간혹 가다가 글 하단에 위치한 버튼이 클릭이 안 되는 현상이 발생을 합니다.

바로 이 위치입니다.
구글 애드센스 광고 정상적으로 로딩이 되지 않으면 자리만 차지하여
버튼이 위치한 곳과 겹치는 현상이 발생하는 것 같습니다.
아마 다른 위치의 버튼이나 링크가 클릭이 안 되더라도 마찬가지 이유일 가능성이 높습니다.
그 경우 광고를 감싸고 있는 클래스를 찾아 높이 값을 확인하고
값이 0인 경우 제거를 해 주는 로직을 추가하면 해결이 됩니다.
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭 합니다.

그럼 다음과 같은 HTML 에디터가 뜨는데,
여기에 실제 동작에 필요한 소스 코드를 작성을 해 보겠습니다.

body 태그 안쪽 제일 하단 script 태그에 다음과 같이 작성을 합니다.

$(document).ready(function() {
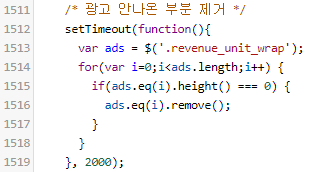
/* 광고 안나온 부분 제거 */
setTimeout(function(){
var ads = $('.revenue_unit_wrap');
for(var i=0;i<ads.length;i++) {
if(ads.eq(i).height() === 0) {
ads.eq(i).remove();
}
}
}, 2000);
});어차피 높이가 0인 광고는 정상적으로 로딩되지 않았다는 의미이므로 과감히 날려 줍니다.
그리고 아래와 같이 애드센스 광고 뒤로 google adsense 문구가 일부 노출되어
깔끔하지 않은 부분도 수정해 보겠습니다.

은근 거슬리죠?
제 생각에는 티스토리 개발자가 꼼꼼하지 못한 성격인 걸로 보입니다.
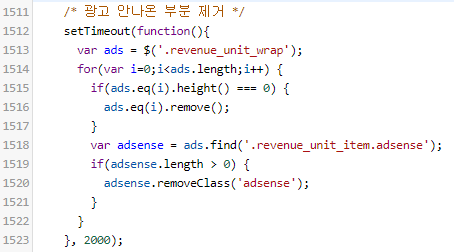
이 부분은 앞서 구현한 소스에 다음 소스를 추가하여 해결할 수 있습니다.

$(document).ready(function() {
/* 광고 안나온 부분 제거 */
setTimeout(function(){
var ads = $('.revenue_unit_wrap');
for(var i=0;i<ads.length;i++) {
if(ads.eq(i).height() === 0) {
ads.eq(i).remove();
}
/* 추가된 부분 시작 */
var adsense = ads.find('.revenue_unit_item.adsense');
if(adsense.length > 0) {
adsense.removeClass('adsense');
}
/* 추가된 부분 끝 */
}
}, 2000);
});모든 페이지가 로드된 후에 그 문구가 들어간 클래스 부분을 찾아내어
adsense 클래스를 제거하면 됩니다.

이제야 깔끔해졌네요 ㅎㅎ
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 블로그 배경음악 직접 넣기 (고급 버전) (89) | 2020.11.17 |
|---|---|
| 티스토리 대댓글 많을 경우 자동 접기 기능 구현 (21) | 2020.11.15 |
| 티스토리 댓글에 URL 자동 링크 적용하는 방법 (10) | 2020.11.15 |
| 티스토리 블로그 외국인 해외 검색 유입을 위한 나만의 전략 (81) | 2020.11.15 |
| 티스토리 블로그 카카오 번역 API 적용 (0) | 2020.11.13 |
| 티스토리 블로그(홈페이지) GTranslate 구글 번역 위젯 적용 (30) | 2020.11.12 |
| 티스토리 애드센스 애드핏 광고 위치 바꾸기 (0) | 2020.11.08 |
| 티스토리 블로그 폰트 크기 변경 버튼 만들기 (7) | 2020.11.08 |


댓글