목차
지난 강의 리뷰
테트리스 게임 개발 #9 - 콤보 기능 및 라인 한 줄 씩 추가
테트리스 게임 개발 #9 - 콤보 기능 및 라인 한 줄 씩 추가
목차 지난 강의 리뷰 테트리스 게임 개발 #8 - 보드 및 블럭 스타일 추가 테트리스 게임 개발 #8 - 보드 및 블럭 스타일 추가 목차 지난 강의 리뷰 테트리스 게임 개발 #7 - 최고 점수 표시, 블럭 색
sangminem.tistory.com
이번에는 약속드린 대로 모바일에서 조작 가능하도록 버튼을 만들어 보겠습니다.
모바일 뷰에서는 고려할 사항이 좀 더 많습니다.
메타 설정 수정
하나하나 생각해 보겠습니다.
먼저 play.html을 수정할 건데요.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!-- 생략 -->
</head>
<!-- 생략 -->
</html>모바일 기기에서 최적화 된 화면을 보여주기 위한 메타 설정 값입니다.
일반적인 사항이라 특별한 설정이 필요하지 않은 경우 그대로 사용하시면 됩니다.
자세한 내용은 포스팅 하나 퍼 왔으니 참고 바랍니다.
반응형 웹 - 뷰포트(viewport) 사용법
반응형 웹 (responsive web)이란 하나의 웹사이트로 데스크탑 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹 페이지를 말합니다. 미디어 ��
offbyone.tistory.com
오작동 방지를 위한 수정
그리고 common.css 파일도 수정해 보겠습니다.
/* ... 생략 */
* {
/* ... 생략 */
touch-action: manipulation;
-ms-user-select: none;
-moz-user-select: -moz-none;
-webkit-user-select: none;
-khtml-user-select: none;
user-select:none;
}
/* ... 생략 */더블탭 확대, 드래그 등을 막기 위해 추가했습니다.
이에 대한 자세한 사항도 아래 링크에서 확인 바랍니다.
ahnheejong.name/articles/less-famous-css-properties/
잘 알려지지 않은 유용한 CSS 속성들
pointer-events, object-fit, will-change 등 상대적으로 덜 알려졌지만 알아두면 언젠가 유용하게 써먹을 CSS 속성을 소개합니다.
ahnheejong.name
다음은 main.js 파일을 수정할 건데요.
function main() {
window.addEventListener("click", event => {});
//... 생략
}일단 엉뚱한 곳을 터치했을 때 혹시 모를 오작동이 발생하지 않도록
브라우저의 가장 상위 오브젝트인 window의 click 이벤트를 받아 빈 함수를 핸들러 함수로 만들었습니다.
사실 깔끔하다고는 생각하지 않지만 가장 확실한 방법 같습니다.
특정 브라우저에서 간혹 모바일을 위한 설정이 무시되는 경우가 있어 보여서 철통 방어를 했습니다.
게임 조작 버튼 구성
이제 웬만한 설정은 다 된 것 같으니,
play.html 파일에 게임 조작을 위한 버튼 구조를 작성해 보겠습니다.
<!DOCTYPE html>
<html>
<!-- 생략 -->
<body>
<div class="wrap">
<!-- 생략 -->
</div>
<div id="bottom-container" class="bottom-container">
<div id="keypad" class="keypad">
<div class="arrow-key-container">
<div class="arrow-key-up-line">
<button id="up-key" class="rotation-key" onclick="pressKey(38)">블럭 회전</button>
<button id="down-key" class="down-key" onclick="pressKey(40)">살짝<br>내려</button>
</div>
<div class="arrow-key-down-line">
<button id="left-key" class="arrow-key" onclick="pressKey(37)">←</button>
<button id="right-key" class="arrow-key" onclick="pressKey(39)">→</button>
</div>
</div>
<button id="space-key" class="space-key" onclick="pressKey(32)">드랍 더<br>블락!</button>
</div>
</div>
<!-- 생략 -->
</body>
</html>bottom-container 라고 id를 붙인 div 태그를 하나 선언하여 그 안에 버튼을 구성하였습니다.
그리고 main.js 파일에 pressKey 함수를 하나 만들어 버튼의 기능을 구현하였습니다.
function pressKey(keyCode) {
if(gameStatus === 'A' || gameStatus === 'P') {
const obj = {
keyCode: keyCode
};
keyHandler(obj);
}
}keyHandler 함수를 이용하기 위해 키보드 키를 누를 때와 같은 형태로
오브젝트를 만들어 인자로 전달했습니다.
common.css 파일에는 버튼을 구성하기 위한 class 들을 정의하였습니다.
/* ... 생략 */
.bottom-container {
display: grid;
width: 97vw;
height: 27vh;
grid-template-rows: 2fr 1fr;
max-width: 660px;
}
.keypad {
display: grid;
grid-template-columns:2fr 1fr;
}
.arrow-key-container {
display: grid;
grid-template-rows: 1fr 1fr;
}
.arrow-key-up-line {
display: grid;
grid-template-columns: 3fr 1fr;
}
.arrow-key-down-line {
display: grid;
grid-template-columns: 1fr 1fr;
}
.arrow-key {
border: 2px solid #1f0d83;
background-color: #ddd7ff;
color: #1f0d83;
text-align: center;
padding: 0;
margin: 0;
height: 9vh;
}
.rotation-key {
border: 2px solid #1f0d83;
background-color: #ddd7ff;
color: #1f0d83;
text-align: center;
padding: 0;
margin: 0;
height: 9vh;
}
.down-key {
border: 2px solid #1f0d83;
background-color: #ddd7ff;
color: #1f0d83;
text-align: center;
padding: 0;
margin: 0;
height: 9vh;
}
.space-key {
border: 2px solid #1f0d83;
background-color: #ddd7ff;
color: #1f0d83;
text-align: center;
padding: 0;
margin: 0;
height: 18vh;
}모든 버튼의 영역은 grid 형태로 비율을 설정하였습니다.
화면 크기에 따라 버튼의 크기들도 바뀌어야 하므로 vw, vh와 같은 상대 크기를 이용하였구요.
가장 바깥 태그에는 max-width 속성을 660px로 주어 그 이상 커지지 않도록 제한을 주었습니다.
나머지 설정들은 취향에 맞게 해주시면 될 것 같습니다.
결과 확인
저장하고 한번 실행해 볼게요.

필요한 키들은 전부 구성이 되었는데 다른 형태로 바꾸셔도 무방합니다.
예를 들어 블럭 회전을 오른쪽에 두고 싶어하는 사람도 있더라구요.
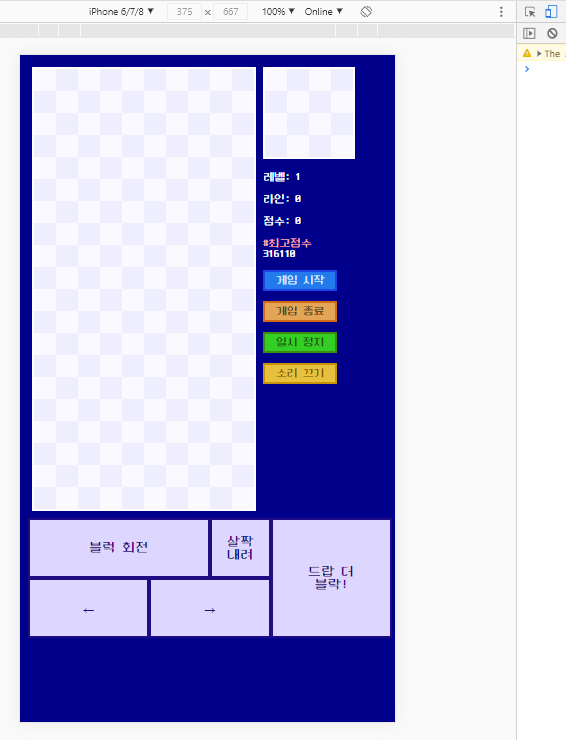
크롬을 이용하여 모바일 뷰로도 한번 확인해 보겠습니다.

크롬 브라우저에서 F12를 누르고 우측 상단에 보이는 버튼을 누르면
원하는 모바일 기기를 선택하여 뷰를 어느 정도 가늠해 볼 수 있습니다.
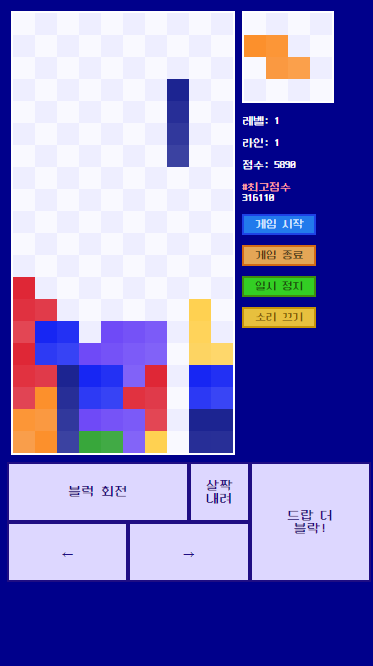
일단은 깔끔하게 잘 보이는 군요.

플레이도 가능할 정도로 동작은 잘 하지만
모바일 기기 터치 스크린으로 테트리스를 하기가 쉽지는 않네요.
이 점은 감안을 하고 익숙해질 때까지 연습 좀 해야할 것 같습니다.
이것을 마지막으로 테트리스 만들기 강좌는 마무리를 해볼까 합니다.
모두들 여기까지 따라 오느라 고생 많으셨구요.
다음 강좌는 더 재밌는 주제로 찾아 뵙도록 하겠습니다. :)
계속 지켜봐 주세요!
데모 페이지 및 깃허브 소스 재 공유
강좌 첫 페이지에서 소개했던
데모와 깃허브 소스 공유 페이지 다시 한 번 말씀드릴게요 ㅎㅎ
테트리스
민이게임
sangminem-game.web.app
sangminem/tetris
made with javascript, html, css. Contribute to sangminem/tetris development by creating an account on GitHub.
github.com
'코딩 강의 > 컨텐츠를 만들어 볼까요' 카테고리의 다른 글
| 웹 언어 코딩으로 심리 테스트 만들기 #3 화면 전환 기능 구현 (2) | 2021.01.22 |
|---|---|
| 웹 언어 코딩으로 심리 테스트 만들기 #2 인트로 및 결과 화면 작성 (3) | 2021.01.13 |
| 웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성 (10) | 2021.01.10 |
| 웹 언어 코딩으로 심리 테스트 만들기 #0 소개 및 프리뷰 (10) | 2021.01.09 |
| 테트리스 게임 개발 #9 - 콤보 기능 및 라인 한 줄 씩 추가 (0) | 2020.10.01 |
| 테트리스 게임 개발 #8 - 보드 및 블럭 스타일 추가 (1) | 2020.09.28 |
| 테트리스 게임 개발 #7 - 최고 점수 표시, 블럭 색깔 추가, 배경음악 및 효과음 적용 (0) | 2020.09.24 |
| 테트리스 게임 개발 #6 - 시작, 종료, 일시 정지 및 레벨, 라인, 점수 계산 기능 구현 (0) | 2020.09.23 |


댓글