지난 시간에 이어서 인트로 부분과 결과 부분을 작성해 보겠습니다.
인트로, 메인, 결과 전부 html 파일 하나에서 보여줄 예정입니다.
웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성
웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성
기다리고 기다리던 심리 테스트 만들기 강좌를 시작하겠습니다. 웹 언어 코딩으로 심리 테스트 만들기 #0 소개 및 프리뷰 웹 언어 코딩으로 심리 테스트 만들기 #0 소개 및 프리뷰 심리 테스트를
sangminem.tistory.com
목차
인트로 화면 작성
test.html에 이어서 작성을 해 보겠습니다.
인트로 HTML 작성
<!DOCTYPE html>
<html>
<head>
<!-- 기존 로직 생략 -->
</head>
<body>
<div id="test">
<div id="intro" class="intro-wrap">
<!-- 도입부 -->
<div class="intro">
<div class="intro-story">테스트를 시작합니다</div>
</div>
</div>
<!-- 기존 로직 생략 -->
</body>
</html>심리 테스트 시작 전에 도입 멘트를 표시하기 위한 부분입니다. 마찬가지로 클래스 이름을 미리 붙여서 지정해 놓았습니다. 지금은 실행해도 예쁘게 보이지 않을테니 이어서 더 작성하겠습니다.
인트로 CSS 작성
.intro-wrap {
display: table;
position: relative;
width:100vw;
height:100vh;
}
.intro-wrap::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height:100%;
background:orange;
opacity: 0.2;
z-index: -1;
}
.intro {
display: table-cell;
text-align: center;
vertical-align: middle;
}
.intro-story {
font-size: 1.5em;
font-weight: bold;
white-space: pre;
}마찬가지로 wrapper 클래스를 이용하여 전체 크기를 지정하고 after 키워드를 이용하여 배경에만 투명도를 주었습니다. main 부분과 전체적인 형태는 비슷합니다.
결과 화면 작성
결과 화면도 마찬가지로 test.html에 작성을 해보겠습니다.
결과 HTML 작성
<!DOCTYPE html>
<html>
<head>
<!-- 기존 로직 생략 -->
</head>
<body>
<div id="test">
<!-- 기존 로직 생략 -->
<div id="result" class="result-wrap">
<!-- 결과 -->
<div class="result">커피를 좋아하는 타입입니다</div>
</div>
</div>
<script src="./js/test.js"></script>
</body>
</html>심리 테스트 결과를 표시하기 위한 부분입니다. 이 부분은 더 간단합니다. 역시 이 부분도 이어서 CSS 스타일을 작성해 보겠습니다.
결과 CSS 작성
.result-wrap {
display: table;
position: relative;
width:100vw;
height:100vh;
}
.result-wrap::after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height:100%;
background:blue;
opacity: 0.1;
z-index: -1;
}
.result {
display: table-cell;
text-align: center;
vertical-align: middle;
white-space: pre;
font-size: 1.2em;
font-weight: bold;
}intro, main 부분과 전체적인 형태는 거의 같습니다. 특별한 것이 없으니 설명은 생략하겠습니다.
적용 화면 보기
이제 한 번 실행해 보겠습니다.
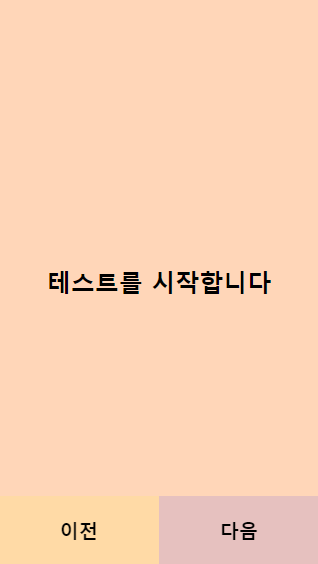
처음 인트로 부분이 잘 보이긴 하는데 하단에 버튼이 그대로 남아있죠.

일단은 정상입니다. 이전, 다음 버튼 부분의 position을 fixed로 잡아놓았기 때문에 그 위치에 그대로 계속 따라다니게 됩니다. 나중에 JavaScript를 통해 제어를 할 예정이니 지금은 넘어가도록 합니다.
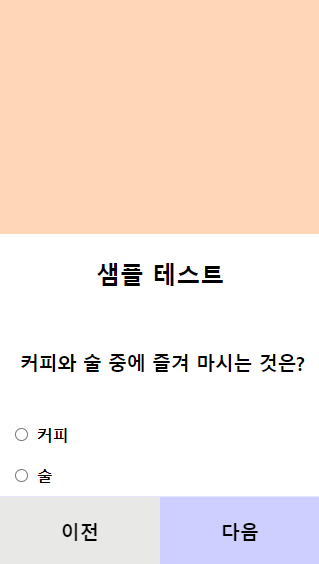
그리고 스크롤을 아래로 내리면 다음 화면이 나오는데 이것도 뭔가 불완전해 보이죠.

정상입니다. 메인은 질문, 답변 길이에 따라 높이가 정해지기 때문에 좀 짧게 보이긴 하지만 이 부분도 나중에 처리할 예정이므로 일단 넘어가면 됩니다.
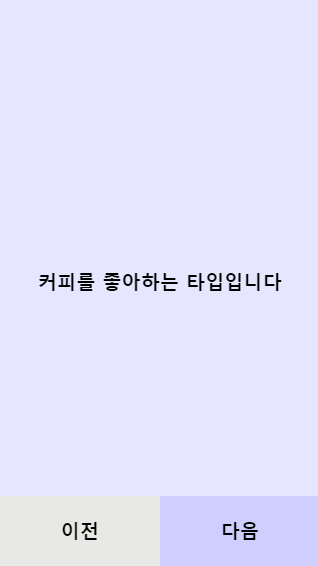
스크롤을 끝까지 내리면 결과 화면이 보입니다.

버튼이 보인다는 점 외에는 정상으로 보면 될 것 같습니다.
일단 기본적으로 필요한 부분은 다 갖춰졌습니다. 이제는 JavaScript를 활용하여 단계에 따라 필요한 부분을 보였다 숨겼다 하면 될 것 같네요.
다음 시간에 이어서 진행해 볼게요!
웹 언어 코딩으로 심리 테스트 만들기 #3 화면 전환 기능 구현
웹 언어 코딩으로 심리 테스트 만들기 #3 화면 전환 기능 구현
이번에는 지난 시간에 만든 인트로, 메인, 결과 화면을 차례로 이동 시키는 코드 작성을 해보겠습니다. 웹 언어 코딩으로 심리 테스트 만들기 #2 인트로 및 결과 화면 작성 웹 언어 코딩으로 심리
sangminem.tistory.com
'코딩 강의 > 컨텐츠를 만들어 볼까요' 카테고리의 다른 글
| 웹 언어 코딩으로 심리 테스트 만들기 #5 선다형, 단답형 복합 구현 (21) | 2021.02.26 |
|---|---|
| 웹 언어 코딩으로 심리 테스트 만들기 #4 데이터 입력 (4) | 2021.02.09 |
| 웹 언어 코딩으로 심리 테스트 만들기 #3 화면 전환 기능 구현 (2) | 2021.01.22 |
| 웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성 (10) | 2021.01.10 |
| 웹 언어 코딩으로 심리 테스트 만들기 #0 소개 및 프리뷰 (10) | 2021.01.09 |
| 테트리스 게임 개발 #10 - 모바일 플레이 기능 구현 (2) | 2020.10.01 |
| 테트리스 게임 개발 #9 - 콤보 기능 및 라인 한 줄 씩 추가 (0) | 2020.10.01 |
| 테트리스 게임 개발 #8 - 보드 및 블럭 스타일 추가 (1) | 2020.09.28 |


댓글