마우스를 이미지에 가져다 댈 경우 이미지를 강조해 보려고 합니다.
좀 더 생동감 있는 블로그를 원하신다면 적용해 보세요.
이번 내용은 크게 어렵지 않아서 간단히 설명하고 결과를 보겠습니다.
목차
CSS 작성
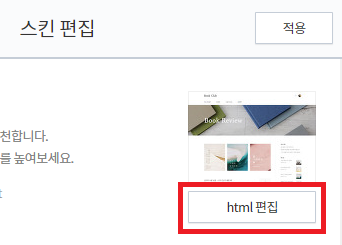
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭합니다.

그리고 CSS 탭으로 이동하여 작업을 해 보겠습니다.

다음 코드를 작성합니다. 어느 위치든 상관없습니다.
img:hover {
transform: scale(1.03);
box-shadow: 0.2em 0.15em 0.3em #999;
transition: all 0.1s linear;
}이미지에 마우스를 가져다 대면 크기를 약간 확대하고 그림자 효과를 적절히 주었습니다. 원하시는 만큼 조절하시면 됩니다. 부드럽게 보이도록 애니메이션 효과도 주었습니다.
결과 보기
다음과 같이 마우스를 가져다 대면 이미지가 약간 확대 되면서 그림자가 생기게 됩니다.

영상으로도 확인해 보겠습니다.
리스트의 썸네일 이미지에 적용된 화면입니다.
본문의 이미지에 적용된 화면입니다.
댓글의 프로필 이미지에 적용된 화면입니다.
유용하게 사용하시기 바랍니다.
감사합니다.
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 티스토리 토스트 알림 팝업 기능 만들기 (6) | 2021.02.20 |
|---|---|
| 티스토리 글 열람 즉시 원하는 제목 내용으로 이동하기 (4) | 2021.02.14 |
| 고래스킨, 친효스킨 둘러 보고 다시 북 클럽 스킨으로 돌아온 이유 (13) | 2021.02.14 |
| 티스토리 스킨 jQuery 중복 로딩 피하기 (1) | 2021.02.14 |
| 이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전) (34) | 2020.12.29 |
| 이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (초급 버전) (48) | 2020.12.27 |
| 구글 핵심적인 웹 지표 CLS 측정 및 개선 방법 (7) | 2020.12.26 |
| 티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법 (11) | 2020.12.21 |


댓글