이미지 태그의 alt 속성 값이 검색 사이트 SEO에 영향을 미친다는 말은 많이 들어 보셨을 겁니다. 하지만 뒤늦게 아셨거나 알고는 있지만 앞으로도 크게 신경쓰고 싶지 않은 분들이 계실텐데 그런 분들에게 적합한 방법이 될 수 있을 것 같습니다. 저는 전자, 후자 둘 다 속합니다.
목차
이미지 alt 속성의 중요성
양질의 글을 작성하고 제목 키워드를 잘 잡는다면 당연히 검색 유입량은 늘어날 수 있습니다. 다만 최근에는 미디어가 텍스트 보다 더 우위에 있는 경우도 많기 때문에 이미지 정보도 간과해서는 안 될 부분이 되었죠. 그럼 제 글에 포함된 이미지가 검색 포털 SEO(검색 엔진 최적화) 향상에 도움이 되려면 어떻게 해야 될까요?
앞서도 말했듯이 검색 사이트에서는 이미지 태그마다 alt 속성에 값이 부여되어 있으면 SEO가 향상된다고 알려져 있습니다. 검색사이트 로봇이 웹 페이지를 크롤링(수집)할 때 글과 이미지의 연관성 판단 시 유리하게 작용할 수 있다는 의미인 것 같습니다. 따라서 아무 값이나 적용을 하면 안 되고 이미지 별로 연관있는 값을 부여하는 것이 중요합니다. 가장 좋은 방법은 당연히 이미지마다 개별적으로 성심성의껏 부여해 주는 것이겠죠. 다만 막무가내로 부여하면 오히려 SEO에 악영향을 미칠 수 있다고 하니 주의해야 합니다.
다음 사진을 예로 들어 보겠습니다. (직접 찍은 사진입니다 ㅎㅎ)

이 사진과 같은 경우 다음과 같이 부여할 수 있겠습니다.
<img src="louvre.jpg" alt="루브르 박물관" title="루브르 박물관 야경">여러 레퍼런스를 참고해 보니 title 정보도 있으면 좋다고 하여 넣어 보았습니다.
기존 글 수정의 어려움
그런데 저는 이미 작성한 글도 많고 일일이 글을 하나씩 수정하며 alt 속성을 부여하기도 쉬울 것 같지 않았습니다. 앞으로도 alt 속성 작성에 신경 써서 스트레스 받기 싫었구요. 실제로 글을 작성하다 보면 이미지 마다 alt 속성 부여하는 건 여간 귀찮은 일이 아닙니다. 특히 저 같은 경우에는 이미지를 파일로 갖고 있지 않고 캡쳐해서 즉시 넣는 경우가 더 많기 때문에 골치가 아픈 일입니다.
티스토리 글 작성에서 넣는 방법은 더 어려워 보입니다. 방법이 없는 것은 아니지만 티스토리 이미지 치환자 구조도 알아야 하고 HTML 모드로 바꾸어 일일이 이미지 부분을 찾아가며 바꿔야 해서 실수할 가능성도 존재하는 등 번거로운 점이 좀 많습니다.
그래서 물론 다른 방법도 많이 있겠지만 정말 편하게 적용할 수 있는 방법 한 가지를 생각해 보았습니다.
간단한 해결책
정말 간단하여 충분히 시도해 볼 만하며 큰 부하도 없는 방법입니다.
관리 페이지 > 꾸미기 > 스킨 편집 으로 이동합니다.

html 편집을 클릭합니다.

그럼 위외 같은 HTML 에디터가 뜨는데 여기에서 작업을 해 보겠습니다.

body 태그 안쪽 제일 하단 script 태그에 다음과 같이 작성을 합니다.
function updateTagsAttr() {
//이미지에 alt 태그 부여
var title = $('.post-cover .inner > h1').text();
var $images = $('.tt_article_useless_p_margin').find('img');
$images.each(function(idx, img) {
if(!$(img).attr('alt')) {
$(img).attr('alt', title);
if(!$(img).attr('title')) {
$(img).attr('title', title);
}
}
});
}
$(document).ready(function() {
updateTagsAttr();
});먼저 글 제목을 가져와서 title 변수에 담았고 글 내부에 포함된 이미지를 모두 가져온 다음 alt와 title 속성에 값이 존재하지 않을 경우 글 제목 텍스트 값을 속성에 부여하였습니다. 그리고 기존대로 수작업으로 부여한 값을 그대로 따라갈 수도 있어서 영향을 최소화하였습니다. 이것이 로직의 전부입니다.
참고) 이 게시물은 북 클럽 스킨 기준입니다. 제목을 가져오는 부분과 본문 이미지를 가져오는 부분은 스킨마다 다를 수 있으니 잘 모르시는 분은 스킨명을 댓글로 남겨주시면 확인 후 알려 드리겠습니다.
+내용추가 (2020.12.28)
고래 스킨 4.0 스킨 사용 시 타이틀 제목이 안 나오시는 분은 var title = $('.post-cover .inner > h1').text(); 부분을 var title = $('.hd-inner > h1 > a').text(); 로 바꿔 주세요!
+내용추가 (2021.04.29)
Poster 스킨 사용 시 타이틀 제목이 안 나오시는 분은 var title = $('.post-cover .inner > h1').text(); 부분을 var title = $('#content .inner h1').text(); 로 바꿔 주세요!
값이 이미지와는 직접적으로 연관이 없을 수 있지만 전체적인 관점에서 보자면 이렇게 alt 속성 값을 적용한 이미지의 영향으로 내 글에 접근하게 된다면 결국 사용자 UX에 적합한 경우가 될 것이므로 나쁜 선택은 아닐 겁니다. 또한 모든 이미지 태그에 alt 속성 값이 부여되어 있을 경우 SEO에 좋은 영향을 미친다고 하니 적용하지 않을 이유는 없어 보입니다.
결과 확인
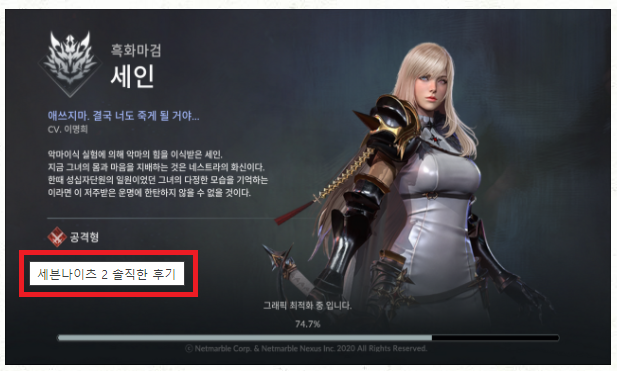
결과를 확인하기 위해 다음 글을 예로 들어 볼게요.
세븐나이츠 2 솔직한 후기
세븐나이츠1을 재밌게 한 유저로서 매우 기대가 컸습니다. 전작의 높은 완성도와 더불어 대단한 걸 보여줄 것처럼 계속 광고를 한 것도 한 몫 했죠. 넷마블 하반기 최고 기대작 세븐나이츠2 과
sangminem.tistory.com
글 내 해당 이미지에 관한 태그 값을 확인해 보도록 하겠습니다.

F12 개발자 모드에서 확인해 보면 다음과 같이 깔끔하게 제목이 속성 값으로 들어간 것을 확인할 수 있습니다.

마우스 커서를 가져다 대 보니 다음과 같이 타이틀 정보도 잘 나옵니다.

+내용추가
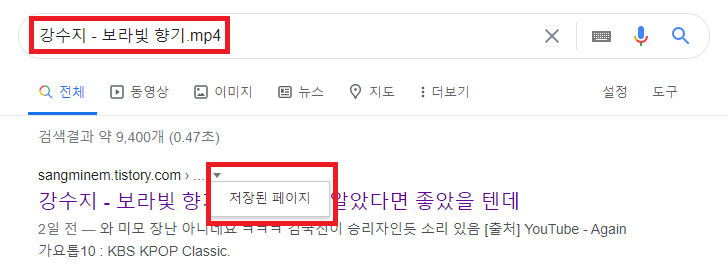
실제 구글 검색 사이트에서 내 글을 검색한 후 저장된 페이지를 열람해 보았습니다.

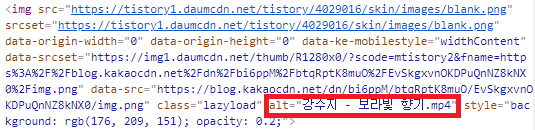
이 부분이 바로 해당 로직을 적용한 후 포스팅 한 게시물의 본문 이미지 부분입니다. alt 값이 정확히 들어가 있는 것을 확인할 수 있습니다. title 속성은 적용하기 전이므로 수집되지 않았습니다.

아직 얼마나 효과가 있을 지는 모르겠습니다. 분명한 것은 글 제목을 활용하여 연관성 있는 정보를 이미지 alt 속성에 부여했으므로 SEO 향상을 꽤할 수 있다는 것입니다. 간단하면서 어느 정도 효과를 기대할 수 있는 부분이므로 적용해 보시길 추천합니다.
여기서 조금 더 응용한다면 본문 내 제목에 따라 그 안에 속한 이미지별로 다른 alt 값을 부여할 수도 있을 것 같습니다. 이 부분은 다음에 생각해 보도록 할게요.
+내용 추가 (2021.01.02)
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전)
이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전)
얼마 전에 글의 제목을 이미지 태그의 alt 속성 값으로 활용을 했었는데요. 이번에는 좀 더 디테일하게 설정을 해 보도록 하겠습니다. alt 속성의 중요성 및 기타 내용은 앞서 작성한 포스팅을 참
sangminem.tistory.com
감사합니다 :)
'정보 > 블로그 운영팁' 카테고리의 다른 글
| 고래스킨, 친효스킨 둘러 보고 다시 북 클럽 스킨으로 돌아온 이유 (13) | 2021.02.14 |
|---|---|
| 티스토리 스킨 jQuery 중복 로딩 피하기 (1) | 2021.02.14 |
| 티스토리 이미지 확대, 그림자 강조 효과 적용 (10) | 2021.01.16 |
| 이미지 태그 alt 속성 글 수정 없이 입력하는 방법 (고급 버전) (34) | 2020.12.29 |
| 구글 핵심적인 웹 지표 CLS 측정 및 개선 방법 (7) | 2020.12.26 |
| 티스토리 모바일에서 유용한 떠 있는 플로팅 목차 위치 이동 방법 (11) | 2020.12.21 |
| 티스토리 떠 다니는 플로팅 목차 만드는 방법 (고급 버전) (73) | 2020.12.20 |
| 구글 애드센스 청구서 주소 확인 PIN 번호 입력하기 (11) | 2020.12.19 |


댓글