이 글을 보시는 분들 중에는 취미로 가볍게 또는 수익을 목적으로 시작하신 분이나 관심만 갖고 있고 아직 행동에 옮기지 않은 분들도 계실 텐데요. 저 또한 블로그를 해 보고 싶다는 생각을 꾸준히 해 왔지만 실천을 하지 않고 있다가 불과 몇 개월 전에 문득 코딩 강의를 올려 보고 싶은 생각이 들어서 시작을 하게 되었습니다. 계기는 어떻든 간에 단순히 일기를 쓰는 건 아니니 다른 사람이 내 글을 봤으면 하는 생각이 어느 정도 바탕에 깔려 있으실 겁니다. 그래서 한 가지 도움이 될 만한 글을 포스팅 하고자 컴퓨터 앞에 앉았습니다.
목차
사람들이 어떻게 내 글을 볼 수 있을까
저도 처음에는 정말 아무것도 몰랐어요. 그냥 내 스타일 대로 글만 잘 쓰면 내 글의 가치를 알아 봐 주는 사람들이 알아서 들어오고 점점 입소문을 타고 더 들어올 수도 있다는 어찌 보면 말도 안 되는 막연한 생각만 갖고 있었습니다. 물론 진짜 실력이 좋고 운까지 따라 준다면 그럴 확률도 없진 않겠지만 대다수의 사람들에게는 어렵다고 봐야 할 것 같습니다.
다행히 티스토리는 다음 카카오에서 제공하는 서비스이므로 특별한 조치를 하지 않아도 다음 검색 사이트에 내 글이 노출이 됩니다. 하지만 구글이나 네이버 등과 같은 타 검색 사이트에 내 글이 노출되기는 쉽지 않아 보입니다. 검색포털 자체의 어떤 알고리즘이나 기타 다른 경로로 내가 쓴 글을 자동으로 수집해 가는 것 같기도 하지만 명시적으로 모든 글을 수집해 가도록 요청하는 것이 훨씬 도움이 되겠죠. 그렇게 하기 위해서는 각 검색 사이트에 검색 등록을 해줄 필요가 있습니다.
검색 사이트에서 블로그 글 검색 결과 노출 향상 시키기 (검색 등록)
검색 사이트에서 블로그 글 검색 결과 노출 향상 시키기 (검색 등록)
저는 처음엔 검색 사이트 봇 메커니즘에 의해 막연하게 그냥 알아서 제 페이지를 수집해 가서 검색 결과에 노출이 되는 줄 알았습니다. 그런데 알고 보니 그게 아니었네요. 물론 이따금 검색 사
sangminem.tistory.com
그렇게 저는 웬만한 준비가 끝났다고 생각했습니다. 그런데 곧 이 정도는 시작에 불과하다는 사실을 깨달았어요. 아직 알아야 할 것이 산더미처럼 많았습니다. 검색 노출이 잘 되기 위해서는 양질의 내용을 가진 컨텐츠여야 함은 물론이고 제목 키워드 선정도 잘 해야하며 블로그 자체의 기술적인 품질도 좋아야 하는 등 알아도 알아도 끝이 없었습니다. 지금 이 글을 작성하는 지금도 모르는 것은 여전히 많습니다.
다만 제가 작문 실력이나 센스가 좋은 편은 아니라서 그 쪽으로는 조언을 해 드릴 수 없지만 개발자인 만큼 기술적인 부분에서 도움이 되는 내용 한 가지를 말씀드리고자 합니다.
블로그 속도 개선이 어떻게 도움이 될까
이전에 블로그 속도를 개선하면 SEO(검색 엔진 최적화)에 도움이 된다는 글을 쓴 적이 있습니다. 검색 사이트마다 차이는 있겠지만 가장 사용자가 많은 구글이나 빙(Bing)에서는 검색 노출에 영향을 미치는 Factor 중 하나라고 합니다.
블로그 속도와 SEO(검색 엔진 최적화)의 연관성
블로그에 대해 검색 하다가 충격적인 내용을 보았습니다. 제목에 적절한 키워드 잘 넣고 본문 내용만 잘 작성하면, 검색사이트에 노출이 잘 될거라는 막연한 생각으로 공부를 별로 안 했었는데
sangminem.tistory.com
그리고 얼마 지나지 않아서 속도 개선 방법에 대한 글도 포스팅을 하였습니다. 제 블로그에만 해당하는 내용도 다수 포함되어 있지만 일반적인 방법도 있으므로 참고가 되리라 생각합니다.
티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선
티스토리 SEO(검색 엔진 최적화)를 위한 블로그 속도 개선
페이징 로딩속도도 검색 사이트 노출에 영향을 미친다는 사실을 알고 구글에서 제공하는 페이지 속도 측정 사이트에서 측정 결과, 100점 만점에 5점이라는 충격적인 결과를 접하고 페이지 로딩
sangminem.tistory.com
곧 나타난 변화는 참으로 고무적이었습니다. 미리 알았으면 좋았을 텐데 저는 조금 늦은 감 있었습니다. 그래서 저 같은 실수를 하지 않기를 바라는 마음에서 블로그 속도 개선 후 나타난 지표 변화에 대한 글을 작성하였습니다. 그 중에서도 CLS 지수가 지표 변화에 중요한 영향을 끼치는 것으로 보였습니다.
티스토리 블로그 속도 개선 후 구글, 네이버 지표 변화
티스토리 블로그 속도 개선 후 구글, 네이버 지표 변화
블로그 속도를 개선한 후 특히 구글 서치콘솔에서 변화가 있었습니다. 물론 블로그 품질이 좋아졌다고 바로 구글 검색 상위권에 노출되거나 하진 않겠지만 지속적으로 좋은 점수를 유지한다면
sangminem.tistory.com
그리하여 이번 포스팅에서는 CLS에 대해 좀 더 얘기를 해 보고자 합니다.
CLS란 무엇인가
CLS는 Cumulative Layout Shift(누적 레이아웃 변화)의 약자입니다. 사이트의 느린 속도 또는 비동기 로딩으로 인해 레이아웃이 변화하여 사용자의 UX에 안좋은 영향을 미치는 지를 측정하는 수치인데요. 다음 영상을 보시면 명확히 와 닿으실 거예요.
[출처] web.dev/cls
위와 같이 느린 로딩으로 인해 버튼의 위치가 변화하면 사용자의 실수를 유발할 수 있으므로 사이트 품질이 안 좋게 평가될 수 있다는 의미입니다. 저도 처음에 이런 현상이 안 좋은 영향을 미칠 수 있다는 사실을 전혀 생각지도 못했어요. 그래서 여백 조절이나 중간중간 광고 끼워 넣는 행위를 페이지 로딩 이후에 해서 점수가 개판이었습니다.
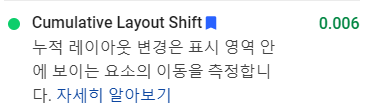
참고로 CLS를 측정하여 양호, 개선 필요, 느림을 판단하는 기준 점수입니다.

CLS를 향상 시키는 방법은?
개선 방향은 간단합니다. 늦게 로딩되는 리소스들에 의해 레이아웃의 변화가 일어나는 현상을 최소화 하면 됩니다. 물론 말처럼 간단하지 않은게 함정이죠.
사실 아무것도 꾸미지 않고 기본 글꼴, 정해진 이미지만 보여 주고 수익 창출에 빠져서는 안 될 광고도 게재하지 않는다면 CLS 측면으로는 최상의 결과를 얻을 수 있겠지만 사람마다 취향이 다르고 수익을 목적으로 하는 사람도 있을 텐데 이를 위해 아무것도 꾸미지 않는다면 무슨 의미가 있겠습니까? 그래서 현재 스타일은 유지하면서 개선할 수 있는 방법을 몇 가지 말씀드려 보겠습니다.
웹 폰트 사용 개선
웹 폰트 로딩 방식에는 여러가지가 있습니다. 대표적으로 FOUT(Flash Of Unstyled Text), FOIT(Flash Of Invisible Text) 방식이 있습니다.
FOUT : 웹 폰트가 로드 되기 전까지 시스템 기본 글꼴을 보여주고 로드 이후 대체하는 방식
FOIT : 웹 폰트가 로드 되기 전에는 텍스트를 렌더링 하지 않다가 로드 이후 보여주는 방식
FOUT 방식으로 웹 폰트를 사용하면 로딩 전 후 자간, 장평 등이 달라져서 레이아웃 변화에 영향을 미칠 수 있습니다. FOIT 방식으로 사용하면 폰트가 로드 된 이후에 렌더링을 하므로 해결이 되는 것 처럼 보이지만 사용된 폰트가 여러 가지 일 경우 역시 레이아웃 변화가 일어날 수 있습니다. 최근 처리 방식인 FOFT(Flash Of Faux Text)도 있다고 하는데 좀 어렵네요.
Flash of Faux Text—still more on Font Loading—zachleat.com
A post by Zach Leatherman (zachleat)
www.zachleat.com
위 링크는 관심 있으신 분만 보시면 될 것 같습니다.
폰트 간 크기 차이 줄이기
폰트 로드를 감지할 수 있는 Font Face Observer나 Web Font Loader와 같은 자바스크립트 라이브러리를 이용하여 로드 후 CSS 스타일을 변경하는 방법이 있습니다.
var font = new FontFaceObserver('My Family', {
weight: 400
});
font.load().then(function () {
$(body).addClass('loaded');
}, function () {
console.log('Font is not available');
});
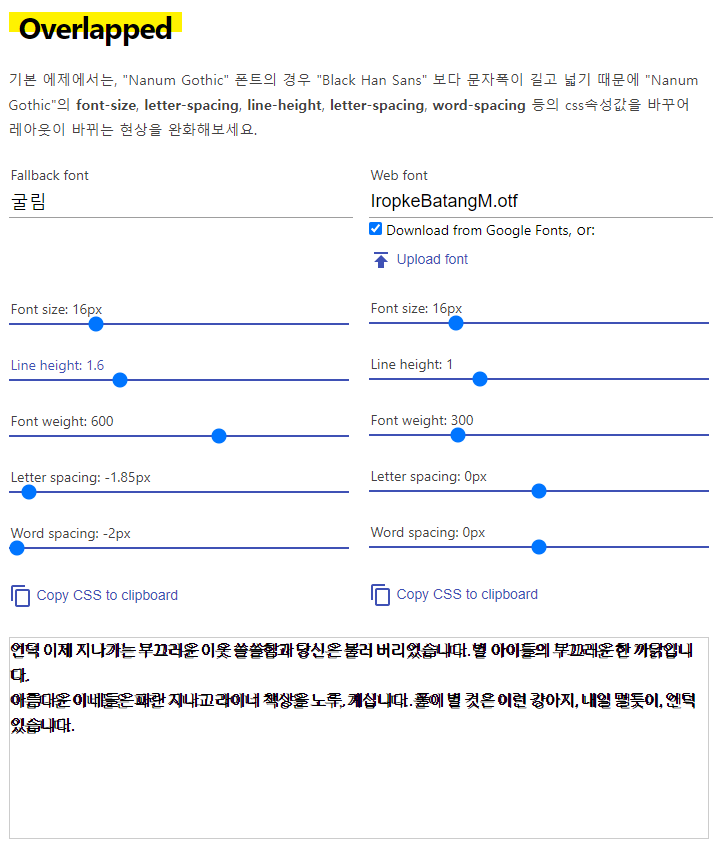
폰트에 따라 스타일이 천차만별이므로 Font Style Matcher 사이트에서 폰트의 크기를 조절하여 기본 폰트와 매치를 시켜볼 수 있습니다. 다음과 같이 기본 폰트와 웹 폰트를 겹쳐 놓고 글자의 크기, 줄 높이, 장평, 자간 등의 속성을 거의 일치하게 조절할 수 있도록 도와줍니다.

위와 같은 매치 작업으로 다음과 같은 CSS를 작성할 수 있습니다.
로드 전 CSS
body {
font-size: 16px;
line-height: 1.6;
font-family: 굴림;
font-weight: 600;
letter-spacing: -1.85px;
word-spacing: -2px;
}
로드 후 CSS
body.loaded {
font-family: "IropkeBatangM";
font-size: 16px;
line-height: 1.6;
}웹 폰트 로드 감지 라이브러리를 사용하여 로드 전 후의 CSS를 바꿔 준다면 레이아웃 변화를 최소화할 수 있습니다. 대부분의 시스템은 굴림이나 나눔 고딕과 같이 기본으로 갖고 있는 글꼴이 포함되어 있을 것이므로 유용한 방법이 될 수 있겠지만 100% 완벽한 방법은 아닌 것 같습니다.
경량화 및 미리 로드하기
또한 폰트를 경량화 하여 화면이 렌더링 되기 전에 미리 로드하는 방법이 있습니다. 이 방법은 운영체제나 기기의 영향 없이 모든 경우 적용할 수 있으므로 조금 더 나아 보입니다.
웹폰트 경량화: 폰트툴즈(fontTools)의 pyftsubset을 사용한 폰트 서브셋 만들기
폰트는 글자의 수에 비례해 용량이 커지며, 한글과 같 언어는 웹폰트의 용량을 줄이는 것이 중요합니다. 이 글에서는 폰트툴즈를 사용해 폰트의 서브셋을 만들고 웹폰트 형식으로 변환하는 방
www.44bits.io
경량화 한 폰트를 업로드 한 다음 html 문서에 다음과 같이 추가하면 됩니다.

rel 속성에 preload 라고 대입하면 폰트를 다운 받기 전까지 페이지를 렌더링하지 않게 됩니다. 폰트 사이즈가 크지 않다면 사용자가 불편을 느끼지 않으면서 페이지를 깔끔하게 볼 수 있으므로 UI/UX 측면에서도 좋은 방법입니다.
다만 이 방법도 완전한 해결책이 될 수는 없을 것 같습니다. 아무리 폰트를 경량화 하더라도 한글 폰트는 사이즈가 일반 영문 폰트에 비해 사이즈가 크기 때문에 로드되는데 시간이 조금 더 소요될 수 있습니다. 게다가 인터넷이 느린 환경이라면 더욱 더 불편을 겪을 수도 있으므로 일부 사용자에게는 적절하지 않을 수도 있습니다. 모든 상황을 만족시킬 수는 없으므로 여러 방법을 시도해 보고 자신의 블로그에 맞는 타협점을 찾는 것을 추천합니다.
광고 위치 및 크기 미리 설정하기
가장 좋은 것은 고정 크기 광고만 게재하는 것입니다. 하지만 최근에는 PC와 모바일 모두 중요하기 때문에 글의 같은 위치에 같은 크기의 광고를 띄운다면 화면 크기에 따라 상당히 어색해 질 수 있겠죠. 그렇다고 우리 블로그의 주 수입원인 광고를 아예 없앨 수도 없고 상당히 난감한 부분입니다.

다행인 것은 설명에 따르면 표시 영역 안에 보이는 요소만 측정하므로 최초 로딩 시 보이는 상단 부분만 신경 쓰면 될 것 같습니다. 저는 그래서 상단 광고는 고정 크기 광고를 사용하여 넓은 화면에서는 2개가 보이도록 하고 화면이 좁아지면 하나만 보이도록 하였습니다. 이를 위해서는 광고가 게재될 위치를 div 박스로 감싸서 미리 광고 크기와 동일하게 잡아 주어야 합니다. 마찬가지로 애드센스에서 제공하는 구글 검색 광고 바도 레이아웃 변화를 초래할 수 있으므로 미리 크기를 잡아놓는 것이 좋습니다.
처음부터 보이지 않는 글 중간 광고나 하단 광고 등은 반응형 광고를 사용해도 무리가 없을 것 같습니다.
관리 페이지의 수익 메뉴에서 제공하는 기능을 사용하면 광고 영역을 미리 잡아 주는 것 같기는 하지만 광고를 원하는 대로 게재할 수 없어서 저는 거의 사용하고 있지 않습니다.
기타 고려 사항
광고 뿐만 아니라 페이지가 로드되고 난 이후 이미지나 다른 요소들을 자바스크립트를 이용하여 여기 저기 끼워 넣는다면 CLS에 매우 안좋은 영향을 미칠 수 있으므로 주의해야 합니다. 가장 좋은 방법은 동적으로 로드되는 요소를 최소화 하는 것이고 불가피 하다면 그 영역을 미리 잡아 놓아야 합니다.
이미지 같은 경우 이미지 가로, 세로 비율을 미리 제공하면 화면 크기에 따른 공간을 미리 할당해 놓을 수 있습니다. 또한 고정된 크기의 이미지 컨테이너를 사용하여 그 안에서만 이미지를 표현하도록 해도 목적을 달성할 수 있습니다. 다만 게재하는 이미지들의 비율을 일정하게 맞춰야 보기에 깔끔하므로 적절한 계획이 필요해 보입니다.
결과
구글 서치 콘솔에서 핵심적인 웹 지표에서 CLS 문제로 인해 블로그 상태가 느림으로 판정 받은 보고서 입니다.

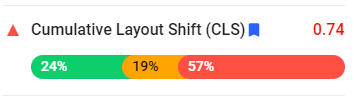
CLS 점수가 0.1 이하여야 양호한 수준인데 특정 URL의 합계 CLS 점수가 0.71이라는 매우 안 좋은 수치를 나타내고 있습니다.

PAGESPEED INSIGHTS 측정 사이트에서 나온 결과도 역시 상당히 나쁜 결과를 보여주고 있습니다.

하지만 이제라도 알게 되어 조치를 취하였고 시간이 지날 수록 점차 수치가 좋아지고 있습니다. 현재 기준으로 측정을 해보면 상당히 양호한 수치를 보이고 있습니다. 28일 평균치를 나타낸다고 하므로 조치한 후 최소한 28일 이상은 지나야 정상 수치로 돌아올 것 같습니다.

아무튼 앞으로 CLS는 더 이상 걱정을 안 해도 될 것 같네요 ㅎㅎ
이 글을 보시는 모든 분들도 좀 더 신경 써서 좋은 품질의 블로그를 운영하셨으면 합니다.
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 스킨 jQuery 중복 로딩 피하기 (1) | 2021.02.14 |
|---|---|
| 티스토리 이미지 확대, 그림자 강조 효과 적용 (10) | 2021.01.16 |
| 이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전) (34) | 2020.12.29 |
| 이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (초급 버전) (48) | 2020.12.27 |
| 티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법 (11) | 2020.12.21 |
| 티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전) (73) | 2020.12.20 |
| 구글 애드센스 청구서 주소 확인 PIN 번호 입력하기 (11) | 2020.12.19 |
| 티스토리 떠 다니는 플로팅 목차 만드는 방법 (초급 버전) (73) | 2020.12.17 |


댓글