목차를 확인하려면 다시 위로 올라가야 하는 불편함을 해소하고자 만들어 보았습니다.
생각보다 깔끔하게 잘 만들어진 것 같아서 공유합니다.
주의) 고급 버전을 먼저 반영하고 초급 버전을 나중에 적용하시는 분은 없으리라 예상되지만 만에 하나 그럴 경우 내용이 중복 되므로 이전 반영 사항이 있다면 먼저 제거하셔야 합니다.
참고) 북클럽 스킨 기반이라 다른 스킨에서 정상적인 동작이 이루어지지 않을 수 있어요.
댓글로 사용하시는 스킨 알려 주시면 보완하여 내용을 추가하도록 하겠습니다.
목차
목차 자동 생성
먼저 목차가 생성되어 있어야겠죠 ㅎㅎ
이전에 포스팅 한 내용이 있으므로 링크로 대체 하겠습니다.
티스토리 글에 자동으로 목차 넣기
목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠. 그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다. 저는 제목1, 제목2로
sangminem.tistory.com
목차부터 적용하시고 다음 단계를 진행하시면 됩니다.
HTML 태그 작성
먼저 태그 하나를 작성할 건데요.
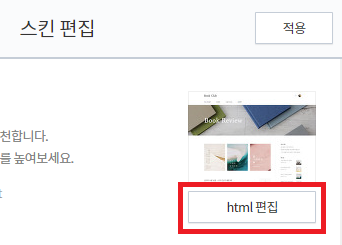
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

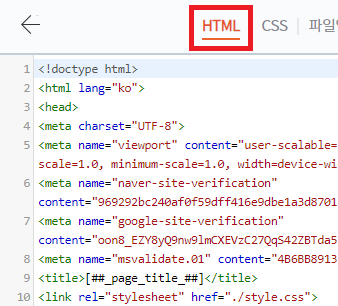
html 편집을 클릭합니다.

그럼 위외 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

body 태그 내에 적당한 위치에 다음과 같이 작성하세요.
<!-- 플로팅 목차 -->
<div class="floating-toc"></div>이 태그가 나중에 목차로 떠 다니는 부분입니다.
CSS 작성
다음 스타일을 작성해 보겠습니다.
CSS 탭으로 이동합니다.

아래와 같이 작성하세요.
.floating-toc {
position: absolute;
cursor: pointer;
border: 1px solid #b0d197;
background: #fff;
padding: 10px;
z-index: 999;
line-height: 1.5em;
}
.floating-toc p {
font-weight: bold;
font-size: 1em !important;
margin: 0;
}
.floating-toc #toc-body {
margin-top: 10px;
}
.floating-toc #toc-body #toc * {
font-size: 15px;
}
.floating-toc #toc > li > ul {
margin-bottom: 5px;
}세부적인 스타일은 본인 취향에 맞게 고치시면 됩니다.
자바스크립트 작성
지금부터 목차가 따라다니는 로직을 만들어 보겠습니다.
body 태그 안쪽 맨 아래 > script 태그 안쪽 작성하시면 됩니다.

목차 이동 및 접기/펼치기 함수 작성
다음과 같이 작성하겠습니다.
/* 떠 다니는 목차 */
function appendToc() {
var bookToc = $('.book-toc');
var floatingToc = $('.floating-toc');
if(bookToc.length > 0 && window.scrollY > bookToc.offset().top + bookToc.innerHeight()) {
if(floatingToc.height() === 0) {
bookToc.css('width',bookToc.width()+'px'); // 목차 박스 크기에 이상 있으면 제거하세요
bookToc.css('height',bookToc.height()+'px'); // 목차 박스 크기에 이상 있으면 제거하세요
var tocTitle = $('<div id="toc-title"><p>목차 <span style="opacity:0.5;">펼치기</span></p></div>');
floatingToc.append(tocTitle);
bookToc.css('height', bookToc.height());
var tocBody = $('<div id="toc-body" style="display:none;"></div>').append(bookToc.find('#toc'));
floatingToc.append(tocBody);
$('#toc-title').on('click', function(){
$('#toc-body').slideToggle();
var title = $('#toc-title>p>span');
if(title.text() === "펼치기") {
title.text("접기");
} else {
title.text("펼치기");
}
});
}
var positionX = 20;
floatingToc.css('top', (window.scrollY+20)+"px");
floatingToc.css('left', positionX+"px");
floatingToc.css('transition', "0.5s");
} else {
$('#toc-title').off('click');
bookToc.append(floatingToc.find('#toc'));
floatingToc.find('div').remove();
floatingToc.removeAttr('style');
}
}스크롤 한 Y좌표 위치가 페이지의 맨 상단에서부터 목차가 있는 곳까지의 거리 + 목차 박스 크기만큼의 길이보다 커지면 원래 목차 위치에서 떼어내어 위에서 작성했던 div로 이동시켜서 스크롤 할 때마다 따라다니도록 하였습니다.
목차 전체가 보이게 하면 화면의 너무 많은 자리를 차지하므로 목차를 펼치고 접을 수 있도록 클릭 이벤트를 연결하였습니다.
jQuery에서 제공하는 slideToggle 메서드를 사용하여 애니메이션 효과를 부여하고 접기/펼치기 텍스트를 바꿔 주었습니다.
스크롤이 원래 목차있던 위치로 복귀하면 플로팅 목차는 사라지게 됩니다.
스크롤 이벤트 추가
간단히 다음과 같이 작성하면 됩니다.
/* DOM 로드 직후 실행 */
$(document).ready(function() {
/* 스크롤 이벤트리스너 */
$(window).on('scroll', function() {
appendToc();
});
});위에서 작성한 함수를 스크롤 이벤트에 등록하였습니다.
결과 확인
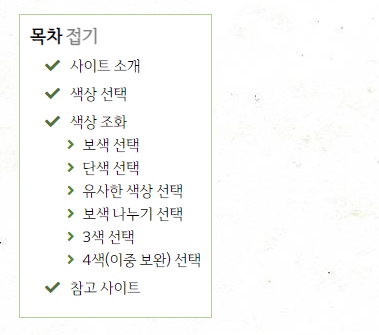
목차를 벗어나면 다음과 같은 플로팅 목차가 나타납니다.

클릭하면 다음과 같이 목차가 펼쳐집니다.

영상으로도 확인해 보겠습니다.
아주 잘 작동합니다.
만족스럽네요 ㅎㅎ
기능을 좀 더 강화하고 싶으신 분은 다음 포스팅을 참고해 주세요.
티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전)
티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전)
초급 버전에서 좀 더 기능을 강화한 버전을 만들어 보았습니다. 어느 정도 코딩이 가능한 분이어야 수월하게 따라하실 수 있을 겁니다. 이 부분이 어렵게 느껴지시는 분은 다음 초급 버전을 참
sangminem.tistory.com
혹시 글머리 바꾸고 싶으신 분은 다음 포스팅 참고 바랍니다.
티스토리 목차 글머리 서식 변경하기
기본 글머리 기호도 심플하긴 하지만 원하는 모양으로 바꾸면 더 좋을 것 같다는 생각을 했습니다. 기본 글머리 설정 방법 list-style-type - CSS: Cascading Style Sheets | MDN The list-style-type CSS proper..
sangminem.tistory.com
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 구글 핵심적인 웹 지표 CLS 측정 및 개선 방법 (7) | 2020.12.26 |
|---|---|
| 티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법 (11) | 2020.12.21 |
| 티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전) (73) | 2020.12.20 |
| 구글 애드센스 청구서 주소 확인 PIN 번호 입력하기 (11) | 2020.12.19 |
| 티스토리 목차 글머리 서식 변경하기 (59) | 2020.12.14 |
| 나라별 사용 언어에 따라 블로그 자동 번역하는 방법 (28) | 2020.12.13 |
| 티스토리 블로그 속도 개선 후 구글, 네이버 지표 변화 (10) | 2020.12.12 |
| 티스토리 글에 자동으로 목차 넣기 (376) | 2020.12.12 |


댓글