얼마 전에 글의 제목을 이미지 태그의 alt 속성 값으로 활용을 했었는데요. 이번에는 좀 더 디테일하게 설정을 해 보도록 하겠습니다. alt 속성의 중요성 및 기타 내용은 앞서 작성한 포스팅을 참고 바랍니다.
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (초급 버전)
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (초급 버전)
이미지 태그의 alt 속성 값이 검색 사이트 키워드 역할을 한다는 말은 많이 들어 보셨을 겁니다. 하지만 뒤늦게 아셨거나 알고는 있지만 앞으로도 크게 신경쓰고 싶지 않은 분들이 계실텐데 그런
sangminem.tistory.com
목차
아이디어 설명
이전 글에서는 단순히 글 제목만을 이미지 태그 alt 속성 값으로 활용을 하는 방법을 다루었습니다. 그 정도로만 작업해도 사실 안 하는 것보다는 훨씬 나을 수 있지만 한 게시물의 모든 이미지에 alt 속성 값이 같아져서 약간 찜찜한 생각이 들었습니다. 그래서 글 내에 작성한 제목(제목1, 제목2, 제목3)까지 활용하면 어떨까 하는 아이디어를 떠 올렸습니다.
예를 들면 글 제목이 유럽 여행기, 글 내 제목1이 프랑스 파리, 제목2가 루브르 박물관이고 그 부분에 포함된 사진이 있다면 이미지 태그의 alt 속성을 유럽 여행기 - 프랑스 파리 - 루브르 박물관이라고 부여하는 겁니다.
로직 작성
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭합니다.

그럼 위외 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

body 태그 안쪽 제일 하단 script 태그에 다음과 같이 작성을 합니다.
function updateTagsAttr() {
var $titleList = $('.post-cover .inner h1, .entry-content h2, h3, h4');
var titleListLength = $titleList.length; // 제목 개수 구하는 법은 각자 다를 가능성이 높음
var $images = $('.tt_article_useless_p_margin').find('img');
var cnt = 0;
var limitCnt = 0;
var title, title1, title2, title3, title4;
title1 = $titleList.eq(0).text();
$images.each(function(idx, img) {
var $img = $(img);
if(!$img.attr('alt') || !$img.attr('title')) {
var checkFlag = false;
while(!checkFlag){
if(cnt <= titleListLength) {
if(cnt === titleListLength || ($titleList.eq(cnt).offset().top < $img.offset().top && $titleList.eq(cnt+1).offset().top > $img.offset().top)) {
if($titleList.eq(cnt).prop('tagName') === 'H1') {
title = title1;
} else if($titleList.eq(cnt).prop('tagName') === 'H2') {
title = title1 + ' - ' + title2;
} else if($titleList.eq(cnt).prop('tagName') === 'H3') {
title = title1 + ' - ' + title2 + ' - ' + title3;
} else if($titleList.eq(cnt).prop('tagName') === 'H4') {
title = title1 + ' - ' + title2 + ' - ' + title3 + ' - ' + title4;
}
if(!$img.attr('alt')) {
$img.attr('alt', title);
}
if(!$img.attr('title')) {
$img.attr('title', title);
}
checkFlag = true;
} else {
cnt++;
if($titleList.eq(cnt).prop('tagName') === 'H2') {
title2 = $titleList.eq(cnt).text();
} else if($titleList.eq(cnt).prop('tagName') === 'H3') {
title3 = $titleList.eq(cnt).text();
} else if($titleList.eq(cnt).prop('tagName') === 'H4') {
title4 = $titleList.eq(cnt).text();
}
checkFlag = false;
}
}
limitCnt++;
if(limitCnt > 100) {
break;
}
}
}
});
}
$(document).ready(function() {
updateTagsAttr();
});먼저 글 제목, 글 내 제목1, 제목2, 제목3을 가져왔습니다. 그리고 글 제목과 글 내 어떤 하위 제목보다 위에 있을 경우는 alt 속성에 글 제목만 부여했고 제목1과 제목1 사이에 있는 이미지는 '글 제목 - 제목1' 형태로 부여하며 제목2 하위에 있는 이미지는 '글 제목 - 제목1 - 제목2'의 형태로 alt 속성 값을 부여한 로직입니다.
이로써 글 하나에 이미지 태그의 alt 속성 값이 모두 동일해 지는 상황을 피했습니다.
+내용추가 (2021.02.21)
티스토리 목차 링크 클립보드 복사하기를 적용하신 분은 button 부분 유니코드 text를 제거해야 하므로 다음과 같이 변경해 주세요.
// 수정 전
if($titleList.eq(cnt).prop('tagName') === 'H2') {
title2 = $titleList.eq(cnt).text();
} else if($titleList.eq(cnt).prop('tagName') === 'H3') {
title3 = $titleList.eq(cnt).text();
} else if($titleList.eq(cnt).prop('tagName') === 'H4') {
title4 = $titleList.eq(cnt).text();
}
=====================================================================
// 수정 후
var titleTemp = $titleList.eq(cnt).text();
var buttonLoc = titleTemp.indexOf($titleList.eq(cnt).find('button').text());
if(buttonLoc > -1) {
titleTemp = titleTemp.substr(0, buttonLoc);
}
if($titleList.eq(cnt).prop('tagName') === 'H2') {
title2 = titleTemp;
} else if($titleList.eq(cnt).prop('tagName') === 'H3') {
title3 = titleTemp;
} else if($titleList.eq(cnt).prop('tagName') === 'H4') {
title4 = titleTemp;
}
결과 확인
다음 글을 예로 들어 결과를 확인해 보겠습니다.
구글 핵심적인 웹 지표 CLS 측정 및 개선 방법
이 글을 보시는 분들 중에는 취미로 가볍게 또는 수익을 목적으로 시작하신 분이나 관심만 갖고 있고 아직 행동에 옮기지 않은 분들도 계실 텐데요. 저 또한 블로그를 해 보고 싶다는 생각을 꾸
sangminem.tistory.com
먼저 이미지 title이 글 제목 - 제목1 순으로 잘 표시되는 것을 볼 수 있습니다.

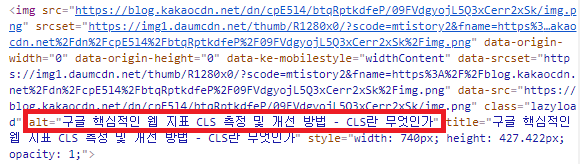
개발자 모드에서 확인 결과 alt 속성 값도 원하는 대로 잘 들어갔습니다.

글 제목 - 제목1 - 제목2 - 제목3 까지 있는 이미지 title 값도 잘 들어가는 것을 확인할 수 있습니다.

alt 속성 값도 마찬가지로 다음과 같이 확인을 할 수 있습니다.

아무래도 모든 이미지의 alt 속성 값이 같은 것 보다는 이렇게 다르게 하는 것이 더 좋을 것 같습니다.
관심 있으신 분은 한 번 도전해 보세요 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 글 열람 즉시 원하는 제목 내용으로 이동하기 (4) | 2021.02.14 |
|---|---|
| 고래스킨, 친효스킨 둘러 보고 다시 북 클럽 스킨으로 돌아온 이유 (13) | 2021.02.14 |
| 티스토리 스킨 jQuery 중복 로딩 피하기 (1) | 2021.02.14 |
| 티스토리 이미지 확대, 그림자 강조 효과 적용 (10) | 2021.01.16 |
| 이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (초급 버전) (48) | 2020.12.27 |
| 구글 핵심적인 웹 지표 CLS 측정 및 개선 방법 (7) | 2020.12.26 |
| 티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법 (11) | 2020.12.21 |
| 티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전) (73) | 2020.12.20 |


댓글