imgur.com에서 제공하는 API를 사용하면 내가 운영하는 블로그나 웹 사이트에 무료로 이미지를 첨부할 수 있는 기능을 만들 수 있습니다.
미넴 스킨 최신 버전에서 댓글 이미지 업로드 기능을 사용하려면 알아야 할 사항이기도 합니다.
목차
회원 가입
회원 가입이 안 되어 있다면 다음 사이트에서 회원 가입을 먼저 진행해 줍니다.
Imgur: The magic of the Internet
Imgur: The magic of the Internet
Imgur is the easiest way to discover and enjoy the magic of the Internet. It’s where you’ll find the funniest, most informative and inspiring images, memes, GIFs, and visual stories served up in an endless stream of bite-sized fun. Powered by a passion
imgur.com
우측 상단에 Sign up 버튼을 선택합니다.

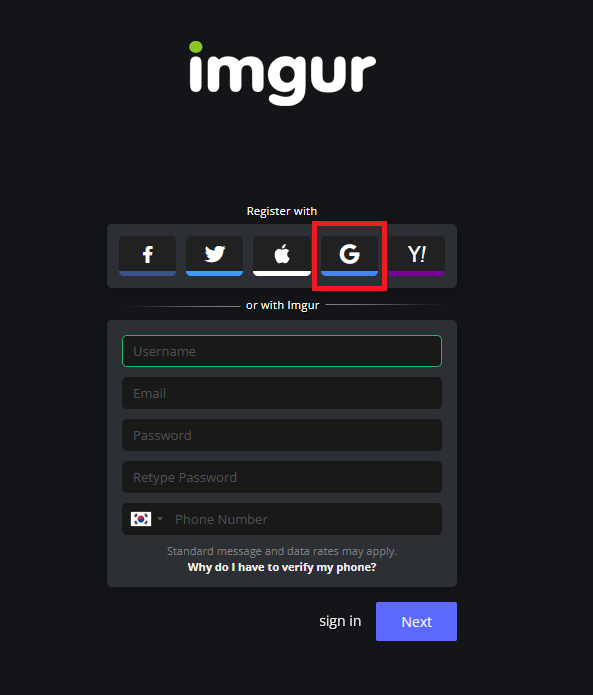
다른 소셜 계정으로도 쉽게 가입이 가능합니다. 저는 구글 계정으로 가입을 해 보겠습니다.

사용자 이름과 본인의 휴대폰 번호를 입력하고 Continue 버튼을 누릅니다.

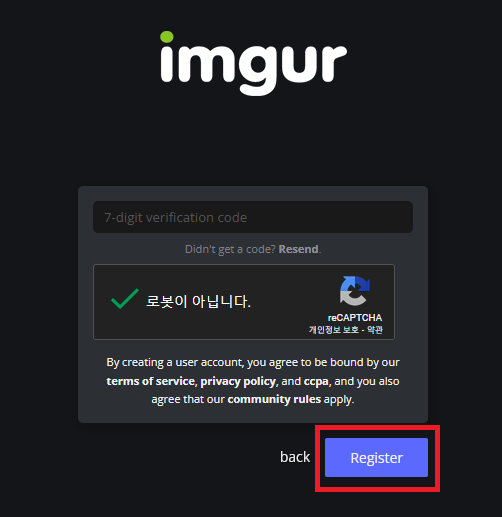
휴대폰으로 전송된 7자리 번호를 입력하고 Register 버튼을 누릅니다.

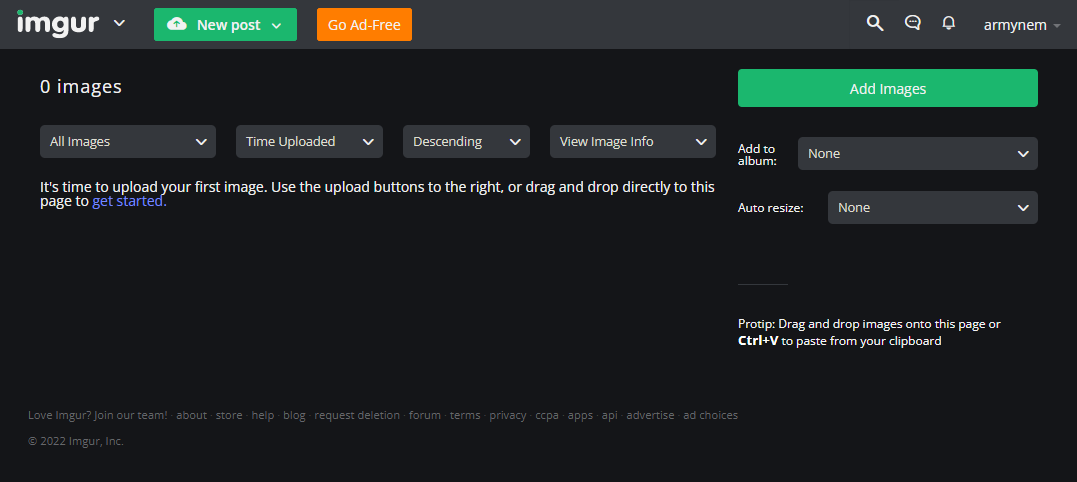
즉시 가입이 완료되고 다음과 같은 화면으로 이동이 됩니다.

애플리케이션 등록
회원 가입이 완료 됐으면 다음 단계로 본인이 원하는 서비스에 이미지 업로드를 위해 애플리케이션 등록 절차를 거쳐야 합니다.
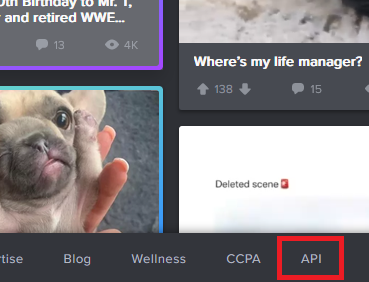
imgur.com 사이트 메인 하단에 보이는 API를 선택합니다.

그럼 다음과 같은 Imgur API 문서가 나타납니다.

조금 아래로 내려보면 Register your application 링크가 보이는데 선택해 보겠습니다.

바로 이동하고 싶으시면 다음 링크를 클릭하시면 됩니다.
Imgur - Register an Application
Imgur
Imgur: The magic of the Internet
imgur.com
다음 화면에서 필요 항목을 입력해 보겠습니다. Application name을 적당히 입력하고 Authorization callback URL에 본인이 운영하는 사이트의 URL을 입력해 주시면 됩니다. 다른 주소를 입력해도 되는 것 같긴한데 왜 그런지는 잘 모르겠습니다. Email 주소도 입력을 해 주겠습니다. 그리고 submit 버튼을 누릅니다.

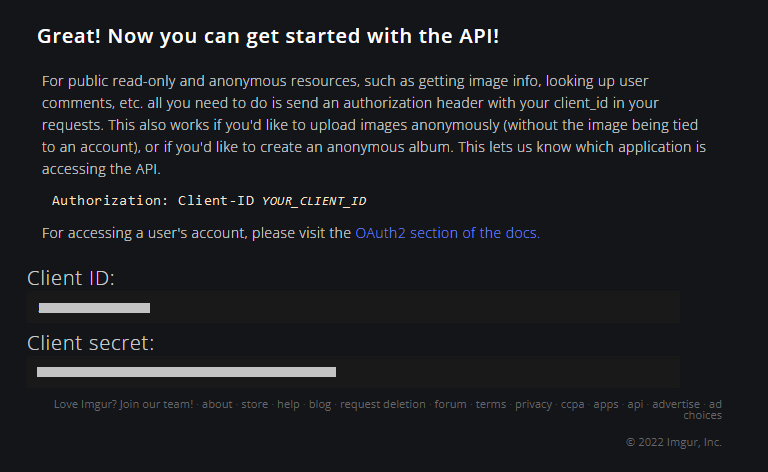
정상적으로 입력을 했다면 다음과 같이 Client ID와 Client secret 값을 얻을 수 있습니다. 우리가 필요한 값은 Client ID입니다. 나중에 필요할 일이 생길지 모르니 Client secret 값도 잘 적어두시기 바랍니다. 만약에 잊더라도 추후 필요하면 새로 생성하여 사용할 수 있습니다.

파일 업로드 방법
다음 예제를 통해 쉽게 확인이 가능합니다. xxxxxxxxxx 부분에는 애플리케이션 등록을 하면서 얻은 Client ID 값을 넣어 주시면 됩니다.
<input type="file" id="upload_image">
<button onclick="uploadImageTest()">upload</button>
<script>
function uploadImageTest() {
var bodyData = new FormData();
var imageFile = document.querySelector("#upload_image").files[0];
bodyData.append("image", imageFile);
fetch("https://api.imgur.com/3/image", {
method: "POST",
headers: {
Authorization: "Client-ID xxxxxxxxxxxxxxx",
Accept: "application/json",
},
body: bodyData,
}).then(function(res){
return res.json();
}).then(function(json){
console.log(json);
});
}
</script>
이미지 업로드에 성공하면 다음과 같은 정보를 리턴 받습니다. 따라서 success 값으로 성공 여부를 판단하고 data의 link 부분을 통해 실제 이미지를 보여줄 수 있습니다.
{
"data": {
"id": "orunSTu",
"title": null,
"description": null,
"datetime": 1495556889,
"type": "image/gif",
"animated": false,
"width": 1,
"height": 1,
"size": 42,
"views": 0,
"bandwidth": 0,
"vote": null,
"favorite": false,
"nsfw": null,
"section": null,
"account_url": null,
"account_id": 0,
"is_ad": false,
"in_most_viral": false,
"tags": [],
"ad_type": 0,
"ad_url": "",
"in_gallery": false,
"deletehash": "x70po4w7BVvSUzZ",
"name": "",
"link": "http://i.imgur.com/orunSTu.gif"
},
"success": true,
"status": 200
}
미넴 스킨 댓글 이미지 첨부 설정 방법
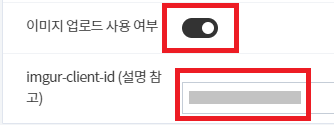
관리자 페이지에서 스킨 편집 > 유용한 기능 부분에서 사용 여부를 켜고 imgur-client-id 항목에 애플리케이션 등록을 하면서 얻은 Client ID 값을 입력하시면 바로 사용이 가능합니다.

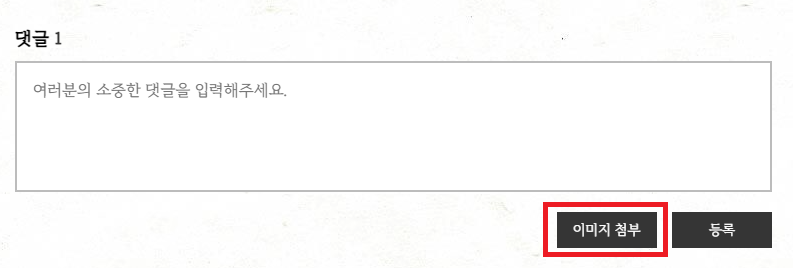
다음과 같이 이미지 첨부 버튼이 생긴 것을 알 수 있습니다.

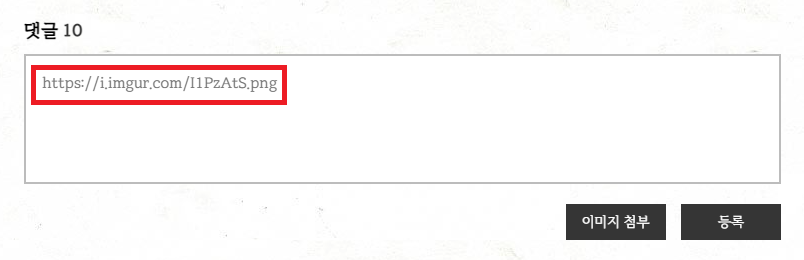
이미지 업로드가 성공하면 다음과 같이 이미지 링크가 댓글에 자동으로 입력이 됩니다. 클립보드에도 복사가 되므로 대댓글 작성 시에도 붙여넣기 하여 첨부가 가능합니다.

등록을 누르면 댓글에 이미지가 잘 표시됩니다.

'정보 > 블로그 운영팁' 카테고리의 다른 글
| 새로운 워드프레스 블로그 운영 계획 (5) | 2022.08.03 |
|---|---|
| 최근 수익 급상승 광고 플랫폼 카카오 애드핏 (1) | 2022.04.23 |
| 티스토리 단축키로 페이지를 이동할 수 있을까? (6) | 2022.03.11 |
| 카카오 뷰에 티스토리 글 노출, 대박 이게 된다고? (9) | 2022.03.08 |
| 카카오 뷰 티스토리 연동 시 애드센스 광고 노출 향상 방법 (4) | 2022.03.03 |
| 티스토리 디데이 D-Day 기능 만드는 방법 (0) | 2022.02.20 |
| 티스토리 블로그 자동 번역 URL 생성하는 방법 (1) | 2021.12.11 |
| 광고 수익 향상 꿀팁, 글 중간 애드센스 광고 자동 삽입 업그레이드 버전 (21) | 2021.12.04 |


댓글