하오니 참고 바랍니다.

여담이지만 리디바탕 폰트를 사용하는 블로그가 많아서 저는 가급적 사용하고 싶지 않았으나 직접 사용을 해보니 생각보다 더 깔끔해 보이고 가독성이 뛰어나서 채택을 하게 되었습니다.
폰트가 별도로 필요하신 분은 다음 글 참고하세요.
리디바탕 폰트 용량 축소 파일 (otf, woff, woff2)
리디바탕 폰트 용량 축소 파일 (otf, woff, woff2)
리디바탕체를 이용해 보고 싶었는데 웹폰트로 이용하기에는 용량이 너무 커서 좀 줄일 필요성을 느꼈습니다. 다른 분들이 줄인 파일이 있는지 찾아 보았는데 찾기가 어려워서 그냥 제가 줄였습
sangminem.tistory.com
자동 번역 기능 추가
URL 뒤에 trans_lang 파라미터 값을 주면 자동 번역되도록 기능을 추가하였습니다.
다음과 같이 주소를 입력하면 진입하자마자 블로그가 영어로 번역이 됩니다.
https://sangminem.tistory.com?trans_lang=en
따로 구현하고 싶으시면 다음 글 참고 바랍니다.
티스토리 블로그 자동 번역 URL 생성하는 방법
예전에 번역 기능은 이미 소개한 적이 있지만 여기서 만족하지 않고 필요에 따라 블로그 링크를 오픈하자마자 바로 번역이 된다면 더욱 유용할 것 같아서 생각해 보았습니다. 이를 위해 다음 기
sangminem.tistory.com
댓글 입력 바로 이동 버튼 추가
댓글 입력 칸으로 바로 이동할 수 있는 플로팅 버튼을 추가하였습니다.

댓글 이미지 첨부 기능
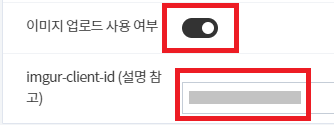
imgur.com API를 활용하여 댓글에 이미지를 추가할 수 있는 기능을 추가하였습니다. 즉시 적용할 수 있는 사항은 아니니 다음 글을 참고하여 차분히 적용해 보시기 바랍니다.
imgur.com 이미지 업로드 API 사용 방법
imgur.com에서 제공하는 API를 사용하면 내가 운영하는 블로그나 웹 사이트에 무료로 이미지를 첨부할 수 있는 기능을 만들 수 있습니다. 미넴 스킨 최신 버전에서 댓글 이미지 업로드 기능을 사용
sangminem.tistory.com
꾸미기 > 스킨 편집 메뉴의 유용한 기능 부분에서 다음과 같이 사용 여부와 client-id 값을 설정할 수 있습니다.

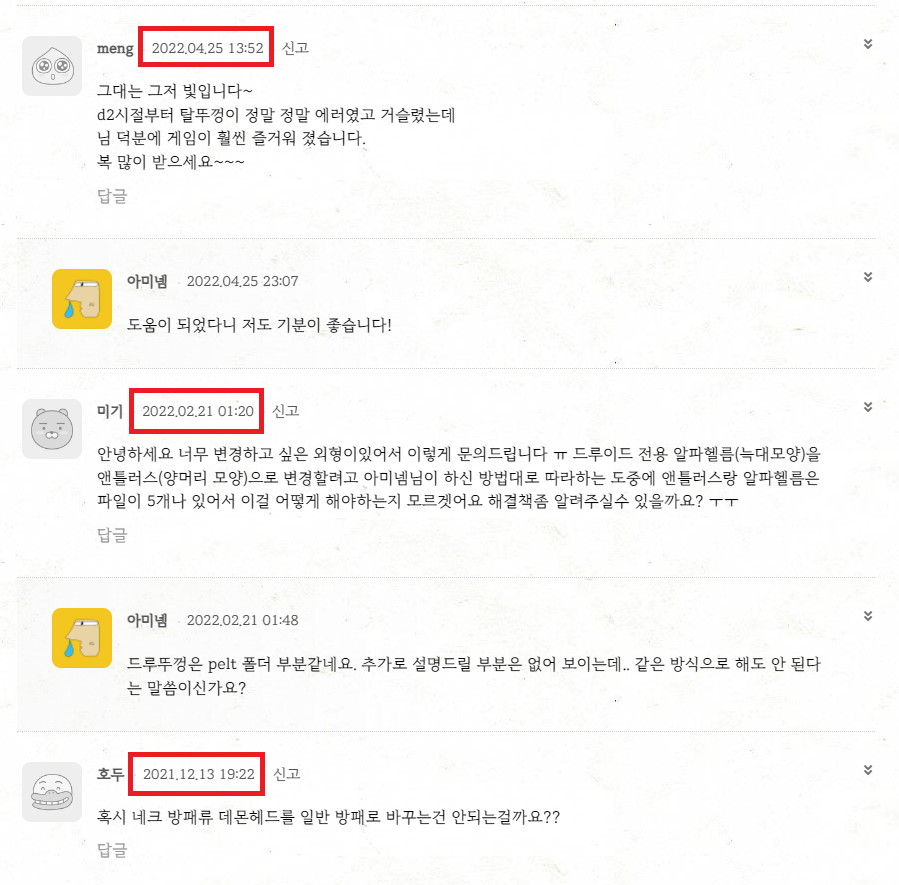
댓글 최신순 정렬
다음과 같이 가장 최근에 작성한 댓글이 맨 위에 보이게 되어 좀 더 빠르게 확인할 수 있습니다.

구독하기 버튼 위치 자동 이동
미넴 스킨의 플로팅 버튼과 위치가 겹쳐서 설정 변경을 권고하고 있지만 이를 무시하는 경우를 많이 보아서 자동으로 좌측 하단에 위치하도록 하였습니다.
다음과 같이 우측 하단에 구독하기 버튼이 있을 경우 미넴 스킨 버튼과 겹쳐서 불편을 겪게 됩니다.

따라서 앞으로는 미넴 스킨에서 자동으로 변경합니다.

테두리 스타일 변경
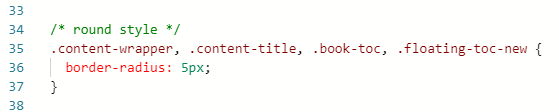
테두리가 있을 경우 본문 박스, 제목 박스, 목차 박스의 테두리를 둥근 스타일로 변경하였습니다.

스타일을 제거하거나 추가 또는 변경을 하고 싶으신 분은 스킨 편집 > html 편집의 CSS 탭에서 다음 부분을 제거하거나 수정하시면 됩니다.

블로그 제목 위치 조정
제목을 중앙으로 올 수 있도록 변경하는 옵션을 추가하였습니다.

중앙을 선택한 모습입니다.

좌측을 선택하면 기존과 동일하게 위치하게 됩니다.

테두리 조정 옵션
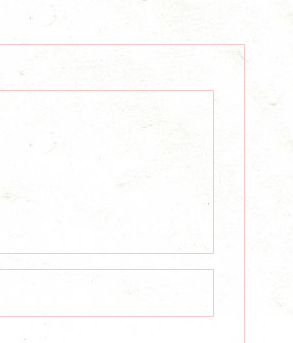
다음과 같이 테두리 둥근 스타일 여부 및 반지름(radius) 설정 옵션을 추가하였습니다.

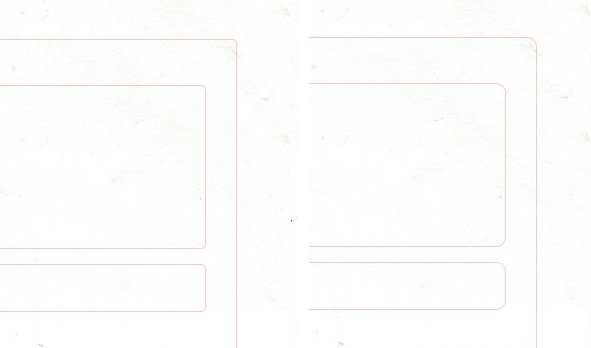
다음은 테두리 border-radius를 각각 5, 10으로 설정했을 때 모습입니다. 숫자가 커질 수록 더 둥글어지는 것을 알 수 있습니다.

테두리 둥근 스타일을 끄면 다음과 같이 둥근 스타일이 사라지는 것을 확인할 수 있습니다.

본문 제목 모던 스타일 추가
제목 모던 스타일을 켜고 끌 수 있는 기능을 추가하였습니다.

변경한 제목 스타일 입니다.

제목 모던 스타일을 끄면 기존 스타일이 표현됩니다. 취향이 갈릴 수 있어서 켜고 끄는 기능은 만들었으니 마음에 드는 걸 사용하시면 됩니다.

본문 밑줄 스타일 변경
본문 밑줄 스타일을 3가지 중 하나로 변경할 수 있는 기능을 추가하였습니다.

물결은 기존 스타일 그대로 입니다.

한 줄은 가장 노멀한 스타일입니다.

두 줄도 원하는 분이 있으실 것 같아서 추가해 놓았습니다.

'미넴 스킨 제작 프로젝트 > 미넴 스킨' 카테고리의 다른 글
| 티스토리 무료 최강! 미넴 스킨 이용 후기 or 추천 글 모음 (7) | 2022.04.20 |
|---|---|
| 미넴 스킨 (Mynem Skin) 커버 기능 소개 (0) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 다크 모드 기능 소개 (0) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 목차 기능 소개 (8) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 광고 설정 기능 소개 (27) | 2022.03.18 |
| 미넴 스킨 (Mynem Skin) 사이드바 기능 소개 (3) | 2022.03.18 |
| 미넴 스킨에 애드센스 광고 코드 적용하는 방법 (data-ad-client, data-ad-slot) (21) | 2022.03.17 |
| 미넴 스킨 자주 묻는 질문(FAQ) (21) | 2021.09.19 |


댓글