이번에는 지난 시간에 만든 인트로, 메인, 결과 화면을 차례로 이동 시키는 코드 작성을 해보겠습니다.
웹 언어 코딩으로 심리 테스트 만들기 #2 인트로 및 결과 화면 작성
웹 언어 코딩으로 심리 테스트 만들기 #2 인트로 및 결과 화면 작성
지난 시간에 이어서 인트로 부분과 결과 부분을 작성해 보겠습니다. 인트로, 메인, 결과 전부 html 파일 하나에서 보여줄 예정입니다. 웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성 웹
sangminem.tistory.com
목차
CSS 수정
먼저 기존에 정의했던 body 부분에 스타일을 좀 더 추가해 보겠습니다.
body {
margin: 0;
overflow: hidden; /* 신규 추가 */
}overflow 속성에 hidden 값을 부여하여 화면에 스크롤 생기는 것을 방지합니다.
JavaScript 수정
지금부터 알아 두어야 할 것이 좀 많습니다. 자바스크립트 기반으로 만들어진 프레임워크 또는 라이브러리를 활용할 건데요. 좀 더 간편하게 코딩을 하기 위한 일종의 도구라고 생각하시면 됩니다.
Vue.js 소개
Vue.js 프레임워크에 대해 처음 들어 보신 분들도 상당히 많으실 텐데요. 이 강의에서는 심리 테스트 문답 선택에 따라 데이터 변화를 좀 더 쉽게 표현하는 도구로 적합하다고 판단돼서 채용하였습니다. 이런 도구 없이 순수하게 자바스크립트만 이용하여 코드를 작성한다면 더욱 복잡한 구조가 됩니다.
사실 프레임워크는 단 시간에 깊게 이해하는 것은 거의 불가능 하기 때문에 여기서는 간단하게만 짚고 넘어갈 건데요. 전체적인 개념을 몰라도 간단하게 사용 가능한 수준으로만 설명할 예정입니다. 용어의 정확한 뜻은 모르셔도 됩니다.
좀 더 관심있으신 분은 아래 링크 참고 바랄게요.
시작하기 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
jQuery 소개
여기서는 화면 전환을 매끄럽게 하고 다양한 효과를 주기 위해 사용하는 도구라고 생각하시면 됩니다. 물론 jQuery라는 라이브러리가 없어도 표현이 가능하지만 코드가 훨씬 복잡하고 어려워지므로 이 처럼 쉽게 구할 수 있는 도구(라이브러리)는 적절히 사용해 주는 것이 생산성 향상에 큰 도움이 됩니다.
역시 좀 더 알고 싶으신 분은 아래 링크를 참고 바랍니다.
jQuery란? - 생활코딩
라이브러리란?(library) 자주 사용하는 코드들을 재사용할 수 있는 형태로 가공해서 프로그래밍 효율을 높여주는 코드들 jQuery란? 엘리먼트를 선택하는 강력한 방법과 선택된 엘리먼트들을 효율적
opentutorials.org
코드 수정
두 개념을 어느 정도 받아 들이셨다면 이를 활용하여 실제 코드를 작성해 보겠습니다.
도구 사용 준비
Vue.js와 jQuery에 필요한 js 파일을 임포트 해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<!-- 기존 코드 생략 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
</head>
<!-- 기존 코드 생략 -->
</html>이를 사용하기 위해 각 사이트에 가서 js 파일을 다운로드 받아서 이용해도 되지만 위와 같이 CDN을 활용하면 번거로운 과정을 거치지 않고 바로 사용 가능합니다.
화면 전환 코드 작성
지금부터 test.js 파일에 차근차근 작성해 보겠습니다. 구조에 비해 필요한 개념 설명이 너무 많으므로 깊이 있게 공부하기를 원하지 않으시면 일단 그냥 구조를 외우시기 바랍니다. 복잡하지는 않습니다.
var test = new Vue({
el: '#test',
mounted: function() {},
methods: {}
});var 키워드를 통해 test 변수를 하나 선언하여 Vue 객체를 하나 만드는 과정입니다. 앞으로 우리가 표현하고자 하는 모든 데이터는 이 객체를 활용하여 조작할 수 있습니다. 완전히 이해 안 되셔도 좋습니다.
el 속성에는 test.html 파일에서 body 내부의 가장 바깥 부분에 작성한 <div id="test"></div> 태그를 활용하기 위해 #test 값을 대입하였습니다.
mounted 부분은 페이지가 뜬 직후 초기에 실행할 작업을 기술하기 위한 부분입니다. 여기서는 인트로 부분만 보여주고 나머지 부분은 숨기는 코드를 작성하면 되겠죠.
그리고 methods 부분에는 필요한 기능들을 작성할 예정입니다. 여기서는 인트로 부분에서 메인으로 넘어가기 위한 기능, 메인에서 질문에 답하고 다음으로 넘어가는 기능을 작성해 보겠습니다.
이해가 바로 안 되시는 분은 느낌만 가져가시기 바랍니다.
이제 mounted 부분에 최초에 실행할 작업을 기술해 보겠습니다.
var test = new Vue({
el: '#test',
mounted: function() {
$('#intro').show();
$('#main').hide();
$('#result').hide();
},
methods: {}
});jQuery 라이브러리를 활용하면 어려울 것 없습니다. 처음 보는 형태라서 모르시는게 당연하지만 너무나 간단하여 익히기는 어렵지 않습니다.
$ 표시는 jQuery를 활용하겠다는 의미이고, 괄호 안쪽에 '#xxx'는 test.html 파일에서 작성한 <div id="xxx"> 값을 의미합니다. 느낌 오시죠? $('#intro').show() 부분은 해당 div 태그를 보여 주라는 명령이고 반대로 hide() 메서드는 해당 div 태그 부분을 숨기라는 의미입니다.
이렇게 intro 부분은 보여주고 나머지 main과 result 부분은 숨겨지게 됩니다.
다음으로 intro에서 main으로 넘어가는 기능과 main에서 result로 넘어가는 기능을 작성해 보겠습니다.
var test = new Vue({
el: '#test',
mounted: function() {
// 생략
},
methods: {
start: function() {
$('#intro').hide();
$('#main').show();
$('#result').hide();
},
prev: function() {
alert('prev test');
},
next: function() {
$('#intro').hide();
$('#main').hide();
$('#result').show();
}
}
});methods 속성에 function 키워드를 이용하여 start, prev, next 라는 세가지 메서드를 작성하였습니다. 단순히 상황에 맞게 보였다 숨겼다 하는 기능입니다. prev 메서드는 특별한 기능 없이 기능 동작만 확인하기 위해 알림창 띄우는 것으로 대체하였습니다. 이 부분은 이해하기는 어렵지 않아 보입니다.
여기서는 다음(next) 버튼 클릭 시 바로 결과 화면으로 이동한다는 가정을 하였지만 질문 개수에 따라 추후에는 기능이 달라져야 할 수도 있겠죠.
그럼 이제 어떻게 해야할까요? 메서드를 선언만 하고 어디서 활용할 지를 아직 정하지 않았네요.
test.html 파일로 다시 돌아가서 다음 부분을 보겠습니다.
<!-- 생략 -->
<div class="intro-story" v-on:click="start">테스트를 시작합니다</div>
<!-- 생략 -->
<button class='prev-btn' v-on:click="prev">이전</button>
<button class='next-btn' v-on:click="next">다음</button>
<!-- 생략 -->v-on:click 속성에 test.js methods 부분에 선언한 메서드명을 대입시켜 주었습니다. 해당 부분 클릭 시에 Vue 객체 내에 선언된 메서드를 사용하겠다는 의미입니다. Vue.js 문법이므로 이해는 나중에 하시고 일단 외우셔야 합니다.
이제 간단히 화면 전환을 하기 위한 작업이 끝났습니다.
결과 확인
결과 확인만 남았군요.
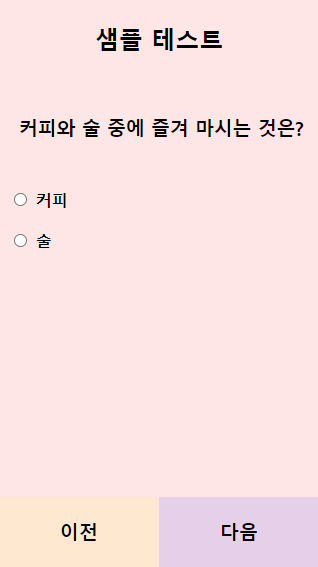
첫화면은 깔끔하게 잘 보입니다.

테스트를 시작합니다 부분을 클릭해 보겠습니다.
메인 화면도 원하는 형태로 잘 보입니다.

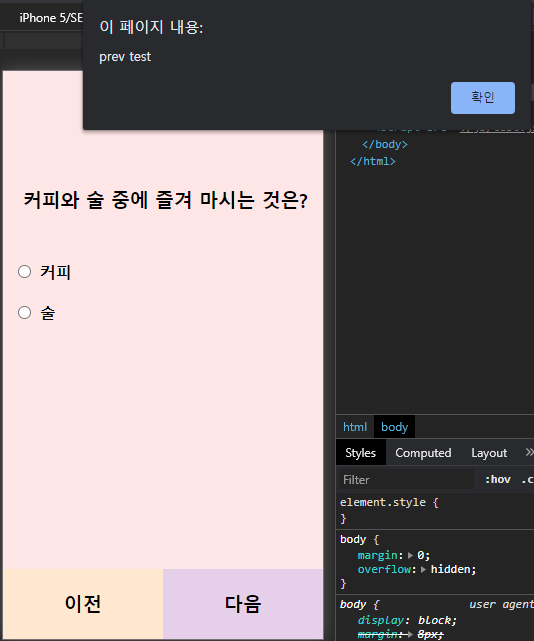
이전, 다음 버튼도 잘 작동하는지 보겠습니다.
이전 버튼을 클릭하니 알림창이 잘 뜨는군요.

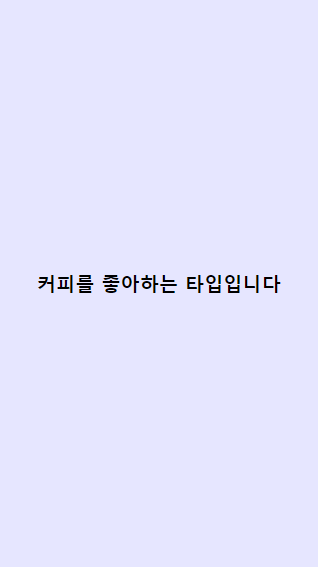
다음 버튼을 클릭하니 결과 화면으로 잘 이동하였습니다.

영상으로도 확인해 볼게요.
다음 시간에는 Vue 객체를 이용하여 실제 질문 및 결과 데이터를 작성하고 조작해 보겠습니다.
감사합니다 :)
웹 언어 코딩으로 심리 테스트 만들기 #4 데이터 입력
웹 언어 코딩으로 심리 테스트 만들기 #4 데이터 입력
기다리시는 분이 계셨을 지는 모르겠지만 ㅎㅎ 조금 늦어져서 죄송합니다. 이번에는 깊게 들어가면 복잡한 고급 스킬이지만 단순히 따라하기는 어렵지 않은 내용을 다루어 보겠습니다. 웹 언어
sangminem.tistory.com
'코딩 강의 > 컨텐츠를 만들어 볼까요' 카테고리의 다른 글
| 웹 언어 코딩으로 심리 테스트 만들기 #5 선다형, 단답형 복합 구현 (21) | 2021.02.26 |
|---|---|
| 웹 언어 코딩으로 심리 테스트 만들기 #4 데이터 입력 (4) | 2021.02.09 |
| 웹 언어 코딩으로 심리 테스트 만들기 #2 인트로 및 결과 화면 작성 (3) | 2021.01.13 |
| 웹 언어 코딩으로 심리 테스트 만들기 #1 메인 화면 작성 (10) | 2021.01.10 |
| 웹 언어 코딩으로 심리 테스트 만들기 #0 소개 및 프리뷰 (10) | 2021.01.09 |
| 테트리스 게임 개발 #10 - 모바일 플레이 기능 구현 (2) | 2020.10.01 |
| 테트리스 게임 개발 #9 - 콤보 기능 및 라인 한 줄 씩 추가 (0) | 2020.10.01 |
| 테트리스 게임 개발 #8 - 보드 및 블럭 스타일 추가 (1) | 2020.09.28 |


댓글