안녕하세요.
댓글에 이미지를 첨부할 수 있는 기능을 추가하였습니다. 나름 효용이 큰 기능이라고 생각하여 버전을 2.7.x대로 올렸습니다.
(긴급 수정)
로딩 이미지 미사용 시 스크롤이 되지 않는 문제가 있어서 긴급 수정하여 반영하였습니다. 파일 다시 올려놓았으니 참고 바랍니다.
스킨 전체 적용을 다시 하기 어려우신 분은 관리자 페이지의 스킨 편집 > html 탭에서 <div id="wrapper"> 부분을 찾아 <div id="wrapper" <s_not_var_loading-screen>class="loaded"</s_not_var_loading-screen>>로 바꿔 주시면 됩니다.
목차

개선 사항
1. 댓글 이미지 첨부 기능을 추가하였습니다.
2. 댓글을 최신순으로 정렬하였습니다.
3. 구글 애드센스 일치하는 광고 명칭을 멀티플렉스 광고로 변경하였습니다.
4. 스킨 기본 색상을 취향을 덜 타는 회색 계열로 변경하였습니다.
5. 기타 자잘한 문제점을 개선하였습니다.
상세 설명
판단에 도움을 드리기 위해 개선된 부분에 대한 설명을 간단히 해드리겠습니다.
댓글 이미지 첨부 기능 추가
imgur.com API를 활용하여 댓글에 이미지를 추가할 수 있는 기능을 추가하였습니다. 즉시 적용할 수 있는 사항은 아니니 다음 글을 참고하여 차분히 적용해 보시기 바랍니다.
imgur.com 이미지 업로드 API 사용 방법
imgur.com에서 제공하는 API를 사용하면 내가 운영하는 블로그나 웹 사이트에 무료로 이미지를 첨부할 수 있는 기능을 만들 수 있습니다. 미넴 스킨 최신 버전에서 댓글 이미지 업로드 기능을 사용...
sangminem.tistory.com
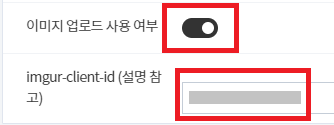
꾸미기 > 스킨 편집 메뉴의 유용한 기능 부분에서 다음과 같이 사용 여부와 client-id 값을 설정할 수 있습니다.

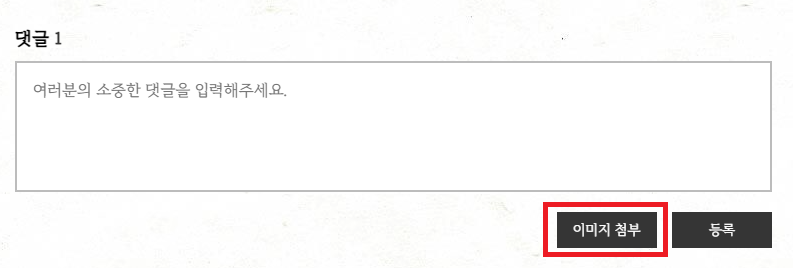
다음과 같이 이미지 첨부 버튼이 생긴 것을 알 수 있습니다.

이미지 업로드가 성공하면 다음과 같이 이미지 링크가 댓글에 자동으로 입력이 됩니다. 클립보드에도 복사가 되므로 대댓글 작성 시에도 붙여넣기 하여 첨부가 가능합니다.

등록을 누르면 댓글에 이미지가 잘 표시됩니다.

댓글 최신순 정렬
다음과 같이 가장 최근에 작성한 댓글이 맨 위에 보이게 되어 좀 더 빠르게 확인할 수 있습니다.

일치하는 광고 명칭 변경
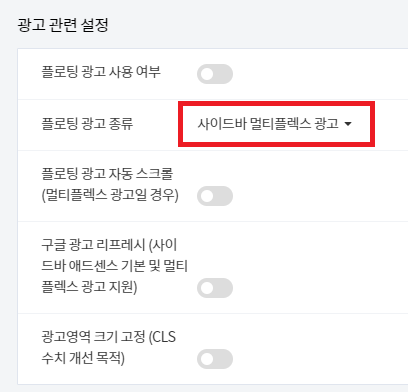
최근 일치하는 광고가 멀티플렉스 광고로 변경되어 다음과 같이 설정 부분의 명칭들을 변경하였습니다.

기본 색상 변경
스킨 기본 색상을 회색 계열로 변경하였습니다.

소개 및 설치 방법
다음 게시물을 참고하여 설치 바랍니다.
티스토리 무료 최강 미넴 스킨 소개 및 설치 방법
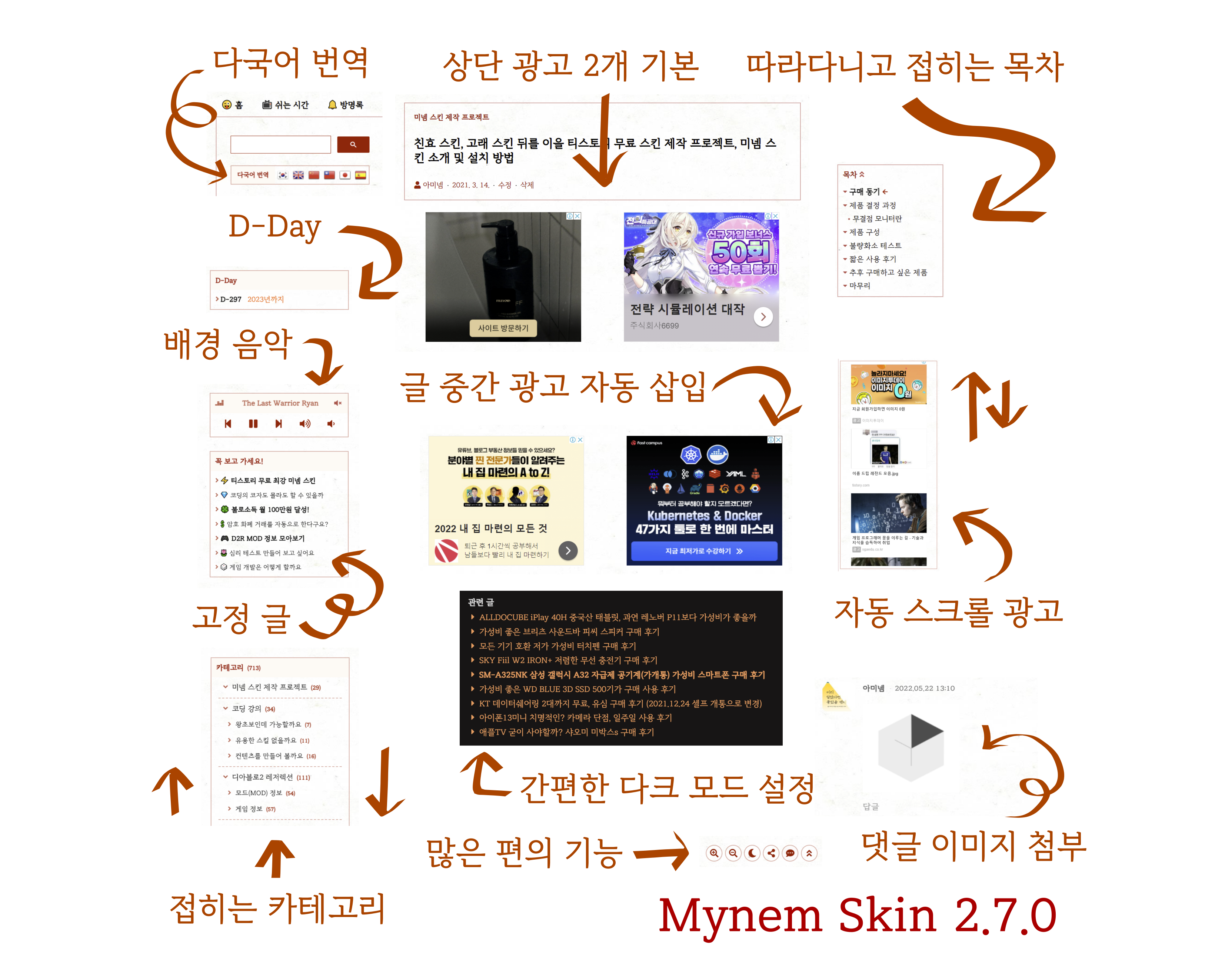
기본 제공 스킨을 나름대로 고쳐 쓰다가 만족하지 못하고 그냥 새로 만들었습니다. 여태까지 블로그를 하면서 적용한 많은 기능들을 대부분 포함하였으니 누군가에게는 상당히 유용한 스킨이...
sangminem.tistory.com
업데이트 후 적용이 잘 안 되신다면 강제(강력) 새로고침을 해보세요. 단축키는 윈도우10 크롬 기준 Ctrl+Shift+R, 맥 크롬 기준 Command+Shift+R 입니다.
궁금한 점이 있으시면 자주 묻는 질문 게시물 먼저 확인 바랍니다.
미넴 스킨 자주 묻는 질문(FAQ)
미넴 스킨 게시물에 대부분 설명이 나와 있지만 내용이 많아서 찾기 어렵거나 빨리 훑어 보고 싶으신 분들을 위해 작성하였습니다. 지속적으로 추가해 나가도록 하겠습니다. 목차 사이드바 기...
sangminem.tistory.com
미넴 스킨 2.7.0 버전 다운로드
카카오 뷰에서 소식 받아 보기
카카오 뷰에서 미리 알았다면 좋았을 텐데 채널을 추가하시면 좀 더 빠르게 업데이트 소식을 받아 보실 수 있습니다.

그 외에 코딩, 게임, 유머 등의 콘텐츠도 수시로 업데이트 되므로 많은 관심 부탁드립니다.

미리 알았다면 좋았을 텐데
책 소개 코딩/게임/유머...
pf.kakao.com
되셨다면
공감 꾹 ~ !
부탁드려요 💖
'미넴 스킨 제작 프로젝트 > 업데이트' 카테고리의 다른 글
| 티스토리 미넴 스킨 2.7.4 업데이트 - UI 깨짐 수정 (27) | 2024.05.22 |
|---|---|
| 티스토리 미넴 스킨 2.7.3 업데이트 - 이전 글 다음 글 표시 기준 변경 (62) | 2022.12.04 |
| 티스토리 미넴 스킨 2.7.2 업데이트 - 스타일 업데이트 (35) | 2022.10.09 |
| 티스토리 미넴 스킨 2.7.1 업데이트 - 플로팅 쿠팡 광고 추가 (10) | 2022.10.01 |
| 티스토리 미넴 스킨 2.6.3 업데이트 - 목차 하위 항목 자동 접힘 (19) | 2022.04.14 |
| 티스토리 미넴 스킨 2.6.2 업데이트 - 디데이 기능 추가 (29) | 2022.03.10 |
| 티스토리 미넴 스킨 2.6.1 업데이트 - 목차 개선 (45) | 2022.02.08 |
| 티스토리 미넴 스킨 2.6.0 업데이트 - 글 중간 광고 자동 삽입 (56) | 2021.12.20 |


댓글